NodeJS 설치하기
1. 노드 js 설치 https://nodejs.org/en/
2. 윈도우의 [시작 - Node.js - Node.js command prompt]
3. 프롬프트 창에 설치 버전 확인 [ npm -version]
폰갭과 코르도바 설치
4. 폰갭 설치 [ npm install -g phonegap ]
5. 코르도바 설치 [ npm install -g cordova ]
폰갭 디벨로퍼 앱(Developer App) 설치와 Hello phonegap 만들기
6. 폰갭 디벨로퍼 앱 테스트를 위한 모바일 기기 설치
스파트폰 또는 녹스 에뮬레이터에서 구글 플레이 스토어 검색창 입력 : [ PhoneGap Developer App ]
http://docs.phonegap.com/getting-started/1-install-phonegap/desktop/
플레이 스토어 에서
phonegap developer app 키워드를 입력하고 어플 다운로드 설치
녹스 에뮬레이터 설치 위치
C:\Program Files (x86)\Nox\bin
7. Node js 프롬프트실행
8. 프로젝트 폴더 생성
c:user....\ > md projects
3. 생성한 프로텍트로 이동
cd projects
5. 폴더 생성
C:\Users\choi\projects> phonegap create hello_world
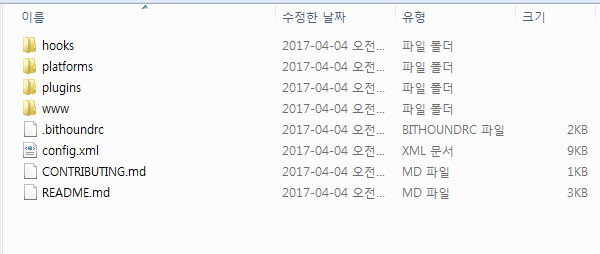
6. 윈도운 탐색기에서 실제로 폴더가 잘 생성 되었는지 확인
C:\Users\choi\projects
7. cd hello_world를 입력해서 방금 만든 hello_world 폴더로 이동한 후 phonegap serve를
입력해서 [폰갭 디벨로퍼 앱] 이 접속할 수 있도록 한다.
C:\Users\choi\projects>cd hello_world
C:\Users\choi\projects\hello_world>phonegap serve
[phonegap] starting app server...
[phonegap] listening on 192.168.0.2:3000
[phonegap] listening on 192.168.56.1:3000
[phonegap] listening on 192.168.131.1:3000
[phonegap] listening on 192.168.111.1:3000
[phonegap]
[phonegap] ctrl-c to stop the server
[phonegap]
8. 테스트하려는 모바일 기기에서 [폰갭 디벨로퍼 앱]을 실행한다.
Server Address 부분에 앞에서 기억해 둔 192.168.56.1:3000
주소를 입력한 후 [connect] 단추를 터치한다.
실제 하이브리드앱 제작 및 안드로이드폰에 넣어서 실행하기
이제 하이브리드앱을 제작할 준비가 되었으므로 에뮬레이터의 결과를 만족하지 않고 직접 "가상 대학교" 프로젝트의
예제에 적용하여 실제 하이브리드앱을 제작한 후 안드로이드에서 실행에 보겠습니다. 그리고 하이브리드앱은 결과물이
네이트브앱과 동일하므로 지금부터는 안드로이드폰에 넣은 방법은 네이티브앱의 배포 방식을 그대로 사용하면 됩니다.
안드로이드 앱 제작 - Virtual University 프로젝트 시작
1. 본격적으로 가상대학교 프로젝트를 폰갭을 이용해서 안드로이드 네이티브앱으로 바꿔보겠습니다. cd project 명령어로 앞의
Hello World 예제에 만들었던 project 폴더로 이동합니다.
Node.js command prompt 실행
C:\Users\choi>cd projects
C:\Users\choi\projects>
2. phonegap create vu를 입력하여 vu 라는 폴더를 만들고 필요한 폰갭 프로젝트 파일을 생성합니다.
그러면 잠시 뒤에 폰갭이 성공적으로 필요한 파일을 작성합니다.
C:\Users\choi\projects> Phonegap create vu
C:\Users\choi\projects>Phonegap create vu
You have been opted out of telemetry. To change this, run: cordova telemetry on.
Creating a new cordova project.
Using cordova-fetch for phonegap-template-hello-world
3. 다음으로 projects > vu 폴더로 cd vu를 입력하여 이동합니다. 그리고 코르도바를 이용해서 안드로이드 플랫폼을 추가하여
필요한 파일을 준비합니다. 프로젝트에 플랫폼을 추가하는 방법은 다음과 같습니다.
cordova platform [add | rem ]> platform: android, ios, wp7 , wp8 windows8, amazon-fireos, firefoxos, blackberry10
|
여기서는 안드로이드 플랫폼을 추가할 것이므로 cordova platform add android 를 입력합니다.
C:\Users\choi\projects\vu> cordova platform add android
| 오류 메시지가 나타날 때 대처법 |
|
1. ant 에 대한 환경변수가 지정되지 않아서 생기는 오류[윈도우] (Error : Error :executeing command 'ant' ~ =>Node.js 다시 설치하고 재부팅 2. andordi sdk 에 대한 환경변수가 지정되지 않아서 생기는 오류 ( Error : An error occurred while listing Android targets => 안드로이드폰 에뮬레이터 설치하기 3. 안드로이드 sdk 19를 설치하지 않아서 생기는 오류[윈도우 (Error : please install Android target 19 (the Android newest SDK). => 이 오류는 컴퓨터에 설치되어 있는 안드로이드 SDK 버전이 옛날 것이라 최신 것으로 업데이트하라는 내용입니다. |
=>폰갭 cordova 버전이 4.0 이상이면 설치할 필요가 없다. 왜냐하면은 내장 되어 있기 때문이다.
5. 윈도우 탐색기를 이용해서 vu > www 폴더로 이동합니다.
www 폴더 안에는 기본적으로 제공되는 index.html 파일이 있는데 원본 파일을 보존하기 위해 파일이름을
index_ori.html 로 변경합니다.
6. 이 책의 예제 다운로드 사이트에서 예제 ex17-03의 완성된 웹앱 소스 파일을 다운로드하여 www 폴더에 전체를
복사해 넣습니다.
7. 드림위버로 index_ori.html 의 원본 파일 안에는 참고해서 사용하면 좋은 몇 가지 소스 코드가 있습니다.
<meta name="format-detection" content="telephone=no" />
로 되어 있는 메타 태그는 전화번호와 유사한 숫자를 자동으로 링크로 만드는 기능을 비활성화시켜 줍니다. 또한 뷰포트 메타 태그는 모바일
기기의 너비, 높이, dpi 까지 인식하여 적합한 기본 화면을 표시해 주므로 유용합니다. 따라서 이러한 두 개의 메타 태그를 적용하면 좋으므로
모두 블록으로 복사합니다.
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width
height=device-height, target-densitydpi=device-dpi" />
전에는 ios 에서 높이 문제 인식에 에러가 있었다 따라서
2017년 4월 4일 현재
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
8.복사가 끝나면 index.html 파일을 열어 맨 위 상단에 있는 Content-Type 메타 태그 바로 밑에 복사해 넣습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"/>
<title>버추얼대학교</title>
<!-- iOS, 안드로이드 크롬 브라우저 용 웹앱 전체 화면 설정 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes"/>
<!-- iOS, 안드로이드 크롬 브라우저 용 웹클립 아이콘 설정 -->
버추얼대학교
9. 다시 index_ori. html 로 돌아와서 페이지 하단에 위치한 phonegap.js, index.js 의 2개의 자바스크립트 연결 코드와 초기화 작업을 수행하는 소스 코드를 함께 복사합니다. 이러한 소스 코드는 폰갭의 기능을 사용할 수 있도록 연결하고 처음 실행을 준비하는 작업을 수행합니다. 그런데 같은 폴더에 가보면
phonegap.js 파일이 없어서 의하게 생각할 수 있지만 폰갭내부적으로 필요한 파일을 자동으으로 연결하기 때문에 기본 이름을 그대로 사용하면 됩니다.
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
현재 2017년 4월 4일 cordova.js 로 바뀌었음
10. 복사한 파일을 index.html 파일에서 앞에서 복사해 둔 뷰포트 메타 태그에 바로 이어서 복사해 넣습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"/>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
<title>버추얼대학교</title>
<!-- iOS, 안드로이드 크롬 브라우저 용 웹앱 전체 화면 설정 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes"/>
<!-- iOS, 안드로이드 크롬 브라우저 용 웹클립 아이콘 설정 -->
<link rel="apple-touch-icon" sizes="76x76" href="my_ios_icon_76.png"/>
<link rel="apple-touch-icon" sizes="120x120" href="my_iphone_120.png"/>
<link rel="apple-touch-icon" sizes="152x152" href="my_ipad_152.png"/>
<link rel="shortcut icon" sizes="196x196" href="my_chrome_icon_196.png"/>
버추얼대학교
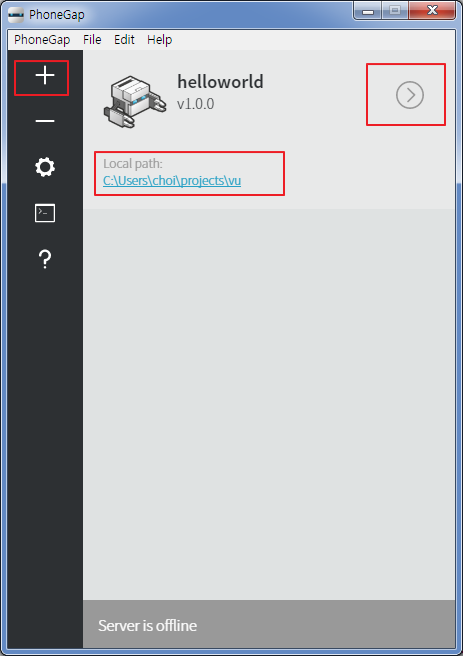
11. 다음으로 vu > www 폴더의 config.xml 파일을 열어 기본적인 프로젝트 정보를 수정합니다. id 에는 앱의 id, name 에는 프로젝트 제목,
description에는 앱의 내용을 간략히 입력해 주고 author에는 제작자의 이름, 이메일, 홈페이지 주소 등을 입력합니다.

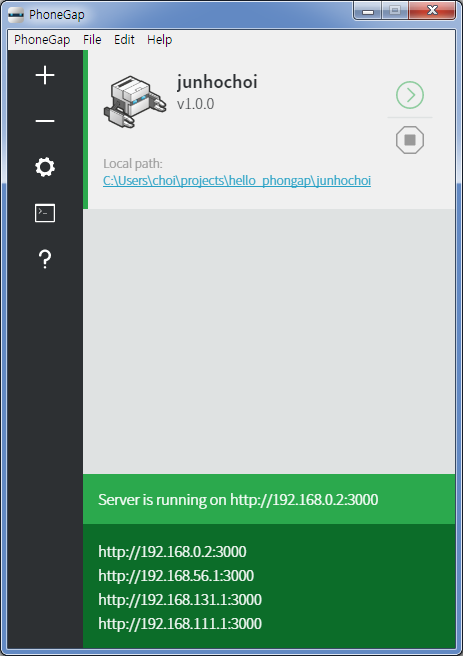
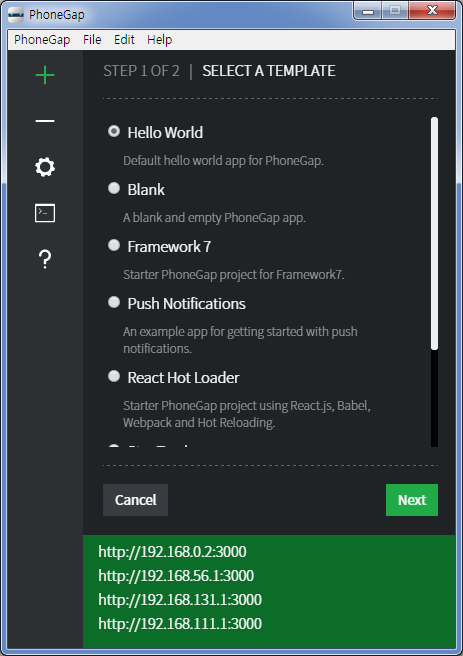
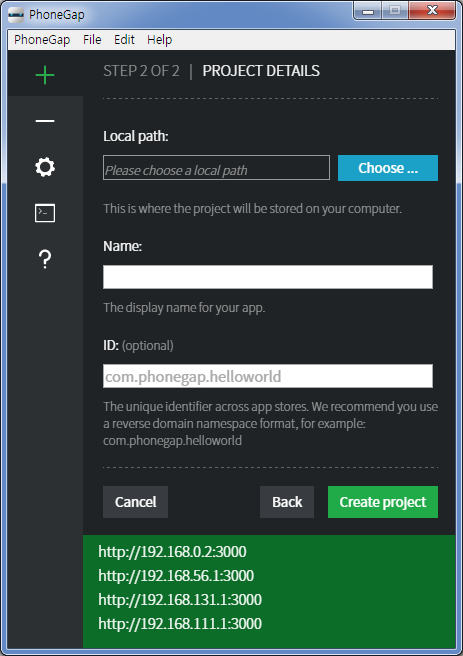
이 방법은 Node.js 프롬프트에서 명령어로 프로젝트 설정하는 것이 아니라 UI 로 설정해서
다운로드 받는 방식이다. 초기에 이름과 고유 아이디 번호를 설정 할 수 있다.

config.xml
<?xml version='1.0' encoding='utf-8'?>
<widget id="cjh.my.no1.phongap" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0">
<name>junhochoi</name>
<description>
HTML5 Mobile App Study Sample App
</description>
<author email="support@phonegap.com" href="http://phonegap.com">
JUNHO CHOI Team
</author>
<content src="index.html" />
12. 잘 동작하는지 폰갭 디벨로퍼 앱을 이용해서 실제로 실행해 보겠습니다. cd vu를 입력해 프로젝트 파일이 생성된 vu 폴더로 경로를
이동합니다. 그리고 phonegap serve를 입력해서 폰갭 디벨로퍼 앱을 실행할 수 있도록 임시 웹서버를 실행시킵니다.
C:\Users\choi\projects>cd vu
C:\Users\choi\projects\vu>phonegap serve
| C:\Users\choi\projects\vu>phonegap serve [phonegap] starting app server... [phonegap] listening on 192.168.0.2:3000 [phonegap] listening on 192.168.56.1:3000 [phonegap] listening on 192.168.131.1:3000 [phonegap] listening on 192.168.111.1:3000 [phonegap] [phonegap] ctrl-c to stop the server [phonegap] |
UI로도 실행 할 수 있다.
13. 화면에 나타나는 IP 주소와 포트 번호를 잘 기억해 둡니다. 이 주소는 사용자 마다 다릅니다.
| [phonegap] listening on 192.168.0.2:3000 [phonegap] listening on 192.168.56.1:3000 [phonegap] listening on 192.168.131.1:3000 [phonegap] listening on 192.168.111.1:3000 |
14.안드로이드 기기로 이동해서 [폰갭 디벨로퍼 ] 앱을 실행 시킵니다. 그리고 앞에서 기억해 둔 IP 주소와 포트번호를
입력하고 [Connect] 단추를 터치합니다.
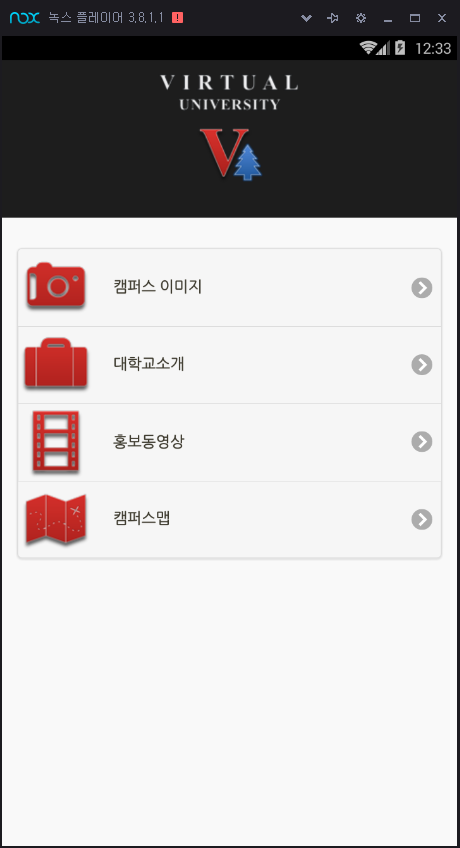
15. 그러면 성공적으로 안드로이드 기기에서 실행되는 것을 확인할 수 있습니다. 다른 메뉴들도 정상적으로 동작하는 지
확인해 봅니다.
SplashScreen, GeoLocation 플러그인 설치 및 터치속도 300ms UP!
이번에는 하이브리드앱으로 제작할 때 필요한 시작화면 띄우는 방법과 지도 기능에 필요한 플러그인을 사용하는
방법을 알아보겠습니다. 특히 하이브리드앱의 체감 속도를 높이는 방법 중에 하나로 터치속도를 300ms 빠르게 할 수 있는
방법을 알려드리겠습니다.
1. 먼저 시작화면을 띄우기 위해서는 [org.apache.cordova.splashscreen]라는 플러그인을 설치해야 합니다. 플러그인을
설치하기 위해서는 코르도바 명령어를 plugin add 명령어 다음에 플러그인의 소스 파일이 위치한 경로를 에
지정해서 사용하면 됩니다. 여기서 의 내용 중에 git 은 '깃' 이라 발음하는데 소스코드를 관리하는 웹기반의
시스템을 말합니다. 여러 사람이 협업할 때 편리하도록 웹 호스팅까지 함께 제공하는 깃허브(GitHub) 등이 대표적인
사례인데 최근에 폰갭 플러그인 뿐만 아니라 오픈소스의 파일을 공유 목적으로 많이 사용되고 있습니다.
|
cordova plugin add > : 플러그인 ID, 로컬 경로, git URL
|
시작화면의 플러그인의 소스의 플러그인 ID 는 org.apache.cordova.splashscreen 이므로 그대로 다음처럼
cordova plugin add org.apache.cordova.splashscreen 를 입력합니다.
주소 변경됨
2017년 04월 04일
|
C:\Users\choi\projects>cd vu C:\Users\choi\projects\vu>cordova plugins add https://github.com/apache/cordova-plugin-splashscreen.git |
2. 다음으로 GPS를 이용한 위치기반의 지도 서비스를 이용하려면 org.apache.cordova.geolocation 플러그인을 사용해야 합니다.
이것을 설치하지 않으면 현재 위치를 찾는 자바 스크립트 기능이 동작하지 않으므로 반드시 설치합니다. 설치방법은 앞의
시작화면 플러그인과 마찬가지로 간단합니다.
화면처럼 cordova plugin add org.apache.cordova.geolocation을 입력하고 엔터를 치면 설치가 됩니다.
C:\Users\choi\projects\vu>cordova plugin add org.apache.cordova.geolocation =>변경
| cordova-plugin-battery-status 1.1.2 "Battery" cordova-plugin-camera 2.1.1 "Camera" cordova-plugin-compat 1.1.0 "Compat" cordova-plugin-console 1.0.6 "Console" cordova-plugin-contacts 2.0.1 "Contacts" cordova-plugin-device 1.1.5 "Device" cordova-plugin-device-motion 1.2.4 "Device Motion" cordova-plugin-device-orientation 1.0.6 "Device Orientation" cordova-plugin-dialogs 1.2.1 "Notification" cordova-plugin-file 4.3.2 "File" cordova-plugin-file-transfer 1.5.1 "File Transfer" cordova-plugin-geolocation 2.1.0 "Geolocation" cordova-plugin-globalization 1.0.6 "Globalization" cordova-plugin-inappbrowser 1.3.0 "InAppBrowser" cordova-plugin-media 2.2.0 "Media" cordova-plugin-media-capture 1.2.0 "Capture" cordova-plugin-network-information 1.2.1 "Network Information" cordova-plugin-splashscreen 3.2.2 "Splashscreen" cordova-plugin-statusbar 2.1.3 "StatusBar" cordova-plugin-vibration 2.1.4 "Vibration" cordova-plugin-whitelist 1.2.2 "Whitelist" |
2017년 04월 04일 변경
| C:\Users\choi\projects\vu>cordova plugin add cordova-plugin-geolocation Plugin "cordova-plugin-geolocation" already installed on android. Plugin "cordova-plugin-geolocation" already installed on browser. |
=>그러나 plugins 폴더를 보면 업데이트 되면서 현재 자동으로 splachscreen 과 geolocation 은 자동 설치 되는 것 같음
3. 다음으로 터치 속도를 300ms 향상시킬 수 있는 fastclick이라는 자바스크립트 라이브러리를 사용해 보겠습니다.
모바일 웹 브라우저는 사용자들이 더블 탭하는 동작을 분석하기 위해 약 300ms 는 무조건 대기하고 있음을 알 수 있습니다.
이것만 제거해도 300ms 는 빠르게 할 수 있다는 것입니다.
https://github.com/ftlabs/fastclick
4. 다운로드 받은 파일의 압축을 푼 후에 lib 폴더로 이동하여 fastclick.js 파일을 복사합니다.
복사한 파일을 현재 프로젝트 폴더 중에 vu > www > js 폴더로 이동하여 붙여넣기를 합니다.
이렇게 해서 SplashScreen, GeoLocation의 플러그인을 설치하고 터치 속도 향상을 위한 파일도 모두 준비가 끝났습니다.
이제는 이러한 세 가지 기능들이 동작할 수 있도록 각각을 연결하고 실행하는 방법을 살펴보겠습니다.
5. 먼저 앱이 처음 구동될 때 시작화면이 나타나기 위해서는 플러그인의 navigator.splash-screen.show() 함수를 실행해 주면 됩니다.
그런데 한번 실행되면 그 다음에는 뜨지 않게 해서 실전에도 적용해 볼 수 있도록 splashcreen.js 파일을 별도로 작성해 놓았으니
ex18-05 >js 폴더에 있는 예제파일을 다운로드 받아 그대로 사용하면 됩니다. 다운로드 받은 splashscreen.js 파일의 내용은
다음과 같습니다.
이 파일을 wwww > js 폴더에 복사하십시오.
// Splash Screen 사용 모듈
function show_SplashScreen() {
// bIsDisplayed 0 이면 처음 출력, bIsDisplayed 1 이면 이미 출력
var bIsDisplayed = sessionStorage.getItem("bIsDisplayed");
if (bIsDisplayed == 0) { show_SplashImage(); }
}
function show_SplashImage() {
// 시작 화면 표시
navigator.splashscreen.show();
// 이미 출력했으므로 bIsDisplayed 변수에 1을 설정하여 다음에 표시 안함
sessionStorage.setItem("bIsDisplayed", "1");
}
6. 다음으로 js > index.js 파일을 열어 다음과 같이 변경
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicitly call 'app.receivedEvent(...);'
onDeviceReady: function() {
app.receivedEvent('deviceready');
},
=>
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicity call 'app.receivedEvent(...);'
onDeviceReady: function() {
// 300ms 터치 속도 향상
FastClick.attach(document.body);
// 시작화면 처리
show_SplashScreen();
app.receivedEvent('deviceready');
},
7. 다음으로 지금까지 준비한 js/fastclick.js js/splashscreen.js 두개 파일을 idex.html 의 상단에 자바스크립트로 연결할 수 있도록
작성해 주면 준비가 끝납니다. phonegap.js 연결 부분 바로 밑에 작성하면 됩니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"/>
<script type="text/javascript" src="cordova.js"></script>
<!-- 터치속도 향상, 시작화면 사용 -->
<script type="text/javascript" src="js/fastclick.js"></script>
<script type="text/javascript" src="js/splashscreen.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
8. 이제 마지막 수정입니다. 안드로이드는 아쉽게도 로컬 경로에 있는 동영상을 재생하지 못합니다. 이런한 문제점을 해결하는 가장
손쉬운 방법은 동영상을 호스팅하여 재생하게 하는 것입니다. 유튜드나 vimeo 등의 동영상 무료 호스팅 서비스를 이용하여 동영상을
업로드한 후 <iframe> 태그를 이용해서 연결시키면 사용할 수 있습니다. 여기서는 vimeo 에 동영상을 업로드 한 샘플을 이용하여 진행하겠습니다.
샘플 동영상의 주소는 http://vimeo.com/45496107 입니다.
9. 동영상 링크를 위해서 video.html 파일을 연 후에 아래 CSS 소스 중에 #video_canva 부분을 수정합니다. width 와 height 에
각각 500 px, 375px 값을 입력합니다. 입력한 숫자는 vimeo 에 업로드 된 동영상의 너비와 높이 값입니다.
<style type="text/css">
#video_canvas {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
width: 500px;
height: 375px;
}
.content_style {
padding-right: 0px;
padding-left: 0px;
}
</style>
10. 그리고 <div id="video_canvas"> 부분에 있던 소스 파일은 모두 제거하고 아래의 <iframe> 태그를 이용해서 vimeo 와 연결합니다.
<div id="video_canvas">
<iframe width="500" height="375" src="http://player.vimeo.com/video/45496107"
frameborder="0" allowfullscreen></iframe>
</div> <!-- video canvas 끝-->
<iframe > 태그는 현재 문서에 src 특성에 연결된 링크 페이지 내용을 가져와 width 와 height 의 너비와 높이로 지정된 영역 안에 오버랩 시켜서
보여 줍니다. 특히 frameborder="0" allowfullscreen 을 사용하면 테두리선을 없애서 시각적으로 기존 페이지와의 구분이 없도록 해 줍니다.
keep_full_screen.js를 이용하여 웹앱 안에서
링크 이동시 신규 브라우저창이 뜨지 않도록 해줍니다.
keep_full_screen.js
// 링크 클릭시 새로운 브라우저가 뜨지 않게 함
// 유의: 장면전환효과는 기본값만 실행됩니다.
$(document).ready(function(){
$('a').on('click', function(e){
e.preventDefault();
var new_location = $(this).attr('href');
window.location = new_location;
});
});
index.html 추가로 변경
<!-- 대학교 소개 자바스크립트 설정 추가-->
<script type="text/javascript" >
$(document).ready(function() {
// 처음 flag값을 false로 초기화 시킴
$("#pic_univ").data("flag","false");
// flag 값에 따라 스타일을 small과 large를 교환하며 적용
$("#pic_univ").click( function() {
var bflag = $("#pic_univ").data("flag");
if (bflag == "false" ) {
bflag = "true";
$("#pic_univ").removeClass("small");
$("#pic_univ").addClass("large");
} else {
bflag = "false";
$("#pic_univ").removeClass("large");
$("#pic_univ").addClass("small");
};
$("#pic_univ").data("flag",bflag);
} );
//keep_full_screen.js를 이용하여 웹앱 안에서 링크 이동시 신규 브라우저창이 뜨지 않도록 해줍니다.
$('a').on('click', function(e){
e.preventDefault();
var new_location = $(this).attr('href');
window.location = new_location;
});
});
</script>


















댓글 ( 4)
댓글 남기기