505
No
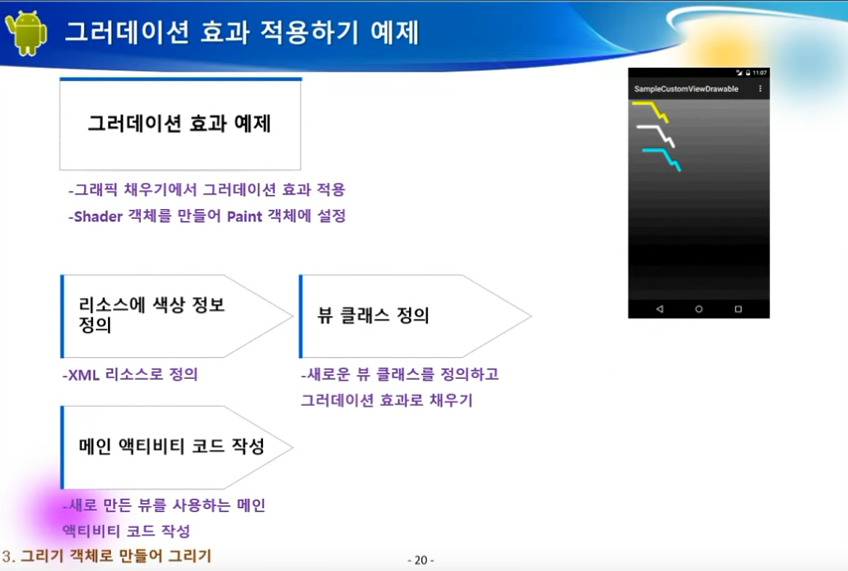
추가된 부분
ShapeDrawable drawable1 =new ShapeDrawable();
RectShape shape1 =new RectShape();
shape1.resize(200, 200);
drawable1.setShape(shape1);
drawable1.setBounds(300, 100, 500, 300);
drawable1.draw(canvas);
LinearGradient gradient=new LinearGradient(400, 400, 400, 700, Color.RED, Color.YELLOW,
Shader.TileMode.CLAMP);
paint.setShader(gradient);
shape1.resize(300, 300);
drawable1.setBounds(400, 300, 700, 600);
drawable1.draw(canvas);
class MainActivity
package org.androidtown.mycustomview;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout container =(LinearLayout)findViewById(R.id.container);
MyView view =new MyView(this);
view.setBackgroundColor(Color.CYAN);
container.addView(view);
}
}
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="org.androidtown.mycustomview.MainActivity">
<Button
android:text="그리기"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_below="@+id/button"
android:id="@+id/container"></LinearLayout>
</RelativeLayout>
class MyView
package org.androidtown.mycustomview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.RectShape;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by choi on 2017-04-09.
*/
public class MyView extends View {
Paint paint;
public MyView(Context context) {
super(context);
init(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
paint =new Paint();
paint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawRect(100, 100, 200, 200, paint);
paint.setStyle(Paint.Style.STROKE);
//paint.setColor(Color.MAGENTA);
paint.setARGB(128, 0, 255, 0); //반투명 그린
paint.setStrokeWidth(10.0f); //굵기 지정
canvas.drawRect(210, 210, 300, 300, paint);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLUE);
DashPathEffect effect =new DashPathEffect(new float[]{5,5},1);
paint.setPathEffect(effect);
canvas.drawLine(100, 400, 300, 600, paint);
ShapeDrawable drawable1 =new ShapeDrawable();
RectShape shape1 =new RectShape();
shape1.resize(200, 200);
drawable1.setShape(shape1);
drawable1.setBounds(300, 100, 500, 300);
drawable1.draw(canvas);
LinearGradient gradient=new LinearGradient(400, 400, 400, 700, Color.RED, Color.YELLOW,
Shader.TileMode.CLAMP);
paint.setShader(gradient);
shape1.resize(300, 300);
drawable1.setBounds(400, 300, 700, 600);
drawable1.draw(canvas);
}
}

















댓글 ( 4)
댓글 남기기