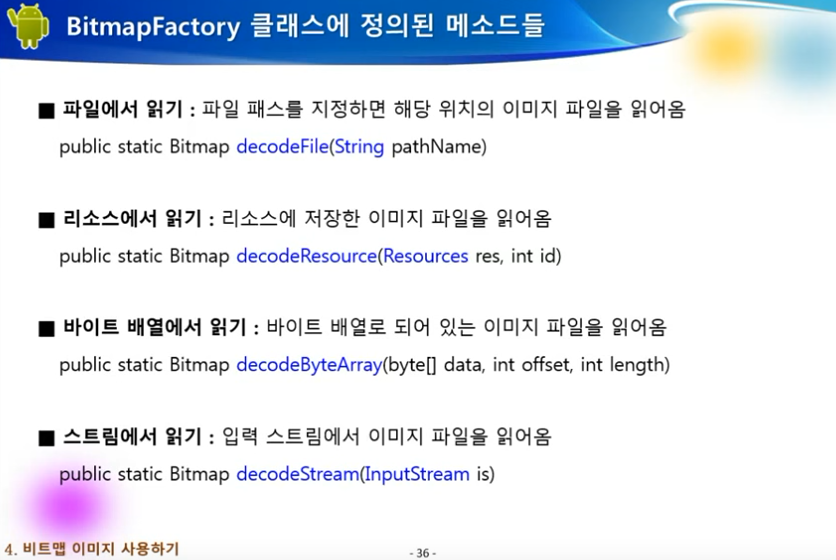
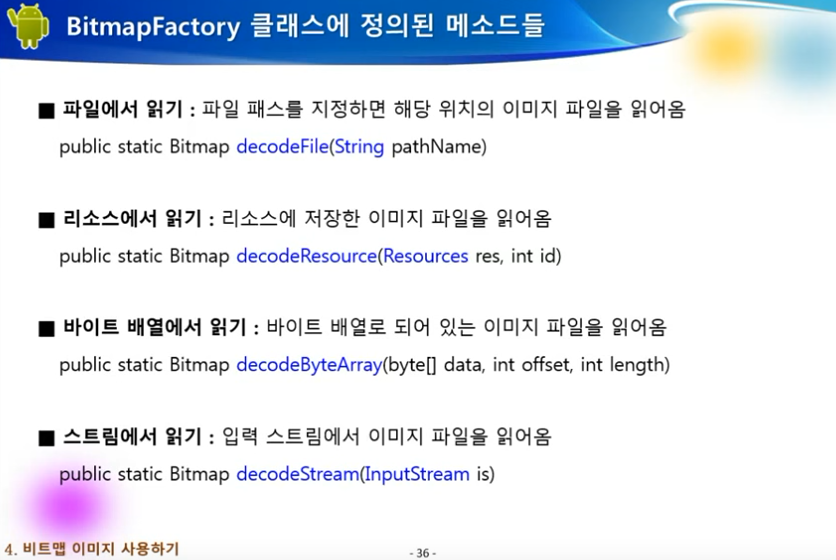
* 비트맵 객체 - 이미지 ( 파일에서 읽기, 리소스에서 읽기
* 바이트 배열에서 읽기, 스트림에서 읽기 ) - 이미지 축소, 변환작업에 매트릭스 사용



class MainActivity
package org.androidtown.mycustomview;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout container =(LinearLayout)findViewById(R.id.container);
MyView view =new MyView(this);
view.setBackgroundColor(Color.CYAN);
container.addView(view);
}
}
R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="org.androidtown.mycustomview.MainActivity">
<Button
android:text="그리기"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_below="@+id/button"
android:id="@+id/container"></LinearLayout>
</RelativeLayout>
class MyView
package org.androidtown.mycustomview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by choi on 2017-04-09.
*/
public class MyView extends View {
Paint paint;
Bitmap mBitmap;
Canvas mCanvas;
Context mContext;
public MyView(Context context) {
super(context);
init(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
paint =new Paint();
paint.setAntiAlias(true);
mContext=context;
}
//화면의 뷰가 결정되었을때 비트맵 메모리 객체를 만들 수 있다.
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if(w >0 && h>0){
mBitmap =Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
mCanvas =new Canvas();
mCanvas.setBitmap(mBitmap);
draw1();
}
super.onSizeChanged(w, h, oldw, oldh);
}
// 현재 화면에 그리는 것이 아니라
// 메모리에 있는 비트맵 객체에 그린다.
private void draw1(){
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
mCanvas.drawRect(100, 100, 200, 200, paint);
paint.setStyle(Paint.Style.STROKE);
//paint.setColor(Color.MAGENTA);
paint.setARGB(128, 0, 255, 0); //반투명 그린
paint.setStrokeWidth(10.0f); //굵기 지정
mCanvas.drawRect(210, 210, 300, 300, paint);
//리소스에서 비트맵 객체 읽기
Bitmap faceBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.b1);
/*
직접 사이즈를 조절하면 에러가 발생한다.
faceBitmap.setHeight(100);
faceBitmap.setWidth(100);*/
mCanvas.drawBitmap(faceBitmap, 200, 200, paint);
//매트릭스 객체가 비트맵객체를 새롭게 연산 할수 있게 한다.
// 매트릭스는 변환을 위해서 사용한다.
Matrix matrix1 =new Matrix();
matrix1.setScale((float) 0.2, (float)-0.2); // 5분 1로 축소
Bitmap faceBitmap2=Bitmap.createBitmap(faceBitmap, 0, 0,
faceBitmap.getWidth(), faceBitmap.getHeight(), matrix1, false);
mCanvas.drawBitmap(faceBitmap2, 300, 300, paint);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//실제로 화면에 그린다.
if(mBitmap!=null){
canvas.drawBitmap(mBitmap, 0, 0, null);
}
}
}
android

















댓글 ( 4)
댓글 남기기