여러가지 소스도 있고 다양한 방법이 있습니다. 그런데 모바일 환경에서는 적용이 안 되는 것들 이 있습니다.
첫번 째는 colorscripter 을 사용하는 것인데요. 다음과 같습니다.
colorscripter의 사용법은 쉽습니다. https://colorscripter.com/ 웹페이지에 접속해서 코드를 붙여넣고 우측하단의 '클립보드 복사' 버튼을 눌러서 복사한 다음 포스팅 내에 붙여 넣으면 끝.
두번째는 ckeditor 에서 Code Snippet 를 사용하는 것 입니다.

https://ckeditor.com/addons/search/plugins/highlight
다운 받은 후 플러그 인 헤더 부분에 아래 소스 카피
<!--코드 highter 올드 --> <link rel="stylesheet" href="//cdn.jsdelivr.net/highlight.js/8.7/styles/monokai_sublime.min.css"> <script src="//cdn.jsdelivr.net/highlight.js/8.7/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> <!--코드 highter end --> 그런데 이것은 모바일 환경에서는 맞지가 않습니다.
그래서 세번째 모바일 환경에서도 잘 보이게 syntaxhighlighter 를 사용 하겠습니다.
떤 유저의 heaer 부분에 있는 소스입니다. 이것을 CDN 처럼 카피 해서 hdeader 부분에 붙입니다.
테스차원도 있고, 저 처럼 개인 직접 만든 웹 사이트인경우는 트래픽차원에서 붙여넣기를 합니다.
<!--코드 highter -->
<!-- source highlighter start -->
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shCore.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shAutoloader.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushAppleScript.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushAS3.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushBash.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushColdFusion.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushCpp.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushCSharp.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushCss.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushDelphi.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushDiff.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushErlang.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushGroovy.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushJava.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushJavaFX.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushJScript.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushPerl.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushPhp.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushPlain.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushPowerShell.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushPython.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushRuby.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushSass.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushScala.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushSql.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushVb.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shBrushXml.js" type="text/javascript"></script>
<script src="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shLegacy.js" type="text/javascript"></script>
<link href="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shCore.css" rel="stylesheet" type="text/css" />
<link href="https://tistory2.daumcdn.net/tistory/2011076/skin/images/shThemeMidnight.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
SyntaxHighlighter.defaults['toolbar'] = false;
SyntaxHighlighter.all()
</script>
<!-- source highlighter end -->
다음 ckeditor 사이트에서 syntaxhighlighter 검색후 플러그인에 설치 합니다.
https://ckeditor.com/addons/search/plugins/syntaxhighlighter

다운로드를 받으면 다음과 같은 화면이 나옵니다.
==================================================================
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editorbutton on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
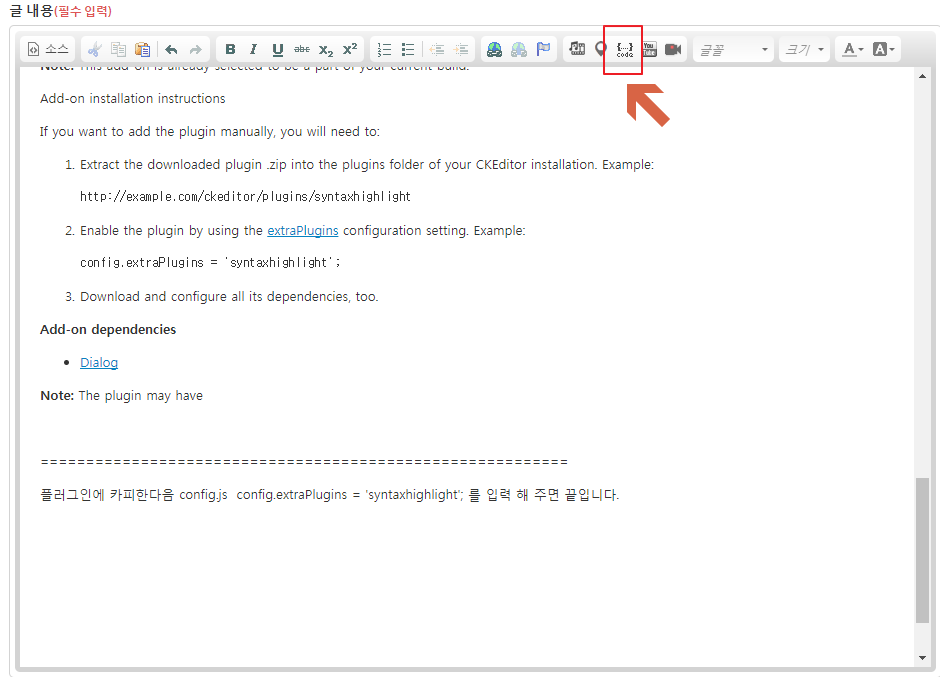
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin .zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/syntaxhighlight
- Enable the plugin by using the extraPlugins configuration setting. Example:
config.extraPlugins = 'syntaxhighlight';
- Download and configure all its dependencies, too.
Add-on dependencies
Note: The plugin may have
==========================================================
플러그인에 카피한다음 config.js config.extraPlugins = 'syntaxhighlight'; 를 입력 해 주면 끝입니다.
CKEditor 에 생성된 적용된 모습입니다.

코드가 적용 된 모습닙이다.

모바일에서는 모발일에 맞게 적용되고 스크룰이 자동적으로 생성 됩니다.


































댓글 ( 4)
댓글 남기기