455
No



class MainActivity
package org.androidtown.mylayoutinflater;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1Clicked(View v){
LinearLayout container=(LinearLayout)findViewById(R.id.container);
//수동으로 메모리 객체화 하기
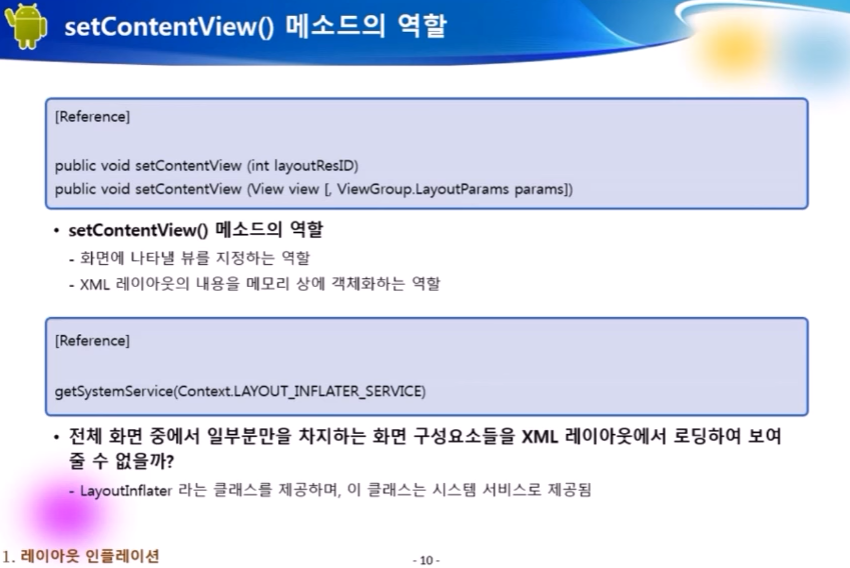
LayoutInflater inflater =(LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//메모리 객체화 (개체화할 레이아웃, 붙일 곳, true 이면 바로 붙여서 보여준다)
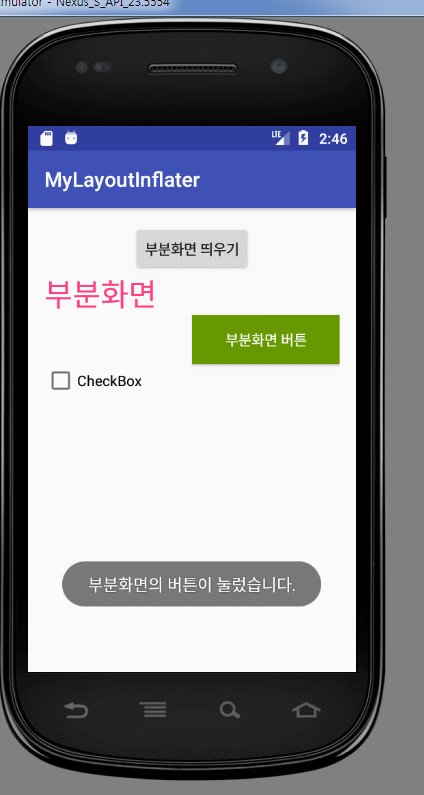
inflater.inflate(R.layout.sub_layout, container, true);
//객체화를 하였으니 객체화 된 버튼을 불러올 수 있다.
Button button2=(Button)container.findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
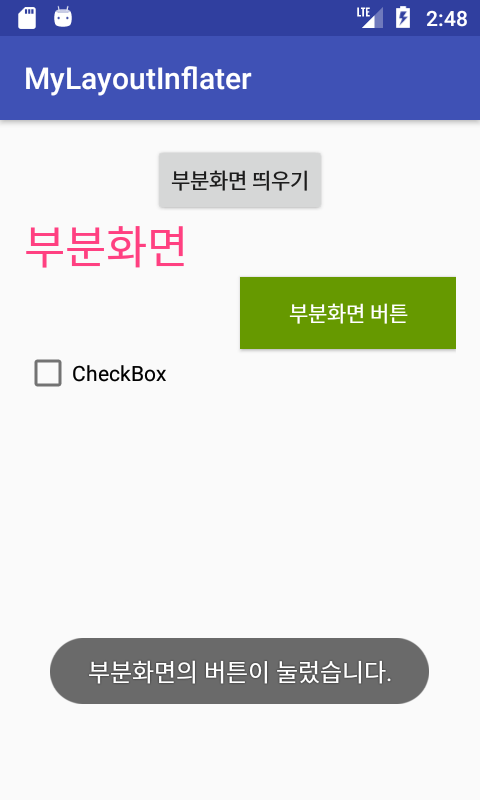
Toast.makeText(getApplicationContext(),
"부분화면의 버튼이 눌렀습니다.", Toast.LENGTH_SHORT).show();
}
});
}
}
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="org.androidtown.mylayoutinflater.MainActivity">
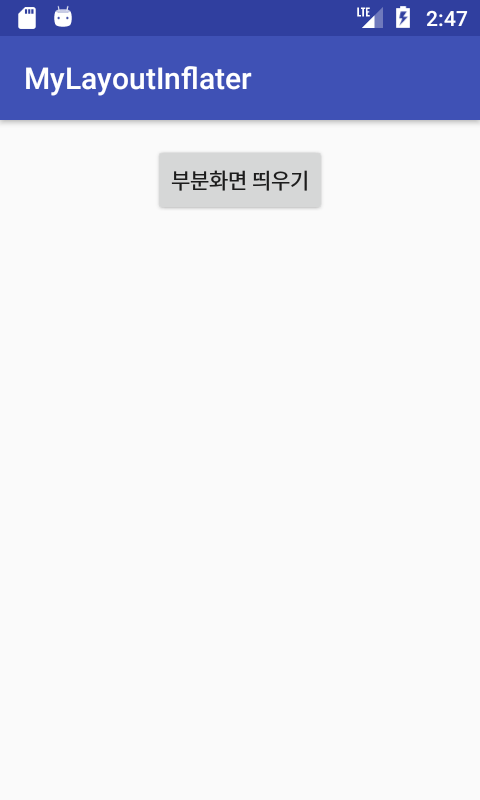
<Button
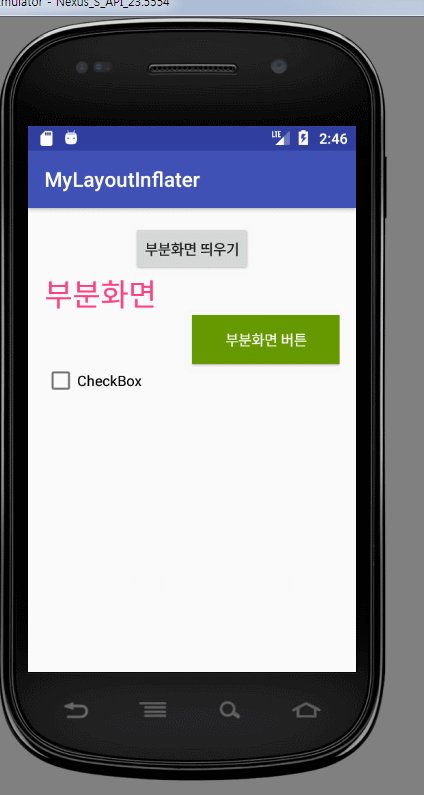
android:text="부분화면 띄우기"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:onClick="onButton1Clicked"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/container"
android:layout_below="@+id/button">
</LinearLayout>
</RelativeLayout>
R.layout.sub_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
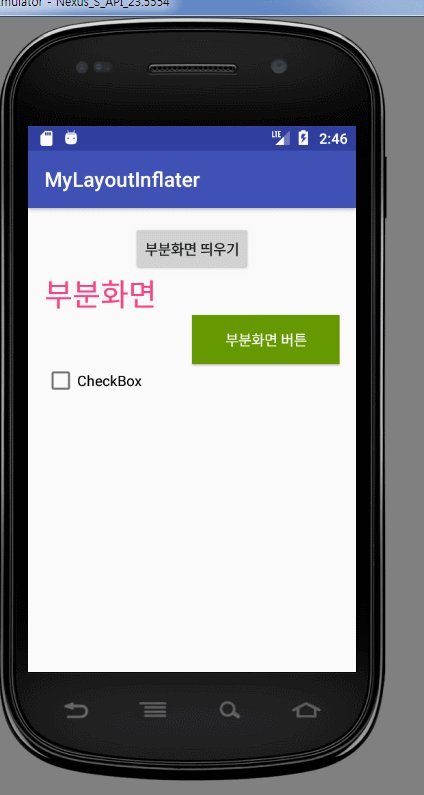
<TextView
android:text="부분화면"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="30sp"
android:textColor="@color/colorAccent" />
<Button
android:text="부분화면 버튼"
android:layout_width="144dp"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:background="@android:color/holo_green_dark"
android:textColor="@android:color/background_light"
android:textAlignment="center"
android:layout_gravity="right" />
<CheckBox
android:text="CheckBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/checkBox" />
</LinearLayout>
17강
18강
19강
























댓글 ( 4)
댓글 남기기