class MainActivity
package com.example.choi.mystudy11;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View v){
Intent intent =null;
switch (v.getId()){
case R.id.button1:
intent=new Intent(this, GridViewActivity.class);
break;
case R.id.button2:
intent=new Intent(this, HorizontalScrollViewAtivity.class);
break;
}
startActivity(intent);
}
}
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.choi.mystudy11.MainActivity">
<Button
android:text="그리드뷰"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:id="@+id/button1"
android:onClick="onClick"
/>
<Button
android:text="스크롤뷰"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="33dp"
android:id="@+id/button2"
android:onClick="onClick"
/>
</RelativeLayout>
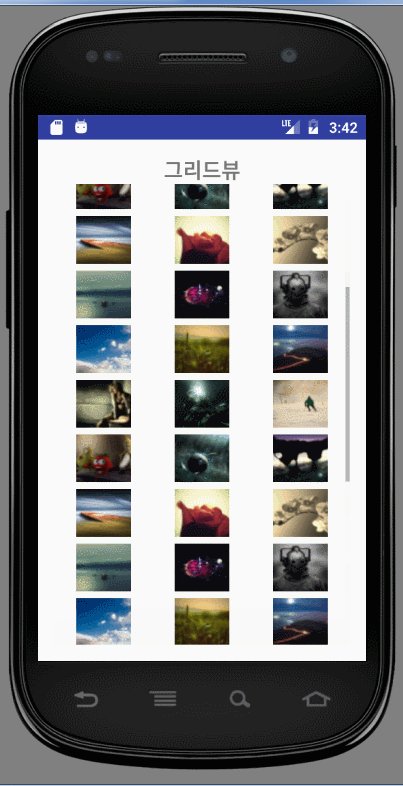
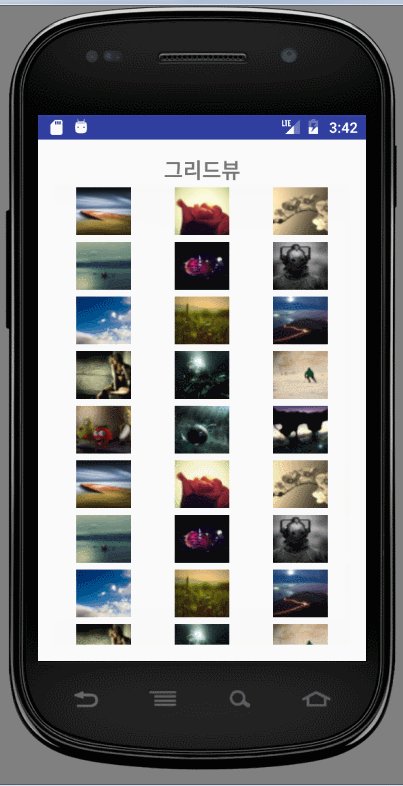
class GridViewActivity
package com.example.choi.mystudy11;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.GridView;
public class GridViewActivity extends AppCompatActivity {
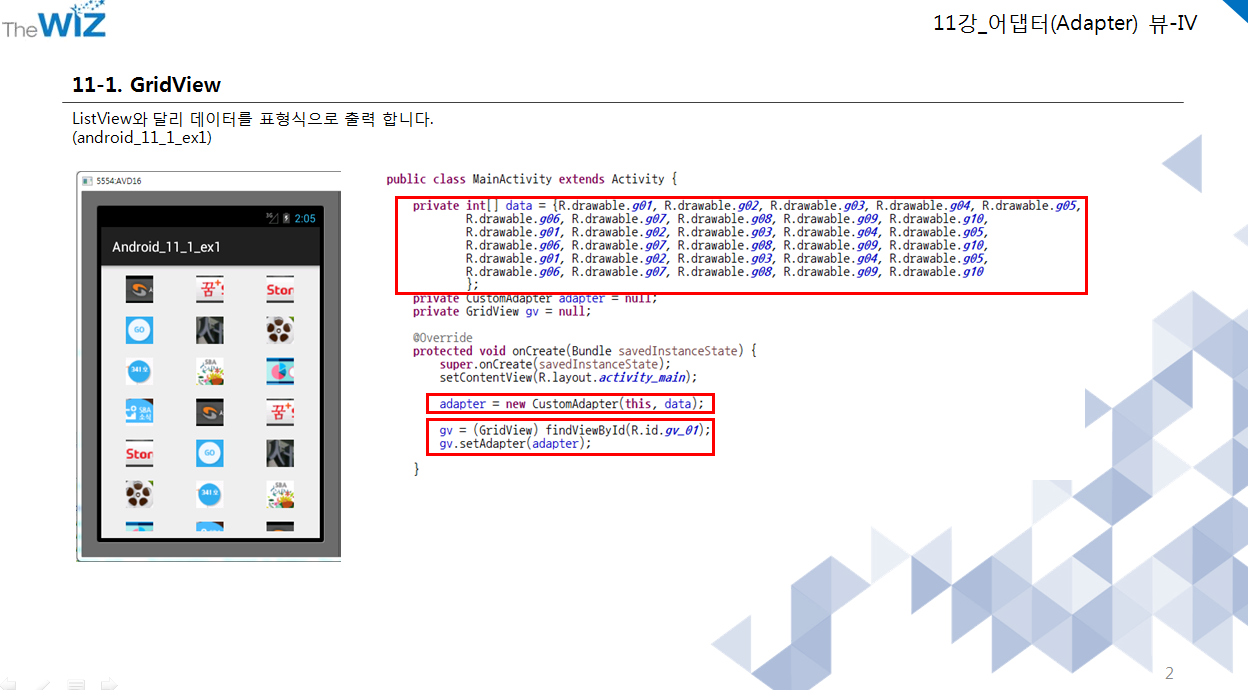
private int[] data={
R.drawable.g2, R.drawable.g3, R.drawable.g4, R.drawable.g5, R.drawable.g6,
R.drawable.g7, R.drawable.g8, R.drawable.g9, R.drawable.g10, R.drawable.g11,
R.drawable.g12, R.drawable.g13, R.drawable.g14, R.drawable.g15, R.drawable.g16,
R.drawable.g2, R.drawable.g3, R.drawable.g4, R.drawable.g5, R.drawable.g6,
R.drawable.g7, R.drawable.g8, R.drawable.g9, R.drawable.g10, R.drawable.g11,
R.drawable.g12, R.drawable.g13, R.drawable.g14, R.drawable.g15, R.drawable.g16,
R.drawable.g2, R.drawable.g3, R.drawable.g4, R.drawable.g5, R.drawable.g6,
R.drawable.g7, R.drawable.g8, R.drawable.g9, R.drawable.g10, R.drawable.g11,
R.drawable.g12, R.drawable.g13, R.drawable.g14, R.drawable.g15, R.drawable.g16,
R.drawable.g2, R.drawable.g3, R.drawable.g4, R.drawable.g5, R.drawable.g6,
R.drawable.g7, R.drawable.g8, R.drawable.g9, R.drawable.g10, R.drawable.g11,
R.drawable.g12, R.drawable.g13, R.drawable.g14, R.drawable.g15, R.drawable.g16
};
private GridCustomAdapter adapter=null;
private GridView gridView=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
adapter=new GridCustomAdapter(this, data);
gridView=(GridView)findViewById(R.id.gv_01);
gridView.setAdapter(adapter);
}
}
R.layout.activity_grid_view
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.choi.mystudy11.GridViewActivity">
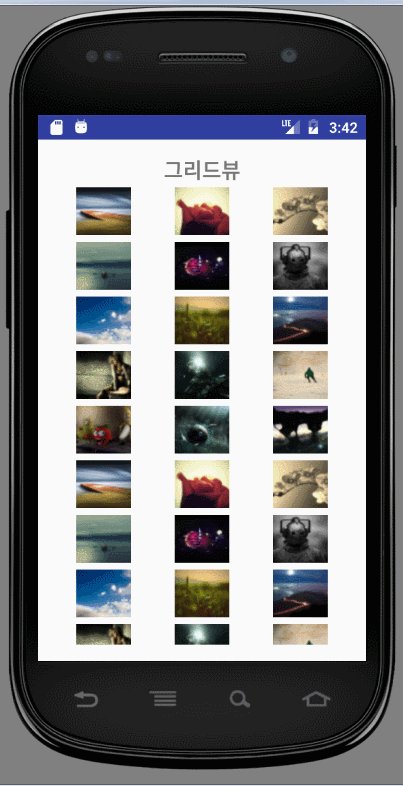
<TextView
android:text="그리드뷰"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textStyle="normal|bold"
android:textSize="20sp"
android:textAlignment="center" />
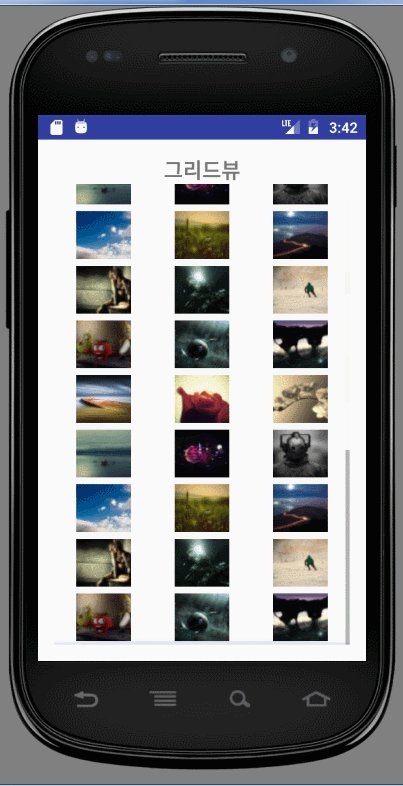
<GridView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:numColumns="3"
android:id="@+id/gv_01"
android:gravity="center_vertical|center_horizontal" />
</RelativeLayout>
class GridCustomAdapter
package com.example.choi.mystudy11;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
/**
* Created by choi on 2017-03-04.
*/
public class GridCustomAdapter extends BaseAdapter {
private Context mContext;
private int[] data;
public GridCustomAdapter(Context context, int[] data) {
this.mContext=context;
this.data=data;
}
@Override
public int getCount() {
return data.length;
}
@Override
public Object getItem(int position) {
return data[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ImageView imageView=null;
if(convertView==null){
imageView=new ImageView(mContext);
//GridView.LayoutParams(가로 , 높이)
imageView.setLayoutParams(new GridView.LayoutParams(80, 80));
imageView.setScaleType(imageView.getScaleType().CENTER_CROP);
imageView.setPadding(5, 5, 5,5);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(data[position]);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int i = data[position];
Toast.makeText(mContext, "이미지 넘버 : "+i, Toast.LENGTH_SHORT).show();
}
});
return imageView;
}
}
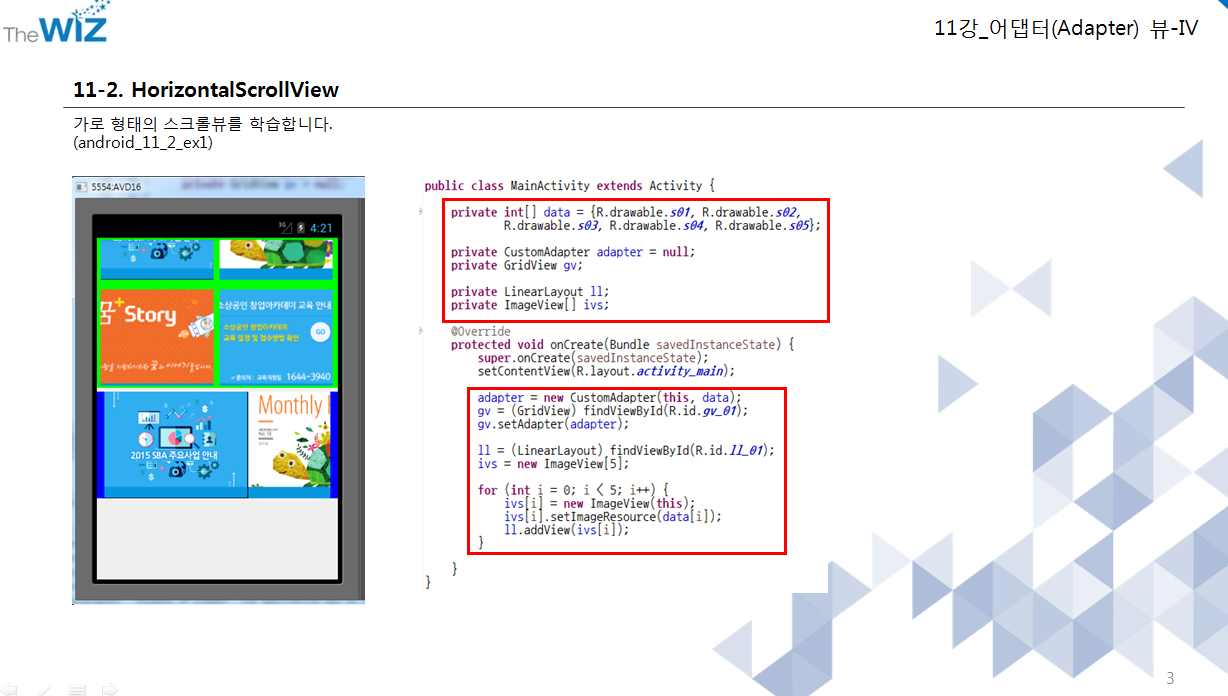
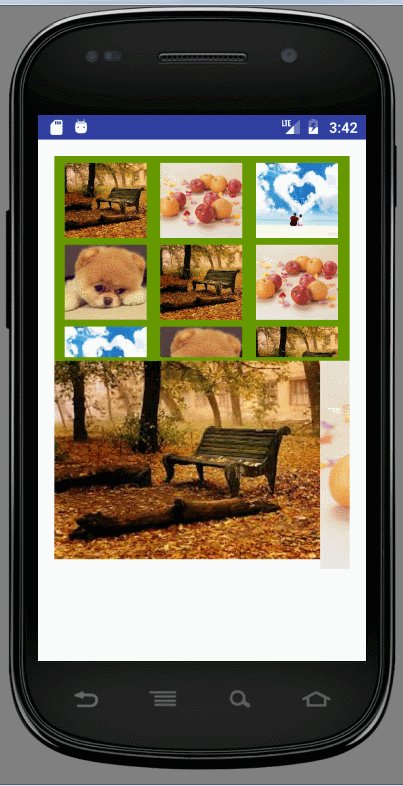
class HorizontalScrollViewAtivity
package com.example.choi.mystudy11;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class HorizontalScrollViewAtivity extends AppCompatActivity {
private int[] data={
R.drawable.r1, R.drawable.r2, R.drawable.r3, R.drawable.r4,
R.drawable.r1, R.drawable.r2, R.drawable.r3, R.drawable.r4,
R.drawable.r1, R.drawable.r2, R.drawable.r3, R.drawable.r4,
R.drawable.r1, R.drawable.r2, R.drawable.r3, R.drawable.r4
};
private HorizeontalCustomAdapter adapter=null;
private GridView gv =null;
private ImageView[] ivs;
private LinearLayout linearLayout=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_scroll_view_ativity);
adapter=new HorizeontalCustomAdapter(this, data);
gv=(GridView)findViewById(R.id.gv_01);
gv.setAdapter(adapter);
linearLayout=(LinearLayout)findViewById(R.id.ll_01);
ivs=new ImageView[data.length];
for(int i=0; i< data.length ; i++) {
ivs[i] = new ImageView(this);
ivs[i].setImageResource(data[i]);
linearLayout.addView(ivs[i]);
}
}
}
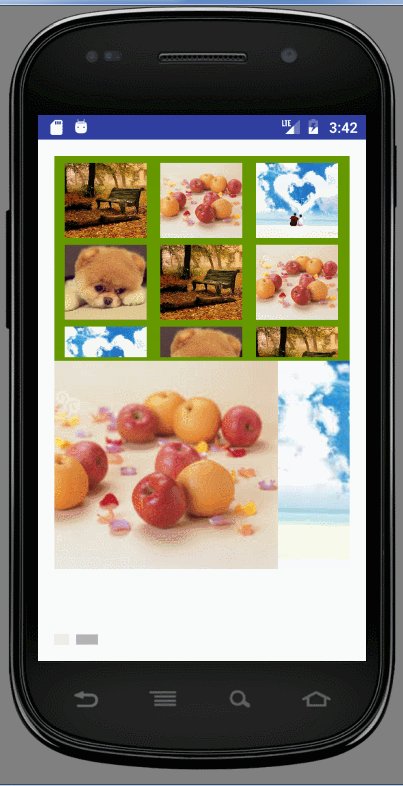
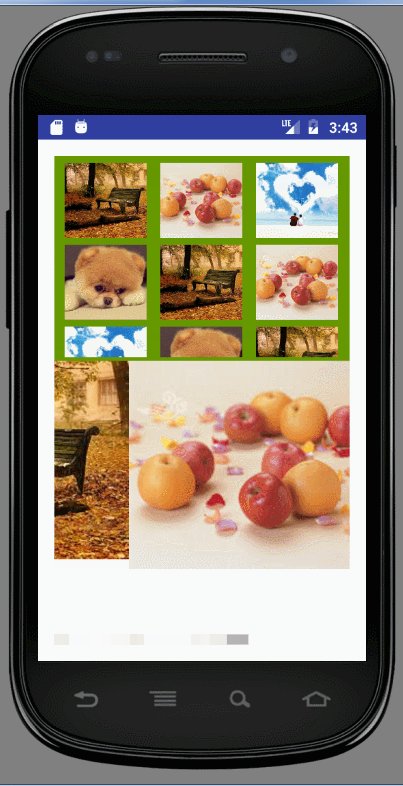
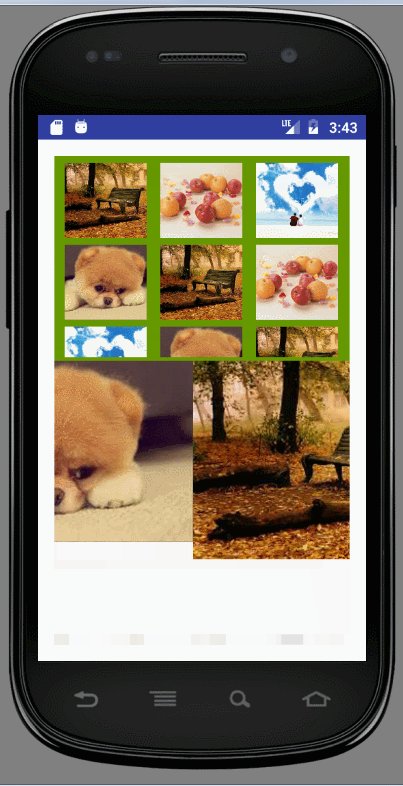
R.layout.activity_horizontal_scroll_view_ativity
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_horizontal_scroll_view_ativity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.choi.mystudy11.HorizontalScrollViewAtivity">
<GridView
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/gv_01"
android:padding="3dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:numColumns="3"
android:background="@android:color/holo_green_dark"
android:gravity="center_vertical|center_horizontal" />
<HorizontalScrollView
android:id="@+id/hav_01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/gv_01">
<LinearLayout
android:id="@+id/ll_01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" />
</HorizontalScrollView>
</RelativeLayout>
class HorizeontalCustomAdapter
package com.example.choi.mystudy11;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
/**
* Created by choi on 2017-03-04.
*/
public class HorizeontalCustomAdapter extends BaseAdapter{
private Context mContext=null;
private int[] data=null;
public HorizeontalCustomAdapter(Context context, int[] data) {
this.mContext=context;
this.data=data;
}
@Override
public int getCount() {
return data.length;
}
@Override
public Object getItem(int position) {
return data[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView=null;
if(convertView==null){
imageView=new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(120,120));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(5, 5, 5,5);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(data[position]);
return imageView;
}
}



















댓글 ( 4)
댓글 남기기