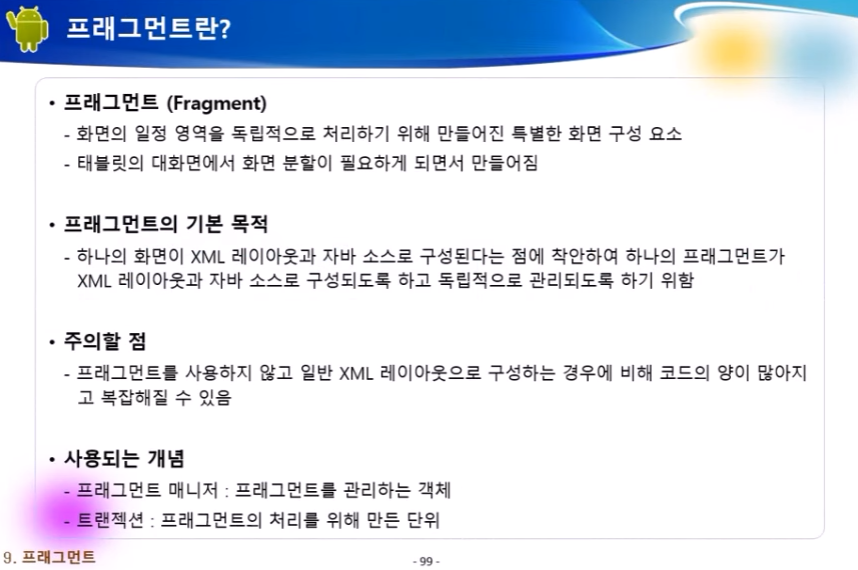
프래그먼트는 액티비티 위에 올라가는 부분화면이다.
 =>
=> 
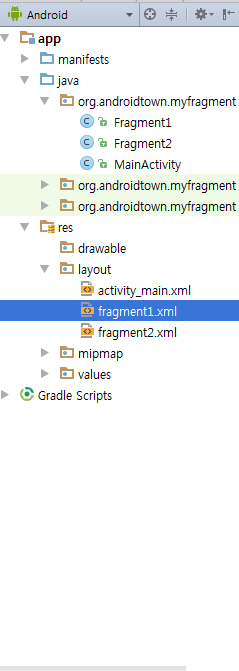
class MainActivity
package org.androidtown.myfragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
Fragment2 fragment2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onFragmentChanged(int index){
if(fragment2==null){
fragment2=new Fragment2();
}
//안드로이드 메모리에서 프레그먼트를 바꿔주는 역할
getSupportFragmentManager().beginTransaction().replace(R.id.container1, fragment2).commit();
}
}
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/container1"
android:layout_weight="1">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.androidtown.myfragment.Fragment1">
</fragment>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/container2"
android:layout_weight="1">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.androidtown.myfragment.Fragment2">
</fragment>
</FrameLayout>
</LinearLayout>
class Fragment1
package org.androidtown.myfragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.support.v4.app.Fragment;
/**
* Created by choi on 2017-04-03.
*/
public class Fragment1 extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//ViewGroup container 은 상위 레이아웃
ViewGroup rootView=(ViewGroup)inflater.inflate(R.layout.fragment1, container,false);
Button button=(Button)rootView.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//자신을 포함한 프레그먼트의 엑티비티를 가져오기 getActivity()
// getActivity().onFragmentChanged(1); 여기서는 mainActivity 호출
MainActivity activity=(MainActivity)getActivity();
activity.onFragmentChanged(1);
}
});
return rootView;
}
}
R.layout.fragment1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark">
<TextView
android:text="첫번째"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textAlignment="center"
android:textSize="36sp" />
<Button
android:text="바꾸기"
android:layout_width="398dp"
android:layout_height="wrap_content"
android:id="@+id/button"
android:textAlignment="center" />
<ImageButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/ic_delete"
android:id="@+id/imageButton" />
</LinearLayout>
class Fragment2
package org.androidtown.myfragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.support.v4.app.Fragment;
/**
* Created by choi on 2017-04-03.
*/
public class Fragment2 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//ViewGroup container 은 상위 레이아웃
ViewGroup rootView=(ViewGroup)inflater.inflate(R.layout.fragment2, container,false);
return rootView;
}
}
R.layout.fragment2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark">
<TextView
android:text="두번째"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textAlignment="center"
android:textSize="36sp" />
<Button
android:text="Button"
android:layout_width="398dp"
android:layout_height="wrap_content"
android:id="@+id/button"
android:textAlignment="center" />
<ImageButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/ic_delete"
android:id="@+id/imageButton" />
</LinearLayout>
36강
37강


















댓글 ( 4)
댓글 남기기