http://withcoding.com/8
코드를 분석하기 좋게 예쁘게 만들어주는 것을 소스코드 문법강조, 문법 하이라이트 기능이라고 부릅니다.
프로그래밍 에디터에서는 기본으로 이러한 기능이 있지만
HTML 웹상에서는 이러한 기능을 추가하기 위해서는 몇가지 작업을 해줘야 합니다.
직접 이러한 문법강조 기능을 만드는 것은 언어에 대한 이해가 놓은 고수가 아니면 할 수 없는 일이기에
다른 사람들이 만들어 놓은 것을 사용하는 것이 좋습니다.
사람들이 가장 많이 사용하는 SyntaxHighlighter에서 부터 다양한 종류가 있는데
여기서는 우선 SyntaxHighlighter를 이용해보도록 하겠습니다.
문법강조를 위해 SyntaxHighlighter 사용하기
http://alexgorbatchev.com/SyntaxHighlighter/
보통 이러한 기능을 웹에서 구현하는 방법에는 2가지가 있습니다.
직접 소스코드를 다운로드 받아서 개인 사이트에 올려서 쓰는 방법이 있고
CDN이라고 해서 원격으로 링크를 걸어 사용하는 방법이 있습니다.
보통은 속도를 위해 첫번째 방식을 많이 사용하지만
저는 버전업의 문제고 있고 귀찮아서 CDN방식을 사용하고 있으며, 그것을 중심으로 설명하겠습니다.
(영어를 좀 한다면 사이트가 직접가서 설명을 읽어보고 사용하면 됩니다.)
원칙이 중요하니 홈페이지 내용을 옮겨보겠습니다.
Basic Steps
To get SyntaxHighlighter to work on you page, you need to do the following:
1. Add base files to your page: shCore.js and shCore.css
2. Add brushes that you want (for example, shBrushJScript.js for JavaScript, see the list of all available brushes)
3. Include shCore.css and shThemeDefault.css
4. Create a code snippet with either <pre /> or <script /> method (see below)
5. Call SyntaxHighlighter.all() JavaScript method
아하~ 알겠죠?!
잘 모르겠다면 그냥 여기서 설명하는데로만 하면 됩니다.
가장 쉽고 짧게 설명하겠습니다.
1단계 - 사이트(블로그)에 SyntaxHighlighter 문법강조 기능 추가하기
위 코드를 자신의 스킨 HTML파일에 추가합니다.
보통 <HTML>태그내에 <TITLE>태그 위에 붙여넣으면 됩니다.
그냥 Ctrl + C, Ctrl + V 하세요^^
코드 내용을 자세히 알 필요는 없지만 대충 설명드리자면
예쁜 디자인을 위해 CSS를 <link>하고 문법강조 기능을 위해 <script>하는 것이 전부입니다.
조금 설명이 필요한 부분은 문법강조를 적용 할 언어를 선택하는 부분인데
여기서는 자바스크립트, XML(HTML포함), Java, C++(C포함), 파이썬, SQL을 적용시켜 보았습니다.
shBrushJScript, shBrushXml, shBrushJava, shBrushCpp, shBrushPython, shBrushSql
이 자바스크립트 파일이 포함 된 6줄은 언제는지 수정할 수 있으며
문법강조가 필요없는 언어는 과감하게 삭제하면 됩니다.
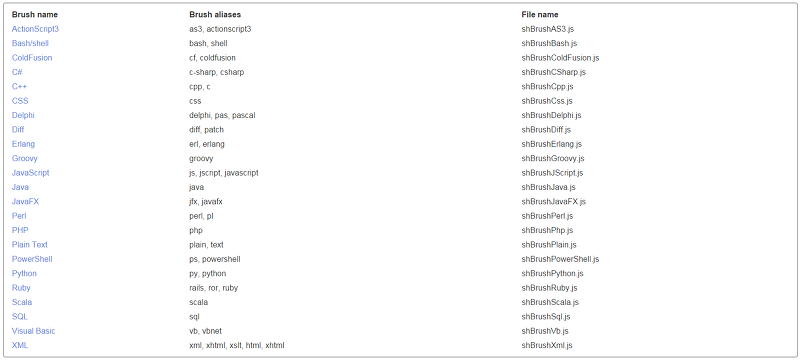
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
SyntaxHighlighter에서 지원하는 프로그래밍 언어의 정보는 위 링크에서 찾아볼 수 있습니다.
거의 모든 언어를 다 지원한다 봐야겠네요.
간단한 복사하기 붙여넣기로, 셋팅은 끝이 났고 이제는 사용만 하면 됩니다.
2단계 - SyntaxHighlighter 문법강조 기능 사용하기
블로그나 사이트에서 글을 쓰는 편집기에서 HTML문서 편집모드로 변경을 한 후
소스코드를 아래와 같이 입력을 하면 됩니다.
<pre class="brush: cpp">
#include <iostream>
using namespace std;
int main()
{
cout << "Hello world!" << endl;
return 0;
}
</pre>
<pre>태그로 감싼 후 class속성을 위와 같이 적용합니다.
brush: 다음에는 사용하고자 하는 언어를 쓰면 되는데
여기서 사용한 cpp는 C++를 말합니다.
자바는 'java' 자바스크립트는 'js', 'javascript' 파이썬은 'py', 'python' 등
직관적으로 사용할 수 있는 이름으로 되어있습니다.
이렇게 다 입력을 했으면 저장 버튼을 누릅니다.
|
1 2 3 4 5 6 7 8 9 |
|
문서를 편집할 때는 문법강조효과를 볼 수 없지만
저장을 하고 나면 C++ 소스코드가 문법강조가 된 것을 볼 수 있습니다.
SyntaxHighlighter VS highlight.js
지금까지 SyntaxHighlighter를 설정하고 사용해봤는데 생각보다 간단하게 끝낼 수 있었습니다.
더 간단한 것으로 highlight.js라는 것이 있는데 아래의 링크를 참고하기 바랍니다.
<pre><code> 코드 </code></pre> 이렇게 사용할 수 있고,
사용 할 언어를 명시하지 않아도 자동으로 언어에 맞는 문법강조를 해주는 것이 특징입니다.
기존의 사이트에서는 highlight.js를 사용하고 있는데
이 블로그 '서브노트'에서는 SyntaxHighlighter를 사용해 볼 생각입니다.
왜 많은 사람들이 사용하는지 이유가 있겠지요 ㅋ
그리고 이렇게 사이트나 블로그에 문법강조 기능을 넣는 방법이 아닌
필요할 때마다 문법강조 된 HTML로 변환시켜서 사용하려면 아래의 사이트를 이용하면 됩니다.
가끔 소스코드를 사용하는데 사이트에 부담주면 곤란하잖아요^^




































댓글 ( 4)
댓글 남기기