HTML/CSS 마우스 커서 모양(스타일) 바꾸기
웹페이지를 HTML과 CSS를 이용해서 만들다 보면
각 상황에 맞게 마우스 커서의 모양을 바꿔야 하는 경우가 있는데요.
이런 경우에 HTML과 CSS를 이용해서 어떻게 바꾸는지 정리해 보도록 하겠습니다.
마우스 커서 모양(스타일) 바꾸는 방법!
그럼 이제부터 한번 알아보도록 하겠습니다.
예를 들어 아래와 같이 HTML 태그를 이용해서 버튼을 만들었을 때
버튼에 마우스를 올려보면 마우스 모양은 기본(화살표) 형태로 나오게 되는데요
이런 경우 손모양으로 바꿔주면 좀더 친절한 표현이 되겠죠?
마우스 포인터의 모양을 바꾸기 위해서는 태그 안에 CSS를 사용해서
style="마우스 커서 모양" 을 넣어주면 됩니다.
[핵심정리!]
마우스 포인터의 모양을 바꾸기 위해서는 태그 안에 style=""을 넣어준다
소스에 아래와 같이 추가합니다.
<input type="button" value="마우스 모양(손모양)" style="cursor:pointer">
그러면 아래와 같이 나타납니다.
아래의 버튼 위에 마우스를 올려보세요. 그러면 손모양이 나타나는 걸 볼 수 있습니다.
마우스를 버튼 위에 올렸을 때 손모양으로 변하는 것을 보셨을 것입니다.
style="변경할 커서모양" 에서 변경할 커서모양에 아래의 스타일 중 하나를 넣어주시면 됩니다
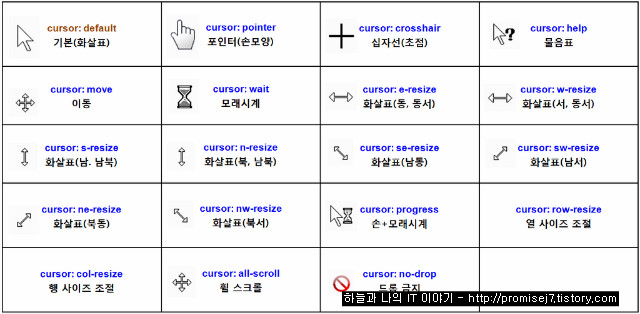
마우스 포인터 리스트
바꿀 수 있는 마우스 포인터 모양입니다.
PC의 환경마다 약간 다를 수 있지만 참고하세요^^















댓글 ( 4)
댓글 남기기