웹 프런티어와 함께하는 jQuery 기초강좌
1st - 웹 개발자를 위한 jQuery 기본이해
jQuery 먹는 건가요 ?
웹 사이트와 사용자간의 원활한 소통을 위해 사용되었던 자바스크립트는 최근 몇 년간 Web2.0과 Ajax 기술을 활용한 RIA(Rich Internet Application)의 등장으로 인하여 이전보다 복잡하고 늘어난 코드와 다양한 웹 브라우저의 등장으로 크로스브라우징 이라는 장벽이 웹 개발자에게 큰 스트레스를 안겨주고 있습니다. 이러한 문제에서 쉽게 벗어 날 수 있는 해법과 웹 개발에 새로운 패러다임(역동적인 인터페이스, 쉬운 프로그래밍)을 제시하고 있는 jQuery에 대해 자세히 알아보는 보도록 하겠습니다.
jQuery는 2006년 “John Resic”에 의해 디자인 된 자바스크립트 라이브러리입니다.
자바스크립트의 코드를 단순하고 간결한 상태로 개발이 가능하며, 동일한 코드의 반복과 복잡하고 많은 코드로 개발되던 기존의 작업에 비해 여러 가지 효과나 이벤트를 간단한 함수의 호출만으로 쉽고 빠르게 개발이 가능 하도록 도와줍니다.

jQuery의 특징
jQuery의 가장 큰 특징으로는 다음과 같이 4가지를 이야기 할 수 있습니다.
- CSS 셀렉터
html 문서의 구조를 명료 하면서도 읽기 쉬운 형태로 표현 및 사용 가능 합니다.
- 플러그인 아키텍처
중복되는 기능과 코드가 엉키는 등의 Feature Creep을 피하고 창의적인 산출물의 공유가 가능하며, 이미 개발된 많은 플러그인 을 쉽고 빠르게 이용할 수 있습니다.
- 메서드 체인
여러 개의 동작(기능)을 한 줄에 나열하여 임시 변수의 사용을 최소화 하여 불필요한 코드의 반복을 피할 수 있습니다.
- 크로스브라우저
각각의 브라우저에 발생되는 이벤트, 객체 처리방법에 따라 여러 개의 함수 또는 여러 번의 분기가 없이 jQuery에서 제공하는 함수 또는 문장으로 간단히 해결 할 수 있습니다.
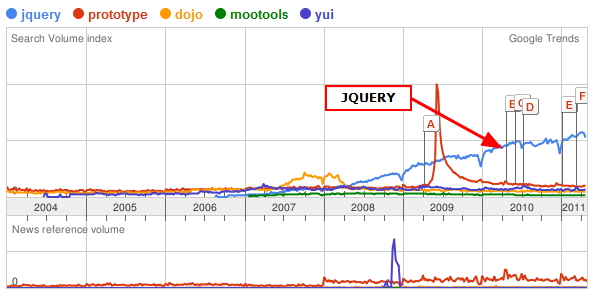
이러한 특징으로 인하여 자바스크립트 라이브러리 중 jQuery는 Prototype, Script.aculo.us, Dojo, Mootools와 같은 자바스크립트 라이브러리에 비해 상대적으로 늦게 등장 했음에도 불구하고 많은 웹 개발자 사이에서 상당히 많은 지지를 받고 있습니다.

jQuery를 사용할 때 미리 알아두면 좋아요.
jQuery를 사용할 때 알아두면 좋은 2가지 팁을 정리해 보았습니다.
1) Visual Studio Intellisense ? 자바스크립트 도움말
비주얼스튜디오 2010 버전의 경우 기본적으로 자바스크립트 인텔리센스를 지원하고 있습니다.
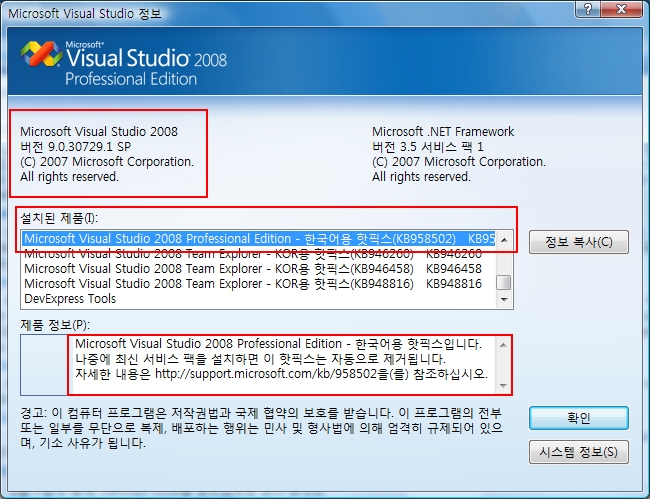
Visual Studio 2008 SP1 이상의 버전에서는 “vsdoc.js” 파일과 간단한 설정만을 통해 자바스크립트의 인텔리센스 사용이 가능합니다.
인텔리센스를 사용하기 위해서는 우선 vsdoc.js 관련 패치 파일인 VS90SP1-KB958502-x86.exe을 다운받아 설치 해야 하며, 만약 자신이 설치한 VS2008에 서비스 팩1이 설치가 되어 있지 않았다면, 관련 패치는 설치 되지 않으니 VS2008의 서비스 팩의 설치 유무를 먼저 확인 하시길 바랍니다.

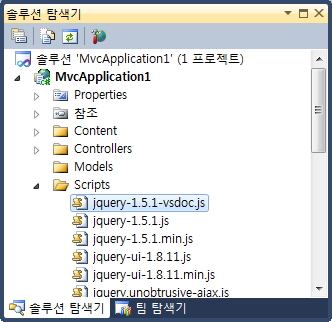
핫픽스 KB958502가 설치가 완료 되었다면 http://jquery.com의 Download메뉴에서 제공하고 있는 “jquery.js”와 “?vsdoc.js”를 다운 받은 후에 동일한 디렉터리에 위치 시키면 됩니다.
(2010, 2008 동일합니다.)

jQuery Selector


























댓글 ( 4)
댓글 남기기