jsp 2 프로젝트 js, css, img 폴더 복사 , Top.jsp, Header,jsp, Left.jsp, Center.jsp , Bootom.jsp 복사
Header2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/img/favicon.ico">
<title>Off Canvas Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/offcanvas.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
Top.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//세션을 통하여 id를 읽어드림
String id= (String)session.getAttribute("UTF-8");
//로그인이 되어 있지 않다면 session 값이 null 처리 해줌
if(id ==null){
id="손님";
}
%>
<nav class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<div class="navbar-header">
<h2 id="logo"><a href=""><img src="img/logo.png" ></a></h2>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"></a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#"></a></li>
<li class="active"><a href="#">텐트</a></li>
<li><a href="#about">의자</a></li>
<li><a href="#contact">식기류</a></li>
<li><a href="#contact">침낭</a></li>
<li><a href="#contact">테이블</a></li>
<li><a href="#contact">화롯대</a></li>
<li><a href="#contact"><%= id %></a></li>
</ul>
</div><!-- /.nav-collapse -->
</div><!-- /.container -->
</nav><!-- /.navbar -->
<div class="blank"> </div>
Left.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar">
<div class="list-group">
<a href="SessionMain.jsp?center=Snowpeak.jsp"
class="list-group-item ${ param.center=='Snowpeak.jsp'? 'active' : ''}">스노우피크</a>
<a href="SessionMain.jsp?center=Coleman.jsp" class="list-group-item">콜맨</a>
<a href="SessionMain.jsp?center=Jeep.jsp" class="list-group-item">지프</a>
<a href="SessionMain.jsp?center=Kovea.jsp" class="list-group-item">코베아</a>
</div>
</div><!--/.sidebar-offcanvas-->
Center.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div class="col-xs-12 col-sm-9">
<p class="pull-right visible-xs">
<button type="button" class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button>
</p>
<div class="jumbotron">
<p><img src="img/auto.jpg" id="centerImg"></p>
</div>
</div><!--/.col-xs-12.col-sm-9-->
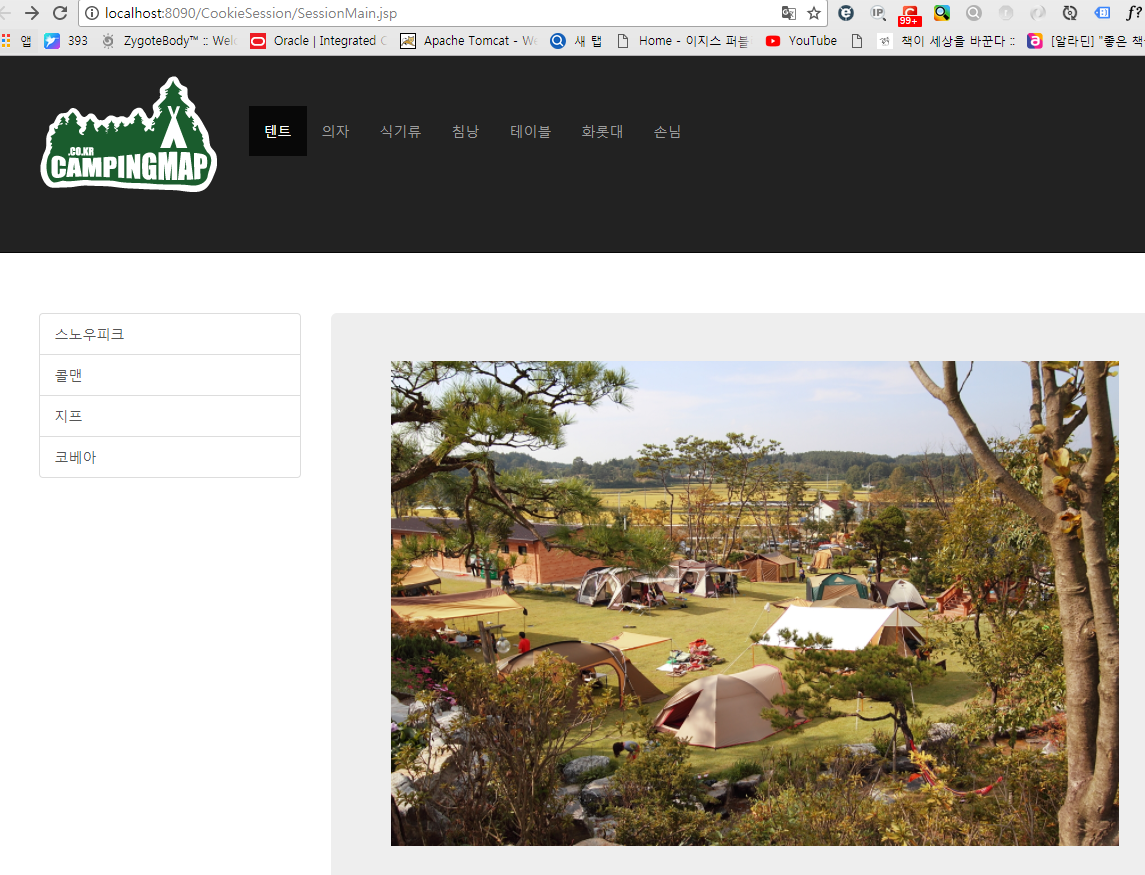
SessionMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<jsp:include page="Header2.jsp" />
</head>
<body>
<%
//Center 값을 변경해주기위해서 request 객체를 Center 값을 받아옴
String center =request.getParameter("center");
//처음 SessionMain.jsp 를 실행하면 null값이 실행되기에 null 처를 해줌
if(center ==null){
center ="Center.jsp";
}
%>
<jsp:include page="Top.jsp">
<jsp:param value="aaa" name="id" />
</jsp:include>
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<!-- Left -->
<jsp:include page="Left.jsp"/>
<!-- Center -->
<jsp:include page="<%=center %>" />
</div><!--/row-->
<!-- Bottom -->
<jsp:include page="Bottom.jsp"/>
</div><!--/.container-->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
<script src="js/offcanvas.js"></script>
</body>
</html>
Bottom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<hr>
<footer>
<p>© Macaronics 2017</p>
</footer>
1. 세션(session)의 개요
쿠키가 웹 브라우저에 사용자의 상태를 유지하기 위한 정보를 저장했다면, 세션(session)은 웹 서버 쪽의 웹 컨테이너에 상태를 유지하기 위한 정보를 저장한다.
세션은 사용자의 정보를 유지하기 위해 javax.servlet.http 패키지의 HttpSession 인터페이스를 구현해서 사용한다. 쿠키는 사용자의 상태 유지를 위한 정보를 웹 브라우저에 저장해서 웹 서버가 쿠키 정보를 읽어서 사용한다.
이것은 웹 브라우저에 저장된 쿠키는 웹 서버에서 열어볼 수 있다는 점에서 보안상 문제가 발생할 수 있다.
따라서 사용자의 정보를 유지하기 위해서는 쿠키를 사용하는 것보다 세션을 사용한 웹 브라우저와 웹 서버의 상태 유지가 훨씬 안정적이고, 보안상의 문제도 해결할 수 있다.
세션은 웹 브라우저 당 1개씩 생성되어 웹 컨테이너에 저장된다.
웹 서버는 각각의 웹 브라우저로부터 발생한 요청에 대해서 특별한 식별자를 부여한다. 이후에 이 식별자를 웹 브라우저에서 발생한 요청들과 비교해서 같은 식별인지를 구별하게 된다. 이 특별한 식별자에 특정한 값을 넣을 수 있으며, 이것을 사용해서 세션을 유지하게 된다.
2. 세션(Session) 메소드 리스트
메소드 이름 리턴 타입 설명
getAttribute(String name) java.lang.Object
=> 세션 속성명이 name인 속성의 값을 Object 타입으로 리턴한다. 해당 되는 속성명이 없을 경우에는 null 값을 리턴한다.
getAttributeNames() java.util.Enumeration
=> 세션 속성의 이름들을 Enumeration 객체 타입으로 리턴한다.
getCreationTime() long
=> 1970년 1월 1일 0시 0초를 기준으로 하여 현재 세션이 생성된 시간까지 경과한 시간을 계산하여 1/1000초 값으로 리턴한다.
getId() java.lang.String
=> 세션에 할당된 고유 식별자를 String 타입으로 리턴한다.
getMaxInactiveInterval() int
=> 현재 생성된 세션을 유지하기 위해 설정된 세션 유지시간을 int형으로 리턴한다.
invalidate() void 현재 생성된 세션을 무효화 시킨다.
removeAttribute(String.name) void 세션 속성명이 name인 속성을 제거한다.
setAttribute(String name, Object value) void
=> 세션 속성명이 name인 속성에 속성값으로 value를 할당한다.
setMaxInactiveInterval(int interval) void
=>세션을 유지하기 위한 세션 유지시간을 초 단위로 설정한다.
3. 세션(Session)의 속성
- 세션의 속성 설정은 session 객체의 setAttribute() 메소드를 사용한다.
session.setAttribute("id", "value");
이때 주의할 사항은 세션의 속성 값은 객체 형태만 올 수 있다는 것이다.
session 객체는 웹 브라우저와 매핑되므로 해당 웹 브라우저를 닫지 않는 한 같은 창에서 열려진 페이지는 모두 같은 session 객체를 공유하게 된다. 따라서 session 객체의 setAttribute() 메소드를 사용해서 세션의 속성을 지정하게 되면 계속 상태를 유지하는 기능을 사용할 수 있게 된다.
- 세션의 속성을 사용하려면 session 객체의 getAttribute() 메소드를 사용한다.
String id = (String)session.getAttribute("id");
getAttribute() 메소드는 리턴 타입이 Object 타입이므로 사용 시 실제 할당된 객체 타입으로 형변환(casting)을 해야 한다.
- 세션의 속성을 삭제하려면 session 객체의 removeAttribute() 메소드를 사용한다.
session.removeAttribute("id");
- 세션의 모든 속성을 삭제할 때는 session 객체의 invalidate() 메소드를 사용한다.
session.invalidate();
4. 세션(Session) 사용 예제
- 세션(Session) 설정 (로그인 성공시에 로그인 아이디를 세션에 저장한다.)
<%@ page language ="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<% request.setCharacterEncoding("euc-kr");%>
<%
String id = request.getParameter("id"); // request에서 id 파라미터를 가져온다
String passwd = request.getparameter("passwd"); // request에서 passwd 파라미터를 가져온다.
--- 로그인 처리 ... 로그인 성공시 check 는 TRUE --
if(check){ // 로그인 성공시
session.setAttribute("id", id); // 세션에 "id" 이름으로 id 등록
response.sendRedirect("main.jsp"); // 로그인 성공 메인페이지 이동
}else{%> // 로그인 실패
<script>
alert("로그인 실패");
history.go(-1); // 이전 페이지로 이동
</script>
<%}%>
- 세션(Session) 가져오기 (세션에서 아이디를 가져와 로그인 상태를 인증하고, 값이 없을 경우 로그인 페이지로 넘긴다.)
<%@ page language ="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<% request.setCharacterEncoding("euc-kr");%>
<%
String id = "";
try{
id = (String)session.getAttribute("id"); // request에서 id 파라미터를 가져온다
if(id==null||id.equals(""){ // id가 Null 이거나 없을 경우
response.sendRedirect("loginform.jsp"); // 로그인 페이지로 리다이렉트 한다.
}
<%}%>
- 세션(Session) 제거하기 (로그아웃 시 현재의 세션 정보를 제거한다.)
<%@ page language ="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<% session.invalidate(); %> // 세션 정보 제거
<script>
alert("로그아웃 되었습니다.");
location.href="logout.jsp"; // 로그아웃 페이지로 이동
</script>
출처: http://hyeonstorage.tistory.com/125 [개발이 하고 싶어요]
동영상 강좌와 다르게 모바일 적용이 가능한 반응형 부트스트랩을 사용하였다.
여기서는 jsp 를 배우는 강좌 이기 때문에 html 적 요소에는 비중있게 생각 하지 않아도 될 것이다.
소스 : https://github.com/braverokmc79/jsp_sin
유튜브 동영상 출처 :
강사 : 신형섭(잭임연구원)
저작권 : (주)소프트캠퍼스 http://www.softcampus.co.kr 더많은 무료 강의는 사이트에서 확인하실수 있습니다.

















댓글 ( 4)
댓글 남기기