
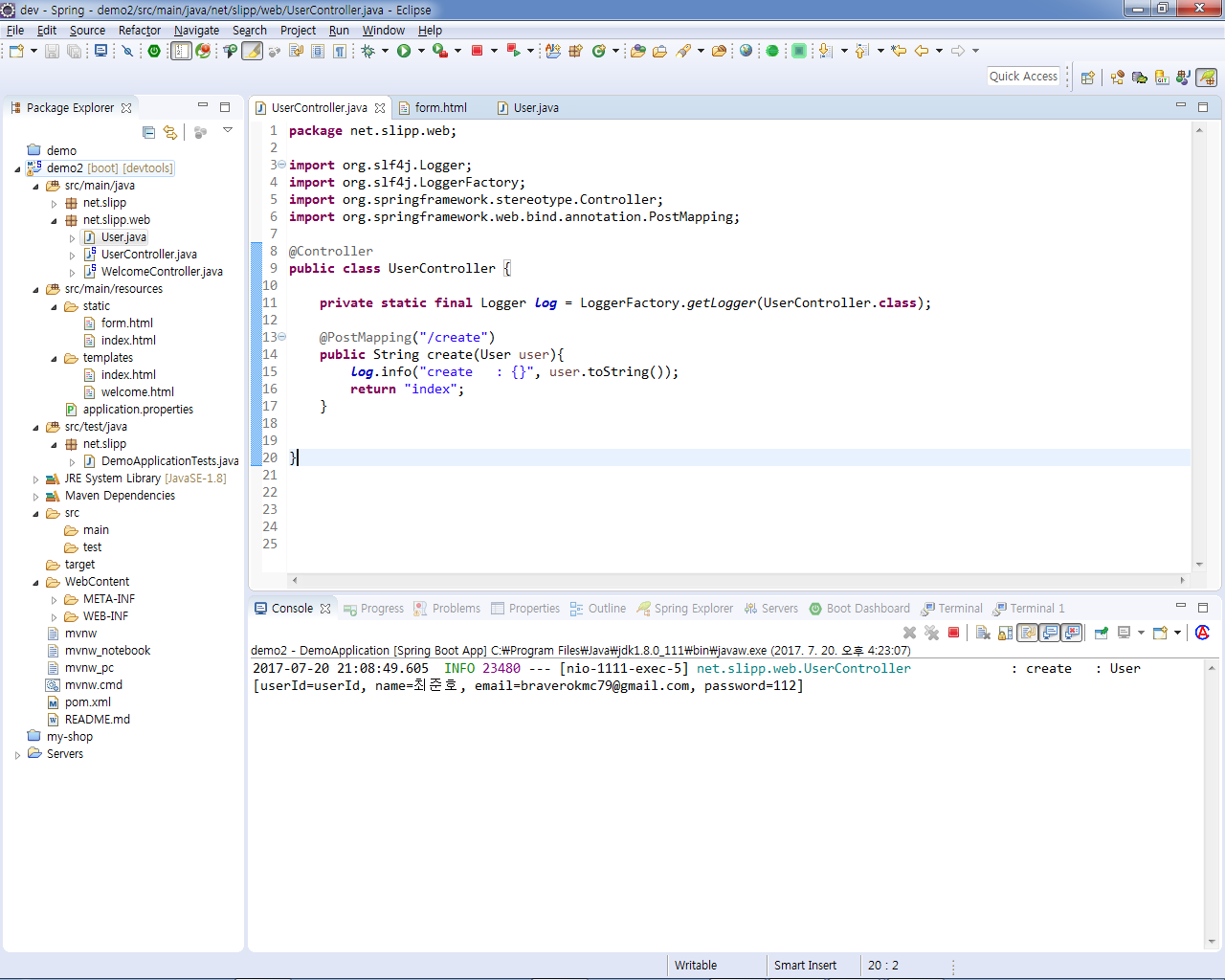
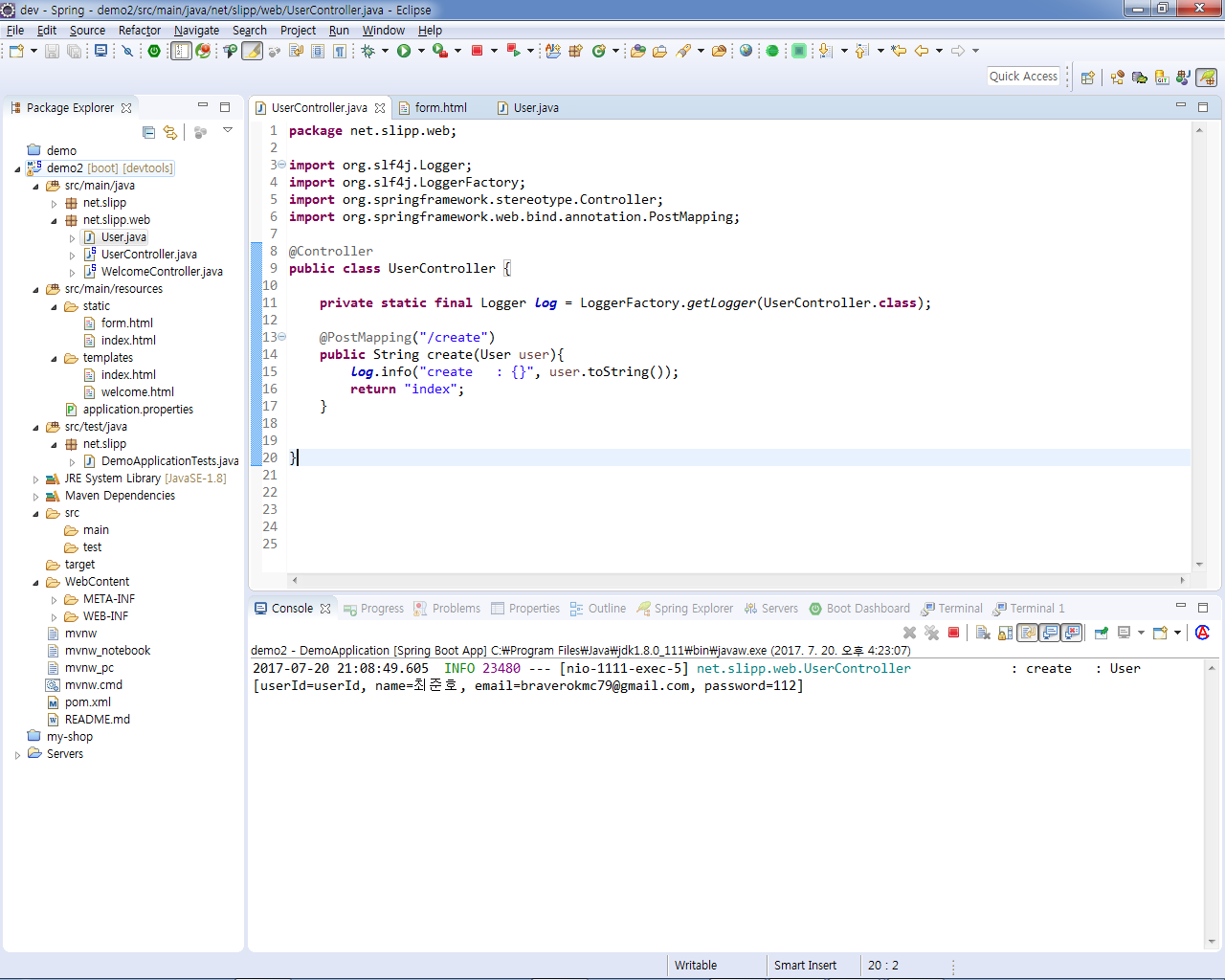
class UserController
package net.slipp.web;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class UserController {
private static final Logger log = LoggerFactory.getLogger(UserController.class);
@PostMapping("/create")
public String create(User user){
log.info("create : {}", user.toString());
return "index";
}
}
class User
package net.slipp.web;
public class User {
private String userId;
private String name;
private String email;
private String password;
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User [userId=" + userId + ", name=" + name + ", email=" + email + ", password=" + password + "]";
}
}
form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="/webjars/bootstrap/3.3.7-1/css/bootstrap.min.css"
rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="/">SLiPP</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="/form.html">회원가입</a></li>
<li><a href="#">회원목록</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="container">
<h1>회원가입</h1>
<form action="/create" method="post">
<div class="form-group">
<label for="userId">아이디</label>
<input type="text" class="form-control" id="userId" name="userId" placeholder="아이디">
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" name="password" placeholder="비밀번호">
</div>
<div class="form-group">
<label for="name">이름</label>
<input type="text" class="form-control" id="name" name="name" placeholder="이름">
</div>
<div class="form-group">
<label for="email">이메일</label>
<input type="email" class="form-control" id="email" name="email" placeholder="이메일">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="/webjars/jquery/3.2.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/webjars/bootstrap/3.3.7-1/js/bootstrap.min.js"></script>
</body>
</html>
spring



















댓글 ( 5)
댓글 남기기