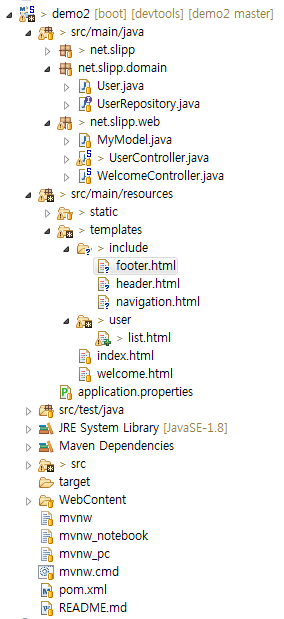
class UserController
package net.slipp.web;
import java.util.ArrayList;
import java.util.List;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import net.slipp.domain.User;
import net.slipp.domain.UserRepository;
@Controller
@RequestMapping("/users")
public class UserController {
private static final Logger log = LoggerFactory.getLogger(UserController.class);
@Autowired
private UserRepository userRepository;
@PostMapping("")
public String create(User user){
log.info("create : {}", user.toString());
// jpa h2 로 자동으로 인클로드 된다.
userRepository.save(user);
return "redirect:/users";
}
@GetMapping("")
public String list(Model model){
// userRepository.findAll() 목록 가져오기
model.addAttribute("users", userRepository.findAll());
return "/user/list";
}
}
header.html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>SLiPP Java Web Programming</title>
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href="../css/styles.css" rel="stylesheet">
</head>
navigation.html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>SLiPP Java Web Programming</title>
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href="../css/styles.css" rel="stylesheet">
</head>
footer.html
<!-- script references -->
<script src="../js/jquery-2.2.0.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script src="../js/scripts.js"></script>
</body>
</html>
|
{{> include/header}}
|
list.html
{{> include/header}}
{{> include/navigation}}
<div class="container" id="main">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>사용자 아이디</th>
<th>이름</th>
<th>이메일</th>
<th></th>
</tr>
</thead>
<tbody>
{{#users}}
<tr>
<th scope="row">{{id}}</th>
<td>{{userId}}</td>
<td>{{name}}</td>
<td>{{email}}</td>
<td><a href="#" class="btn btn-success" role="button">수정</a></td>
</tr>
{{/users}}
</tbody>
</table>
</div>
</div>
</div>
{{> include/footer}}



















댓글 ( 7)
댓글 남기기