RentCarMain.jsp
String center =request.getParameter("center");
Center =>center 변경
Top.jsp
<li class="active"><a href="Center=CarReserveMain.jsp">예약하기</a></li> => 변경 // // // // // <li class="active"><a href="RentCarMain.jsp?center=CarReserveMain.jsp">예약하기</a></li>
Hearder.jsp
추가
.img-circle{
border-radius:5%;
box-shadow: 5px 5px 3px #aaaaaa;
}
.img-circle:HOVER {
cursor:pointer;
box-shadow: 20px 20px 13px #aaaaaa;
}
.divider{
border: 1px solid #666;
box-shadow:5px 5px 3px #aaaaaa;
}
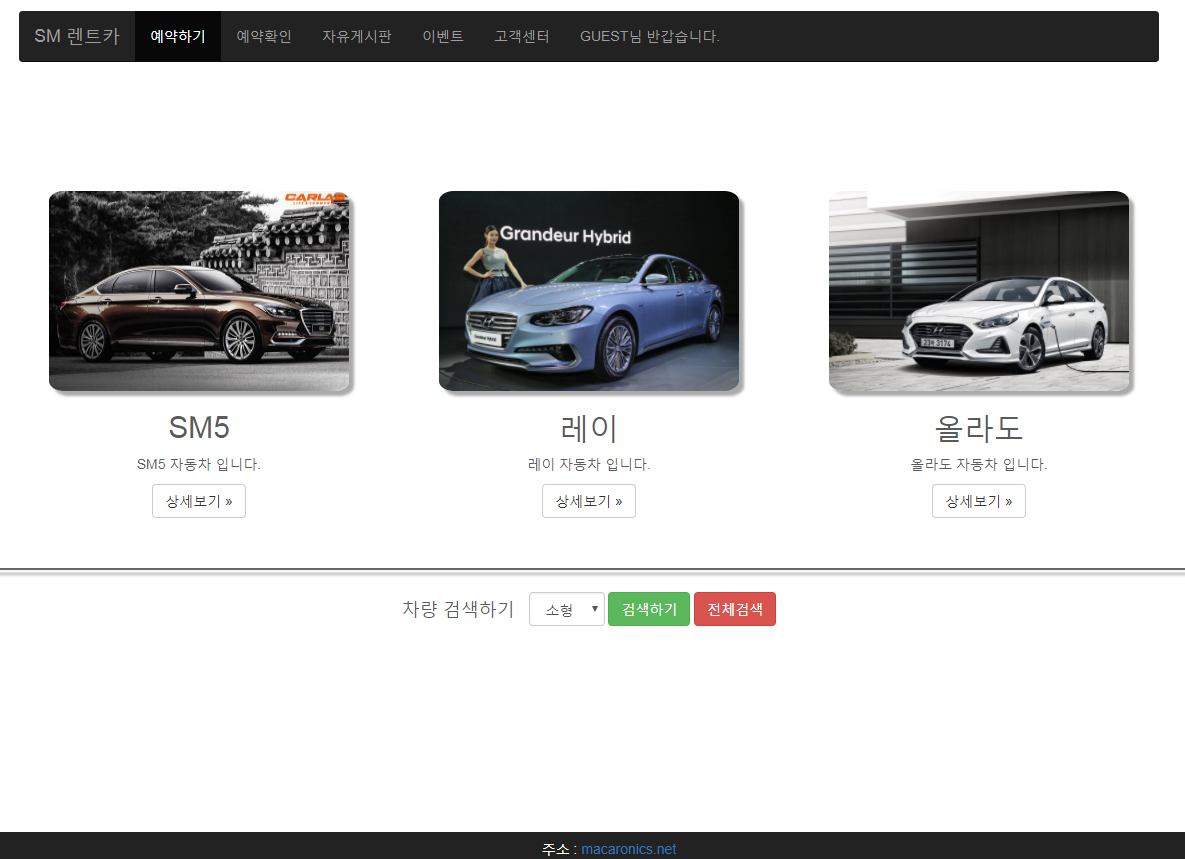
CarReserveMain.jsp
<%@page import="db.CarListBean"%>
<%@page import="java.util.Vector"%>
<%@page import="db.RentcarDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 데이터 베이스에 연결하여 최신순 자동차 3대만 뿌려주는 데이터를 가져옴 -->
<%
RentcarDAO rdao =new RentcarDAO();
//벡터를 이용하여 자동차를 저장
Vector<CarListBean> v =rdao.getSelectCar();
%>
<div class="container marketing" id="marketing">
<!-- Three columns of text below the carousel -->
<div class="row">
<%
for(int i=0; i <v.size(); i++){
CarListBean bean =v.get(i);
%>
<div class="col-lg-4">
<img class="img-circle" src="img/<%=bean.getImg() %>" alt="Generic placeholder image" width="300" height="200"
onclick="location.href='CarreserveInfo.jsp?no=<%= bean.getNo() %>'" >
<h2><%=bean.getName() %></h2>
<p><%= bean.getInfo() %></p>
<p><a class="btn btn-default" href="CarreserveInfo.jsp?no=<%= bean.getNo() %>" role="button">상세보기 »</a></p>
</div><!-- /.col-lg-4 -->
<% } %>
</div><!-- /.row -->
</div>
<hr class="divider">
<div class="row">
<div class="col-xs-2 col-md-2"></div>
<div class="col-xs-8 col-md-8 text-center" >
<form class="form-inline" action="CarCategoryList.jsp" method="post">
<div class="form-group">
<h4>차량 검색하기 </h4>
</div>
<div class="form-group">
<select name="category" class="form-control">
<option value="1">소형</option>
<option value="2">중형</option>
<option value="3">대형</option>
</select>
</div>
<div class="form-group">
<input type="button" value="검색하기" class="btn btn-success">
</div>
<div class="form-group">
<input type="button" value="전체검색" class="btn btn-danger" onclick="location.href='CarAllList.jsp'">
</div>
</form>
</div>
</div>
class RentcarDAO
//최신순 3대의 자동차를 리턴하는 메소드
public Vector<CarListBean> getSelectCar(){
//리턴타입을 설정
Vector<CarListBean> v=new Vector<>();
getCon(); //커넥션이 연결되엉야 쿼리를 실행 가능
try{
String sql ="select * from RENTCAR order by no desc";
pstmt=con.prepareStatement(sql);
//쿼리 실행후 결과를 Result 타입으로 리턴
rs =pstmt.executeQuery();
int count=0;
while(rs.next()){
CarListBean bean = new CarListBean();
bean.setNo(rs.getInt(1));
bean.setName(rs.getString(2));
bean.setCategory(rs.getInt(3));
bean.setPrice(rs.getInt(4));
bean.setUsepeople(rs.getInt(5));
bean.setCompany(rs.getString(6));
bean.setImg(rs.getString(7));
bean.setInfo(rs.getString(8));
//벡터를 빈 클래스에 저장
v.add(bean);
count++;
if(count >=3)break; //반복문을 빠져나가시오.
}
}catch(Exception e){
e.printStackTrace();
}finally{
closed();
}
return v;
}
private void closed(){
try{
if(rs!=null)rs.close();
if(pstmt!=null)pstmt.close();
if(con!=null)con.close();
}catch(Exception e){
e.printStackTrace();
}
}
동영상 강좌와 다르게 모바일 적용이 가능한 반응형 부트스트랩을 사용하였다.
여기서는 jsp 를 배우는 강좌 이기 때문에 html 적 요소에는 비중있게 생각 하지 않아도 될 것이다.
또한, 일부 자바 코드는 제 입맛에 맞게 변경 하였습니다.
혹시, 이 강의를 들으면서 제 글을 읽고 소스코드를 참조하는 수강생이 있다면 동영상의 코드와 다르다고 생각지 마세요. 대부분 동여상 내용과 같으니 학습에 도움이 될거라 생각 합니다.
소스 : https://github.com/braverokmc79/jsp_sin
유튜브 동영상 출처 :
강사 : 신형섭(잭임연구원)
저작권 : (주)소프트캠퍼스 http://www.softcampus.co.kr 더많은 무료 강의는 사이트에서 확인하실수 있습니다.
















댓글 ( 4)
댓글 남기기