361
No
class MainActivity
package com.example.choi.mystudy14;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CustomView customView=null;
Button newCanvasBtn, btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
customView=(CustomView)findViewById(R.id.customView);
customView.setmContext(MainActivity.this);
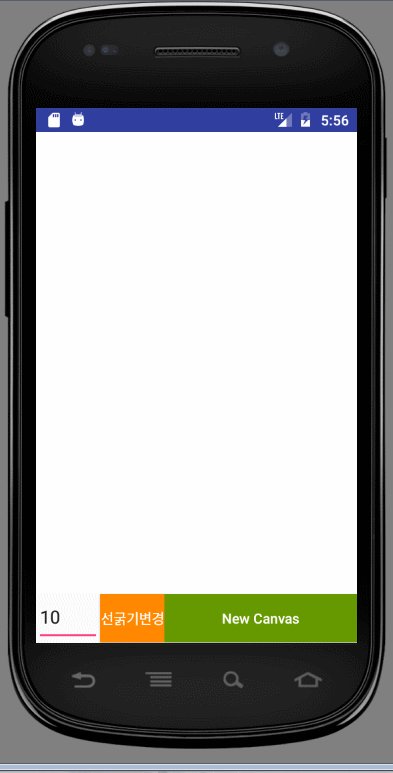
newCanvasBtn=(Button)findViewById(R.id.bt_new_canvas);
newCanvasBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
customView.initPaint(CustomView.NEW_CANVAS);
}
});
//선굵기 체인지
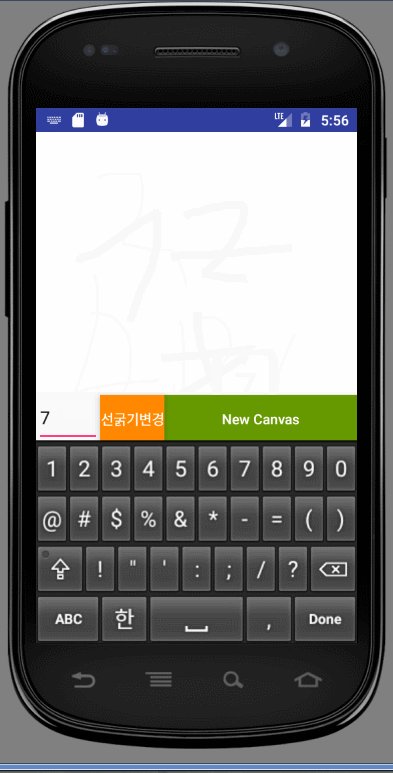
final EditText numberPic=(EditText)findViewById(R.id.numberPic);
btn1=(Button)findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
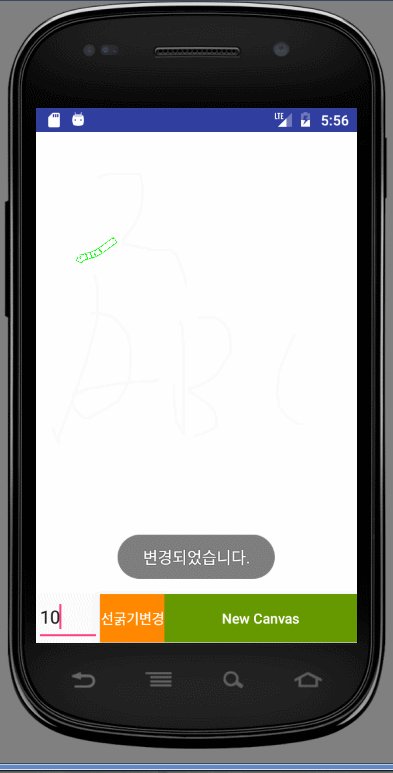
customView.mStrokeWidth=Integer.parseInt(numberPic.getText().toString());
Toast.makeText(MainActivity.this, "변경되었습니다.", Toast.LENGTH_SHORT).show();
}
});
}
}
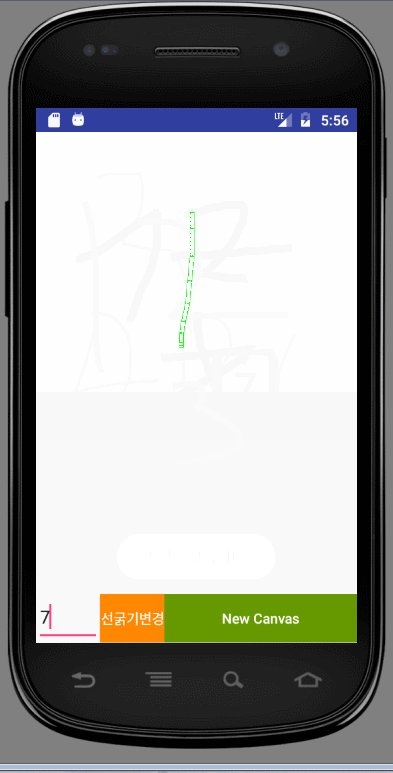
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.choi.mystudy14.MainActivity">
<com.example.choi.mystudy14.CustomView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"
android:id="@+id/customView"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1"
>
<EditText
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/numberPic"
android:layout_weight="2"
android:inputType="number"
android:maxLength="2"
/>
<Button
android:id="@+id/btn1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="선굵기변경"
android:background="@android:color/holo_orange_dark"
android:textAllCaps="false"
android:textColor="@android:color/background_light" />
<Button
android:id="@+id/bt_new_canvas"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="6"
android:text="New Canvas"
android:background="@android:color/holo_green_dark"
android:textAllCaps="false"
android:textColor="@android:color/background_light" />
</LinearLayout>
</LinearLayout>
class CustomView
package com.example.choi.mystudy14;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
/**
* Created by choi on 2017-03-05.
*/
public class CustomView extends View {
public final static int START_CANVAS=0;
public final static int NEW_CANVAS=1;
private Context mContext;
ArrayList<Dot> dots=new ArrayList<>();
private Paint paint;
int mStrokeWidth = 2; // 시작 선 두께
public CustomView(Context context) {
super(context);
initPaint(START_CANVAS);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint(START_CANVAS);
}
public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint(START_CANVAS);
}
public void setmContext(Context mContext) {
this.mContext = mContext;
initPaint(START_CANVAS);
}
public void initPaint(int i){
dots.clear();
paint=null;
paint=new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(mStrokeWidth);
paint.setAntiAlias(true);
if(i==CustomView.NEW_CANVAS) invalidate();;
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//선굵기 체인지
paint.setStrokeWidth(mStrokeWidth);
for(int i=0; i<dots.size(); i++){
Dot now =dots.get(i); //현재 좌표
if(now.isDraw()){
Dot before =dots.get(i-1);//이전좌표
canvas.drawLine(before.getX(), before.getY(), now.getX(), now.getY(), paint);
}
}
}
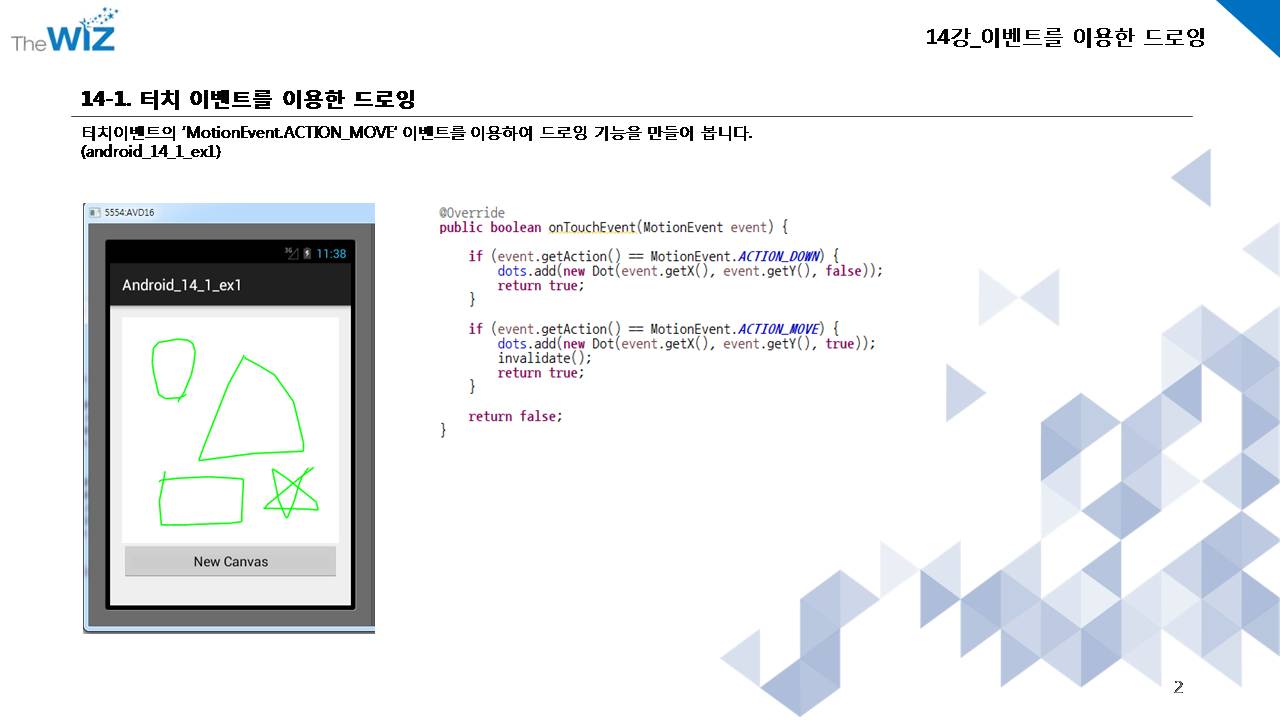
@Override
public boolean onTouchEvent(MotionEvent event) {
//처음 터치 할때
if(event.getAction()==MotionEvent.ACTION_DOWN){
dots.add(new Dot(event.getX(), event.getY(), false));
return true;
}
//터치한 상태에서 손가락을 움직일 때
if(event.getAction()==MotionEvent.ACTION_MOVE){
dots.add(new Dot(event.getX(), event.getY(), true));
invalidate();
return true;
}
return false;
}
}
class Dot
package com.example.choi.mystudy14;
/**
* Created by choi on 2017-03-05.
*/
public class Dot {
float x, y;
boolean isDraw;
public Dot(float x, float y, boolean isDraw) {
this.x = x;
this.y = y;
this.isDraw = isDraw;
}
public float getX() {
return x;
}
public void setX(float x) {
this.x = x;
}
public float getY() {
return y;
}
public void setY(float y) {
this.y = y;
}
public boolean isDraw() {
return isDraw;
}
public void setDraw(boolean draw) {
isDraw = draw;
}
@Override
public String toString() {
return "Dot{" +
"x=" + x +
", y=" + y +
", isDraw=" + isDraw +
'}';
}
}
















댓글 ( 4)
댓글 남기기