
강의 목록 : https://www.youtube.com/playlist?list=PL4UVBBIc6giKkfYN_2TVPgbMpd87lJEfg
01. 웹표준 사이트 만들기 - 기본 셋팅하기
02. 웹표준 사이트 만들기 - Layout1
03. 웹표준 사이트 만들기 - Layout2
04. 웹표준 사이트 만들기 - Layout3
05. 웹표준 사이트 만들기 - Layout4
06. 웹표준 사이트 만들기 - header1
07. 웹표준 사이트 만들기 - header2
08. 웹표준 사이트 만들기 - header3
09. 웹표준 사이트 만들기 - header4
10. 웹표준 사이트 만들기 - header5
11. 웹표준 사이트 만들기 - header6
12. 웹표준 사이트 만들기 - header7
13. 웹표준 사이트 만들기 - header8
14. 웹표준 사이트 만들기 - nav1
15. 웹표준 사이트 만들기 - nav2
16. 웹표준 사이트 만들기 - tit1
17. 웹표준 사이트 만들기 - tit2
18. 웹표준 사이트 만들기 - ban1
19. 웹표준 사이트 만들기 - ban2
20. 웹표준 사이트 만들기 - cont1
21. 웹표준 사이트 만들기 - cont2
22 .웹표준 사이트 만들기 - cont3
23.웹표준 사이트 만들기 - notice1
24.웹표준 사이트 만들기 - notice2
25. 웹표준 사이트 만들기 - notice3
26. 웹표준 사이트 만들기 - notice4
27. 웹표준 사이트 만들기 - Notice hover
28. 웹표준 사이트 만들기 - Notice hover2
29. 웹표준 사이트 만들기 - Notice hover3
30. 웹표준 사이트 만들기 - Notice hover4
31. 웹표준 사이트 만들기 - tab menu1
32. 웹표준 사이트 만들기 - tab menu2
33. 웹표준 사이트 만들기 - tab menu3
34. 웹표준 사이트 만들기 - notice5
35. 웹표준 사이트 만들기 - ad
36. 웹표준 사이트 만들기 - gallery
37. 웹표준 사이트 만들기 - login1
38. 웹표준 사이트 만들기 - login2
39. 웹표준 사이트 만들기 - login3
40. 웹표준 사이트 만들기 - login4
41. 웹표준 사이트 만들기 - login5
42. 웹표준 사이트 만들기 - login6
43. 웹표준 사이트 만들기 - footer
44. 웹표준 사이트 만들기 - w3c
45. 웹표준 사이트 만들기 - jquery nav1
46. 웹표준 사이트 만들기 - jquery nav2
47. 웹표준 사이트 만들기 - jquery nav3
강의 자료는 여기서 참고하세요~
현재 준비중이지만 http://webstoryboy.co.kr/3
HTML/CSS는 여기서 참고하세요~ http://coderap.tistory.com/
동영상 소스는 여기서 확인하세요~ http://wtss.tistory.com/category/Webs...
CSS 소스는 여기서 확인하세요~ http://wsss.tistory.com/
이쿼리 소스는 여기서 확인하세요 http://codejss.tistory.com/
소스 :
1) https://github.com/webstoryboy/webstandard
2) https://github.com/braverokmc79/web_publishing_project1
결과 화면 : https://braverokmc79.github.io/web_publishing_project1/#
31. 웹표준 사이트 만들기 - tab menu1

index.html
<!-- tab_menu -->
<div class="tab_menu">
<h4 class="ir">공지사항</h4>
<ul>
<li><a href="#">공지사항1</a>
<ul>
<li><a href="#">첫 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">첫 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">첫 번째 탭의 공지사항입니다.</a></li>
</ul>
</li>
<li><a href="#">공지사항2</a>
<ul>
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
</ul>
</li>
<li><a href="#">공지사항3</a>
<ul>
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
</ul>
</li>
</ul>
</div>
<!-- //tab_menu -->
32. 웹표준 사이트 만들기 - tab menu2

style.css
/* tab_menu */
.tab_menu{position: relative; border: 1px solid #ccc; height: 105px; padding: 8px;}
.tab_menu ul{overflow: hidden;border-bottom: 1px solid #ccc;}
.tab_menu ul li{float: left; border: 1px solid #ccc; margin-right: -1px; margin-bottom: -1px;}
.tab_menu ul li a{display: block; padding:5px 10px;}
.tab_menu ul li ul{position: absolute; left: 10px; top: 50px; border: none; }
.tab_menu ul li ul li{float: none; border: none; width: 280px; overflow: hidden; white-space:nowrap; text-overflow: ellipsis}
.tab_menu ul li ul li a{padding: 0;}
.tab_menu ul li.active{background-color: #2c94c4;}
.tab_menu ul li.active a{color: #fff;}
33. 웹표준 사이트 만들기 - tab menu3

index.html
<div class="box box5">
<h3>
<span class="ico-img ir">아이콘이미지</span>
<span class="ico-tit">Notice</span>
</h3>
<p class="ico-desc">가장 기본이 되는 메인 페이지 게시판 유형입니다.</p>
<!-- -->
<!-- tab_menu -->
<div class="tab_menu">
<h4 class="ir">공지사항</h4>
<ul>
<li class="active"><a href="#">공지사항1</a>
<ul>
<li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다. 첫 번째 공지사항 탭메뉴 테스트 목록입니다..</a></li>
<li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다. 첫 번째 공지사항 탭메뉴 테스트 목록입니다.</a></li>
<li><a href="#">첫 번째 공지사항 탭메뉴 테스트 목록입니다. 첫 번째 공지사항 탭메뉴 테스트 목록입니다.</a></li>
</ul>
</li>
<li><a href="#">공지사항2</a>
<ul style="display: none;">
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">두 번째 탭의 공지사항입니다.</a></li>
</ul>
</li>
<li><a href="#">공지사항3</a>
<ul style="display: none;">
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
<li><a href="#">세 번째 탭의 공지사항입니다.</a></li>
</ul>
</li>
</ul>
</div>
<!-- //tab_menu -->
<!-- Notice4 -->
<div class="notice4">
<h4>최신 <em>공지사항</em></h4>
<ul>
<li><a href="#">모든 운영체제, 모든 브라우저에서 누구나 같은 결과를 볼 수 있도록 만든 표준입니다</a></li>
<li><a href="#">모든 운영체제, 모든 브라우저에서 누구나 같은 결과를 볼 수 있도록 만든 표준입니다</a></li>
<li><a href="#">모든 운영체제, 모든 브라우저에서 누구나 같은 결과를 볼 수 있도록 만든 표준입니다</a></li>
</ul>
<a href="#" title="더보기" class="more">더보기</a>
</div>
<!-- //Notice4 -->
<!-- //-->
</div><!-- box5 -->
style.css
/* tab_menu */
.tab_menu{position: relative; border: 1px solid #ccc; height: 105px; padding: 8px;}
.tab_menu ul{overflow: hidden;border-bottom: 1px solid #ccc;}
.tab_menu ul li{float: left; border: 1px solid #ccc; margin-right: -1px; margin-bottom: -1px;}
.tab_menu ul li a{display: block; padding:5px 10px;}
.tab_menu ul li ul{position: absolute; left: 10px; top: 50px; border: none; width: 270px;}
.tab_menu ul li ul li{float: none; border: none; background: url(../img/dot.gif) no-repeat 0 8px; padding-left: 8px;}
.tab_menu ul li ul li a{padding: 0;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;width: 100%;}
.tab_menu ul li.active{background-color: #2c94c4;}
.tab_menu ul li.active a{color: #fff;}
.tab_menu ul li.active ul li a{color: #333;}
34. 웹표준 사이트 만들기 - notice5

style.css
/* notice4 */
.notice4{position: relative; border: 1px solid #ccc; margin-top: 10px;}
.notice4 h4{font-size: 14px; border-bottom: 1px solid #ccc; padding: 8px 10px; font-weight: bold;}
.notice4 h4 em{ color: #cf3292;}
.notice4 ul{padding: 10px;}
.notice4 li{overflow: hidden; background: url(../img/dot.gif) no-repeat 0 8px; padding-left: 8px;}
.notice4 li a { float: left; width: 60%; overflow: hidden; white-space:nowrap; text-overflow: ellipsis;}
.notice4 li .time{float:right; width: 30%;text-align: right;}
.notice4 .more{position: absolute; right:8px; top: 8px; display:block; }
.notice4 .more:hover{ }
35. 웹표준 사이트 만들기 - ad

index.html
<!-- ad -->
<div class="ad">
<h4>Advertisement</h4>
<ul>
<li><a href="#"><img src="img/sban07.jpg" alt="배너광고1"></a></li>
<li><a href="#"><img src="img/sban08.jpg" alt="배너광고2"></a></li>
<li><a href="#"><img src="img/sban09.jpg" alt="배너광고3"></a></li>
</ul>
<a href="#" title="더보기" class="more"><span class="ir">더보기</span></a>
</div>
<!-- //ad -->
style.css
/* ad */
.ad{position: relative;}
.ad h4{font-size: 14px; color: #0093bd; font-weight: bold; margin-bottom: 3px}
.ad ul{overflow: hidden;}
.ad li{float: left; width: 33.3333%;text-align: center;}
.ad li img{width: 90px; height: 90px;}
.ad .more{position: absolute; right:0px; top: 3px;width: 17px; height: 18px; background: url(../img/icon.png) -150px -89px; display:block; }
.ad .more:hover{ background-position-x: -167px ; right:0px;padding: 0px;}
36. 웹표준 사이트 만들기 - gallery

index.html
<div class="gallery">
<h4>Gallery</h4>
<div class="gallery_btn">
<ul>
<li><a href="#" class="play"><span class="ir">재생</span></a></li>
<li><a href="#" class="stop"><span class="ir">정지</span></a></li>
<li><a href="#" class="prev"><span class="ir">이전 이미지</span></a></li>
<li><a href="#" class="next"><span class="ir">다음 이미지</span></a></li>
</ul>
</div>
<div class="gallery_img">
<ul>
<li><a href="#"><img src="img/gallery01.jpg" alt="이미지1"></a></li>
<li><a href="#"><img src="img/gallery02.jpg" alt="이미지2"></a></li>
<li><a href="#"><img src="img/gallery03.jpg" alt="이미지3"></a></li>
<li><a href="#"><img src="img/gallery04.jpg" alt="이미지4"></a></li>
</ul>
</div>
</div>
<!-- //gallery -->
style.css
/* gallery */
.gallery{border: 1px solid #ccc; position: relative;}
.gallery h4{font-size: 14px; color: #0093bd; font-weight: bold; padding:8px 0px 6px 11px; border-bottom: 1px solid #ccc;}
.gallery .gallery_btn{ position: absolute; right: 0px; top: 0px;}
.gallery .gallery_btn ul{overflow: hidden;}
.gallery .gallery_btn li{float: left; width:23px; height: 23px; padding: 5px ; }
.gallery .gallery_btn li a{width:100%; height: 100%; display: block;}
.gallery .gallery_btn li .play{ background: url(../img/icon.png) -150px -120px;}
.gallery .gallery_btn li .stop{background: url(../img/icon.png) -150px -143px;}
.gallery .gallery_btn li .prev{background: url(../img/icon.png) -150px -166px}
.gallery .gallery_btn li .next{background: url(../img/icon.png) -150px -189px}
.gallery .gallery_btn li .play:hover{ background: url(../img/icon.png) -173px -120px;}
.gallery .gallery_btn li .stop:hover{background: url(../img/icon.png) -173px -143px;}
.gallery .gallery_btn li .prev:hover{background: url(../img/icon.png) -173px -166px}
.gallery .gallery_btn li .next:hover{background: url(../img/icon.png) -173px -189px}
.gallery .gallery_img{width: 266px; height: 208px; overflow: hidden; margin: 10px;}
.gallery .gallery_img img { width: 100%;}
37. 웹표준 사이트 만들기 - login1

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative;}
#login-header{width: 257px; height: 25px; background-color: #ccc; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{}
#login-header .login_level li{ width: 20px; height: 20px;}
#login-header .login_level li a{}
#login-header .login_level li a img{ width: 100%;}
#login-contents{}
#login-footer{}
38. 웹표준 사이트 만들기 - login2

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
<ul class="login_info">
<li class="info"><a href="#">보안
<img src="./img/num_1.png" alt="1">
단계</a>
</li>
<li class="ip"><a href="#">IP 보안<span>On</span></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative;}
#login-header{width: 257px; height: 25px; background-color: #ccc; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{overflow: hidden;}
#login-header .login_level li{ width: 20px; height: 20px; float: left;}
#login-header .login_level li a{}
#login-header .login_level li a img{ width: 100%;}
#login-header .login_info{ position: absolute; left: 65px; top: 0px}
#login-header .login_info li{}
#login-header .login_info li li{}
#login-header .login_info li a img{ width: auto; height: 15px;}
#login-header .login_info .ip{position: absolute; left: 135px; top:0px;width: 70px;}
#login-contents{}
#login-footer{}
39. 웹표준 사이트 만들기 - login3

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
<ul class="login_info">
<li class="info"><a href="#">보안
<img src="./img/num_1.png" alt="1">
단계</a>
</li>
<li class="ip"><a href="#">IP 보안<span>On</span></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
<form action="#" method="post">
<fieldset>
<legend class="ir">보안1단계</legend>
<ul>
<li><label for="uid">아이디</label></li>
<li>
<input type="text" id="uid" name="uid" maxlength="12" title="아이디" class="input_text" >
</li>
<li><label for="upw">비밀번호</label></li>
<li>
<input type="text" id="upw" name="upw" maxlength="16" title="비밀번호" class="input_text" >
</li>
</ul>
</fieldset>
</form>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative; font-size: 12px;}
#login-header{width: 257px; height: 25px; background-color: #ccc; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{overflow: hidden;}
#login-header .login_level li{ width: 20px; height: 20px; float: left;}
#login-header .login_level li a{}
#login-header .login_level li a img{ width: 100%;}
#login-header .login_info{ position: absolute; left: 65px; top: 0px}
#login-header .login_info li{}
#login-header .login_info li a{}
#login-header .login_info li a img{ width: auto; height: 15px;}
#login-header .login_info .ip{position: absolute; left: 135px; top:0px;width: 70px;}
#login-header .login_info .ip span{font-weight: bold; color: #0093bd; text-decoration:underline;text-transform: uppercase;}
#login-contents{width: 257px; height: 50px; background-color: #ddd; position: absolute; left: 15px; top: 35px;}
#login-footer{width: 257px; height: 25px; background-color: #999; position: absolute; left: 15px; top: 86px;}
40. 웹표준 사이트 만들기 - login4

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
<ul class="login_info">
<li class="info"><a href="#">보안
<img src="./img/num_1.png" alt="1">
단계</a>
</li>
<li class="ip"><a href="#">IP 보안<span>On</span></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
<form action="#" method="post">
<fieldset>
<legend class="ir">보안1단계</legend>
<ul>
<li class="dt"><label for="uid">아이디</label></li>
<li>
<input type="text" id="uid" name="uid" maxlength="12" title="아이디" class="input_text" >
</li>
<li class="dt"><label for="upw">비밀번호</label></li>
<li>
<input type="password" id="upw" name="upw" maxlength="16" title="비밀번호" class="input_text" >
</li>
</ul>
</fieldset>
</form>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative; font-size: 12px;}
#login-header{width: 257px; height: 25px; background-color: #ccc; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{overflow: hidden;}
#login-header .login_level li{ width: 20px; height: 20px; float: left;}
#login-header .login_level li a{}
#login-header .login_level li a img{ width: 100%;}
#login-header .login_info{ position: absolute; left: 65px; top: 0px}
#login-header .login_info li{}
#login-header .login_info li a{}
#login-header .login_info li a img{ width: auto; height: 15px;}
#login-header .login_info .ip{position: absolute; left: 135px; top:0px;width: 70px;}
#login-header .login_info .ip span{font-weight: bold; color: #0093bd; text-decoration:underline;text-transform: uppercase;}
#login-contents{width: 257px; height: 50px; background-color: #ddd; position: absolute; left: 15px; top: 35px;}
#login-contents .dt label{width: 0px; height: 0px; font-size: 0px; overflow: hidden; line-height: 0px; position: absolute; left: 0px; top: 0px;}
#login-contents .input_text{width: 170px; height: 16px; color: #444; border: 1px solid #bebebe; padding: 2px 2px 3px 4px; margin-bottom: 3px;}
#login-footer{width: 257px; height: 25px; background-color: #999; position: absolute; left: 15px; top: 86px;}
41. 웹표준 사이트 만들기 - login5

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
<ul class="login_info">
<li class="info"><a href="#">보안
<img src="./img/num_1.png" alt="1">
단계</a>
</li>
<li class="ip"><a href="#">IP 보안<span>On</span></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
<form action="#" method="post">
<fieldset>
<legend class="ir">보안1단계</legend>
<ul>
<li class="dt"><label for="uid">아이디</label></li>
<li>
<input type="text" id="uid" name="uid" maxlength="12" title="아이디" class="input_text" >
</li>
<li class="dt"><label for="upw">비밀번호</label></li>
<li>
<input type="password" id="upw" name="upw" maxlength="16" title="비밀번호" class="input_text" >
</li>
</ul>
<p class="keep">
<input type="checkbox" id="keeping" class="input_check"><label for="keeping">아이디저장</label>
<button type="submit" alt="로그인" class="submit">로그인</button>
</p>
</fieldset>
</form>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative; font-size: 12px;}
#login-header{width: 257px; height: 25px; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{overflow: hidden;}
#login-header .login_level li{ width: 20px; height: 20px; float: left;}
#login-header .login_level li a{}
#login-header .login_level li a img{ width: 100%;}
#login-header .login_info{ position: absolute; left: 65px; top: 0px}
#login-header .login_info li{}
#login-header .login_info li a{}
#login-header .login_info li a img{ width: auto; height: 15px;}
#login-header .login_info .ip{position: absolute; left: 135px; top:0px;width: 70px;}
#login-header .login_info .ip span{font-weight: bold; color: #0093bd; text-decoration:underline;text-transform: uppercase;}
#login-contents{width: 257px; height: 50px; position: absolute; left: 15px; top: 35px;}
#login-contents .dt label{width: 0px; height: 0px; font-size: 0px; overflow: hidden; line-height: 0px; position: absolute; left: 0px; top: 0px;}
#login-contents .input_text{width: 170px; height: 16px; color: #444; border: 1px solid #bebebe; padding: 2px 2px 3px 4px; margin-bottom: 3px;}
#login-contents .keep{position: absolute; left: 183px; top:0; width: 80px;top:2px;}
#login-contents .keep .input_check{vertical-align: -2px;margin-right: 3px;}
#login-contents .keep .submit{background: #fff;border: 1px solid #bebebe;width: 62px; position: absolute; left:0px ;top:24px;}
#login-footer{width: 257px; height: 25px; background-color: #999; position: absolute; left: 15px; top: 86px;}
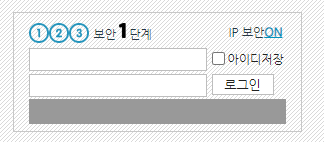
42. 웹표준 사이트 만들기 - login6

index.html
<!-- login -->
<div id="login-wrap">
<h4 class="ir">로그인</h4>
<div id="login-header">
<h5 class="ir">로그인 설정</h5>
<ul class="login_level">
<li><a href="#"><img src="./img/number_1_over.png" alt="보안1단계"></a></li>
<li><a href="#"><img src="./img/number_2.png" alt="보안2단계"></a></li>
<li><a href="#"><img src="./img/number_3.png" alt="보안3단계"></a></li>
</ul>
<ul class="login_info">
<li class="info"><a href="#">보안
<img src="./img/num_1.png" alt="1">
단계</a>
</li>
<li class="ip"><a href="#">IP 보안<span>On</span></a></li>
</ul>
</div>
<div id="login-contents">
<h5 class="ir">로그인</h5>
<form action="#" method="post">
<fieldset>
<legend class="ir">보안1단계</legend>
<ul>
<li class="dt"><label for="uid">아이디</label></li>
<li>
<input type="text" id="uid" name="uid" maxlength="12" title="아이디" class="input_text" >
</li>
<li class="dt"><label for="upw">비밀번호</label></li>
<li>
<input type="password" id="upw" name="upw" maxlength="16" title="비밀번호" class="input_text" >
</li>
</ul>
<p class="keep">
<input type="checkbox" id="keeping" class="input_check"><label for="keeping">아이디저장</label>
<button type="submit" alt="로그인" class="submit">로그인</button>
</p>
</fieldset>
</form>
</div>
<div id="login-footer">
<h5 class="ir">로그인 문제해결</h5>
<ul>
<li><a href="#">회원가입</a></li>
<li>
<a href="#">아이디</a> ·
<a href="#">비밀번호</a>
</li>
</ul>
</div>
</div>
<!-- //login -->
style.css
/* login-wrap */
#login-wrap{border: 1px solid #c8c8c8; height: 118px; margin-bottom: 15px;position: relative; font-size: 12px;}
#login-header{width: 257px; height: 25px; position: absolute; left: 15px; top: 10px; }
#login-header .login_level{overflow: hidden;margin-top: 3px;}
#login-header .login_level li{ width: 18px; height: 20px; float: left;}
#login-header .login_level li a img{ width: 100%;}
#login-header .login_info{ position: absolute; left: 65px; top: 0px}
#login-header .login_info li a img{ width: auto; height: 15px;}
#login-header .login_info .ip{position: absolute; left: 135px; top:0px;width: 70px;}
#login-header .login_info .ip span{font-weight: bold; color: #0093bd; text-decoration:underline;text-transform: uppercase;}
#login-contents{position: absolute; left: 15px; top: 35px;}
#login-contents .dt label{width: 0px; height: 0px; font-size: 0px; overflow: hidden; line-height: 0px; position: absolute; left: 0px; top: 0px;}
#login-contents .input_text{width: 170px; height: 16px; color: #444; border: 1px solid #bebebe; padding: 2px 2px 3px 4px; margin-bottom: 3px;}
#login-contents .keep{position: absolute; left: 183px; top:0; width: 80px;top:2px;}
#login-contents .keep .input_check{vertical-align: -2px;margin-right: 3px;}
#login-contents .keep .submit{background: #fff;border: 1px solid #bebebe;width: 74px; position: absolute; left:0px ;top:24px;}
#login-footer{width: 257px; height: 25px; position: absolute; left: 15px; top: 86px;}
#login-footer li{display: inline; padding: 0px;}
#login-footer li:first-child{font-weight: bold; }
#login-footer li:first-child::after{content: '|'; padding:0px 5px 0px 7px;}













댓글 ( 4)
댓글 남기기