1. 인증 과정에 대한 전체적인 내용은
다음 아래 페이지(생활코딩) 에서 공부를 해야 한다.
http://macaronics.net/index.php/m03/codeigniter/view/904
2. 나의 깃허브에서 SNS 연동 소스를 다운로드 한다.
CodeIgniter 3.1.5 버전에 맞게 SNS 연동 소스 변경후 파일 추가
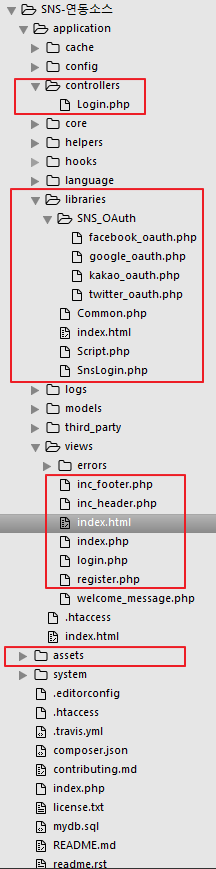
* 필요한 소스는 controllers 에서 Login.php 파일, libraries 에서 파일 전부,
views 에서 inc_footer.php, inc_header.php, login.php, register.php 파일,
그리고 assets 폴더가 필요하다.
* assert 폴더및 view 의 파일은 로그인 폼에 관한 디자인을 위한 소스이므로 변경 및 제거해서 사용해도 된다.
설정을 확인을 해야 한다.
* config.php 파일에서 CSRF 보안 설정을 하였으면 csrf_exclude_uris 에서 login/register 를 추가 한다.
$config['csrf_protection'] = TRUE;
$config['csrf_token_name'] = 'csrf_test_name';
$config['csrf_cookie_name'] = 'csrf_cookie_name';
$config['csrf_expire'] = 7200;
$config['csrf_regenerate'] = TRUE;
$config['csrf_exclude_uris'] = array('login/register','login/google_login_action');
* autoload.php 에서 $autoload['libraries'] = array('database', 'session');
session 이 설정 되어 있으면 login.php 에서 // session_start(); 는 주석 처리한다.
* 폴더 변경시
$this->_view('login', $assign_data); 는 에서 반환되는 주소 폴더명 변경처리를 해야 한다.
참조 =>
|
1. 구글 OAUTH 인증 연동 처리
Google Identity Platform 의 링크된 주소에서 영문으로 사용 설명이 나와 있다.
* https://console.developers.google.com 에서 프로젝트가 없으면 생성을 한다.
* 다음 그림과 같이 API 키와 OAUTH 2.0 클라이언트 ID 를 생성 한다.
생성 후에 2번의 OAuth 2.0 을 다운로드 하면 다음과 같은 정보를 볼수 있다.
| {"web":{ "client_id":"58891729477-60uikgrmoc4r4dt73vm7a5jqnbijqrst.apps.googleusercontent.com", "project_id":"vocal-day-177712", "auth_uri":"https://accounts.google.com/o/oauth2/auth", "token_uri":"https://accounts.google.com/o/oauth2/token", "auth_provider_x509_cert_url":"https://www.googleapis.com/oauth2/v1/certs", "client_secret":"fsetesresfsfse", "redirect_uris":["http://braverokmc3.dothome.co.kr/todo/sns/login/google_login_action", "http://127.0.0.1/l/login/google_login_action"]}} |
* API 에서 다음과 같이 리피터를 설정 한다.
* OAUTH 2.0 클라이언트 ID 에서 리다이렉션 url 을 다음과 같이 설정 해 줘야 한다.
$google_redirect_url = 'http://YOUR DOMAIN/login/google_login_action';
위와같이 구글 Resource server 의 설정을 하였으면 다음 ci 소스 에서 다음과 같이 입력만 해주면 된다.
|
// Generate Your Key => https://code.google.com/apis/console/ // Generate Your Key => https://code.google.com/apis/console/ |
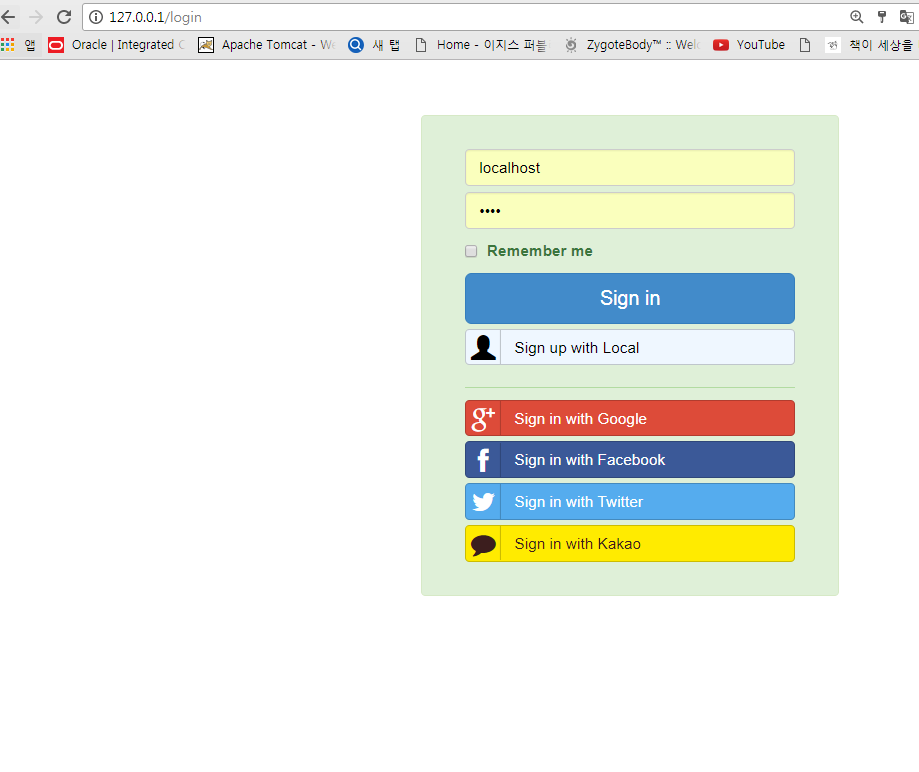
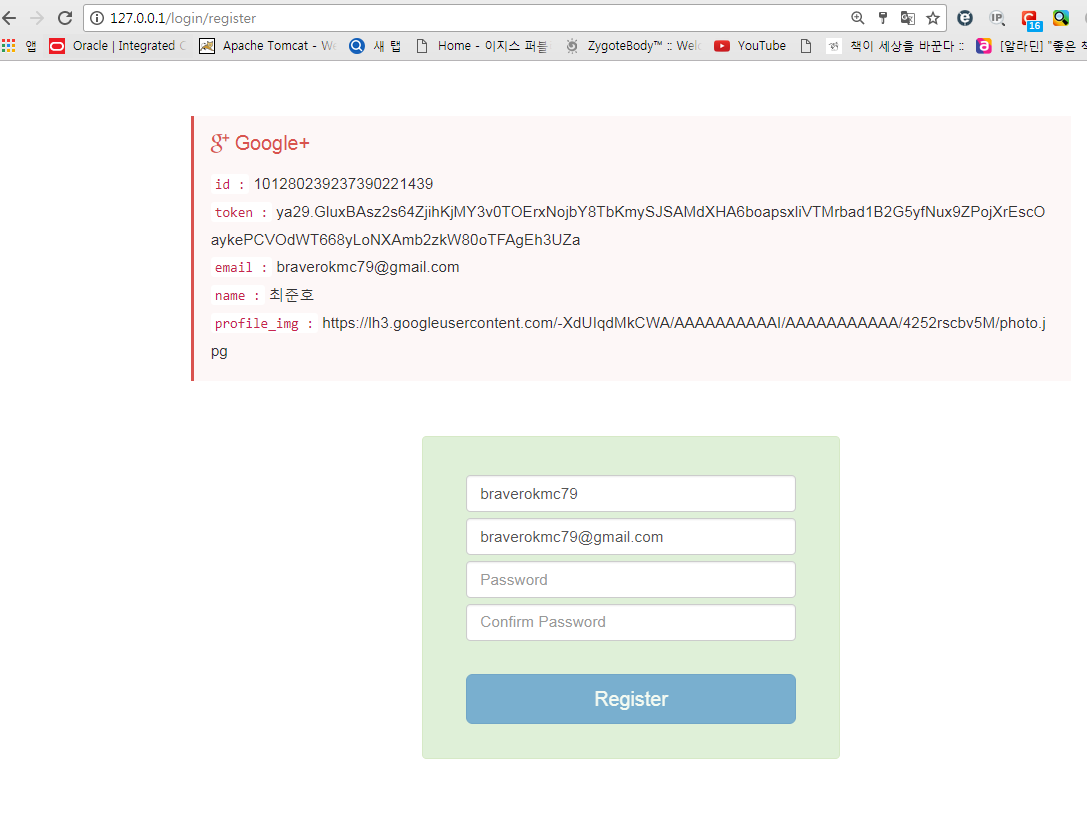
연동에 성공 하였으면 다음과 register 페이지 화면이 보인다.
가져온 데이터를 DB에 저장 및 세션 작업은 다음 login.php 에서 처리를 해주면 된다.
|
// Member Register View Page $post_data = $this->input->post(); $assign_data['sns_id'] = $post_data['sns_id']; if(isset($post_data['email'])) { if(isset($post_data['screen_name'])) {
$this->_view('register', $assign_data); |
2. 페이스북 로그인 연동 처리
https://developers.facebook.com/
https://developers.facebook.com/apps
업그레이드 되어서 현재 소스에 있는 페이스북 연동 작동이 안 된다. (2017년 8월 25일)
따라서, 다음 페이스북 로그인 연동 빠르시작으로 연동을 처리 하겠다.
이것은, JavaScript용 Facebook SDK
자바스크립트 연동 처리라서 jsp, php , asp 기타 등 환경에 상관없이 처리 할 수 있다.
페이스북 개발자 페이지로 가서 https://developers.facebook.com/apps 프로젝트를 생성 한 후
다음과 같은 과정을 거친다.
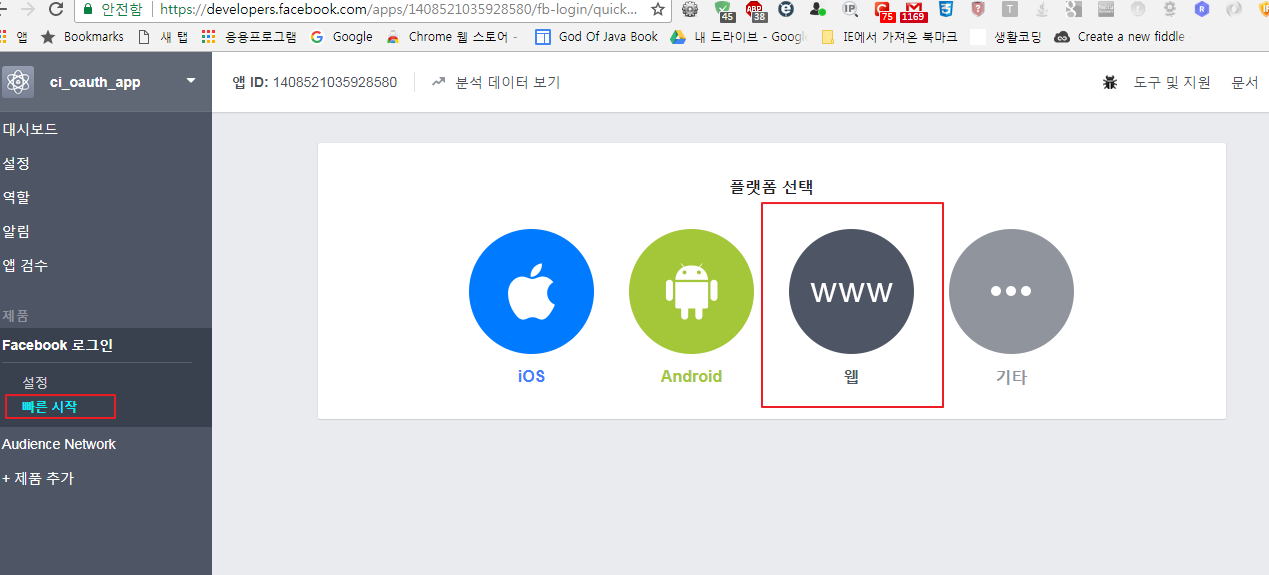
빠른시작에서 웹을 선택한다.
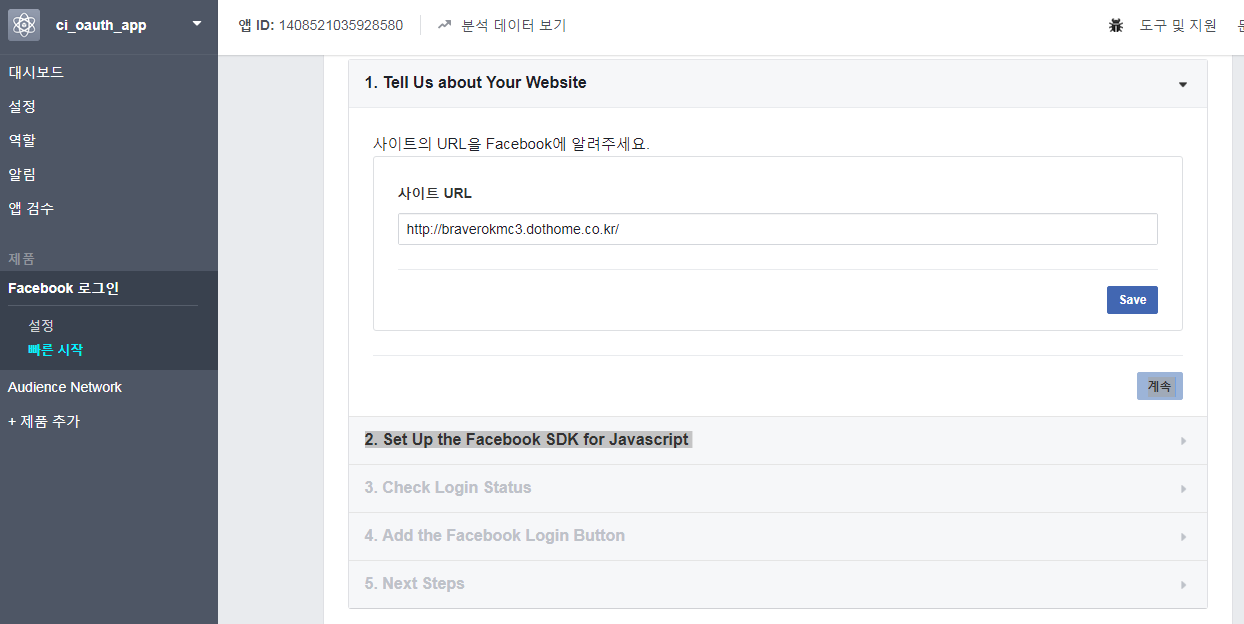
단계별로 진행 과정을 거치면 된다.
사이트 url 을 등록 해 줘야 한다.
1. 운영중인 사이트 등록
2. 페이스북 로그인 연동 처리
다음 주에소에 상세히 적었다.
http://macaronics.net/index.php/m03/codeigniter/view/906
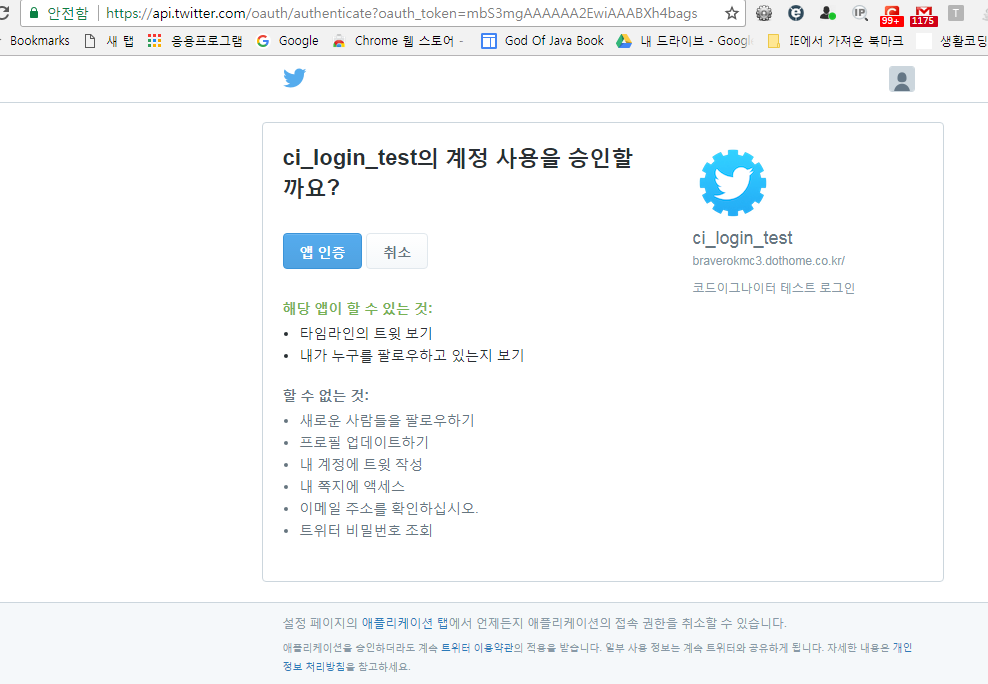
3. 트위터 로그인 연동 처리
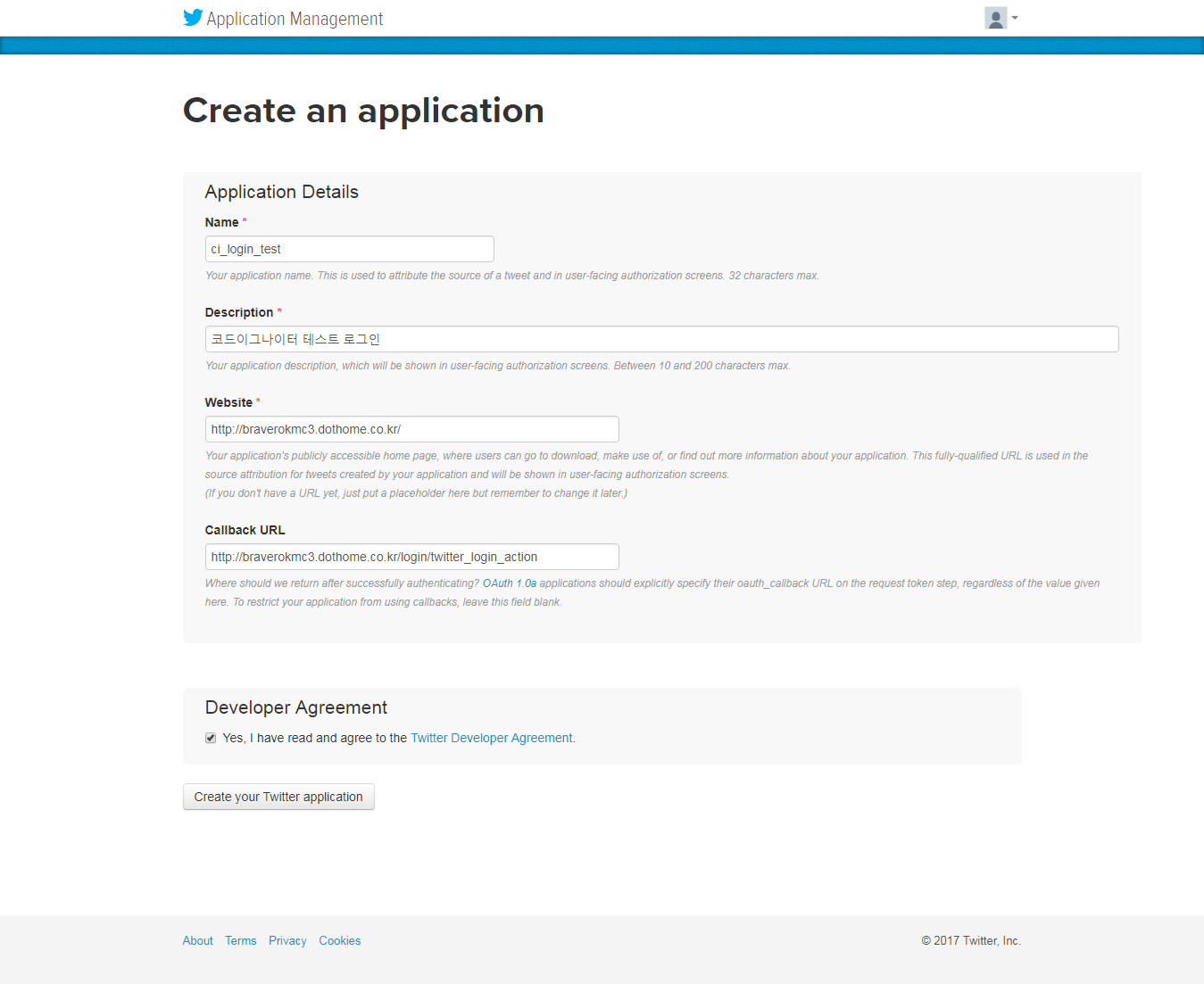
SNS 소스의 별 다른 수정 없이 간단하게 앱만 생성 후 아래의 세개의 값만 입력하면 연동 처리 된다.
//define("CONSUMER_KEY", "INPUT YOUR APIKEY");
//define("CONSUMER_SECRET", "INPUT YOUR API SCRET");
//define("OAUTH_CALLBACK", "http://YOUR DOMAIN/login/twitter_login_action");
application 생성
4 . 카카오 로그인 연동 처리
개발환경 구성
REST API는 HTTP 요청을 보낼 수 있는 환경이라면 어디에서든 이용할 수 있습니다. 다음은 REST API를 활용할 수 있는 환경의 예입니다.
- 모바일/PC 웹 환경에서 Javascript를 활용
- 다양한 환경(Java, Ruby, Python 등)의 웹 서버에서 활용
- iOS, Android 등 다양한 모바일 환경에서 활용
iOS, Android, Javascript의 경우 개발을 좀 더 쉽고 편리하게 할 수 있는 Kakao SDK를 제공합니다.
개발자 웹사이트에서는 REST API를 개발하고 디버깅 할 수 있는 다양한 툴을 제공하며, 본 문서에서는 curl을 사용한 예시 화면을 제공합니다.
curl이 설치되어 있지 않은 환경의 경우 curl 다운로드를 통해 설치가 가능합니다.
앱 생성
내 애플리케이션 > 앱 만들기를 통해 앱을 생성합니다.
- 앱 이름과 앱 아이콘을 지정합니다.

- 앱 만들기를 클릭하면 앱 생성이 완료되고 앱 키가 할당됩니다. REST API를 사용할 때에는 REST API 키를 사용합니다.

- 설정을 클릭하여 설정을 이어 갑니다. 플랫폼 추가 > 웹 선택후 사이트 도메인을 입력합니다.
- 추가로 사용자 관리 기능을 사용하기 위해서 코드를 리다이렉트 해줄 Redirect Path를 입력해야 합니다.

사용자 관리 설정
사용자 관리 기능을 사용하기 위해서 설정 > 사용자 관리에서 추가 설정이 필요합니다.

-
첫째, 사용을 ON 해야합니다
-
둘째, 앱 연동 설정 > 자동 가입 을 선택할 수 있습니다.
카카오 플랫폼 서비스는 편의를 위해 자동 앱 연결 기능을 제공합니다. 해당 설정이 활성화되어 있을 경우 최초 로그인시 자동으로 앱 연결이 호출되므로 별도의 앱 연결 과정을 수행할 필요는 없습니다.
사용자가 서비스에 최초 로그인하여 토큰을 얻는 순간과 실제 서비스 가입 시점이 동일하지 않는 경우(예를 들어, 서비스 내에 가입절차가 별도로 있거나 서비스약관동의 등의 절차가 별도로 있는 경우) 반드시 자동 가입 옵션을 끄셔야 합니다. 자동 가입 옵션을 끈 경우 사용자 최초 로그인 후에 명시적으로 가입API를 호출해야 사용자 가입이 완료됩니다.
실제 서비스 가입하는 순간이 다름에도 불구 하고 자동 가입 옵션을 켜서 사용하는 경우는 사용자에게 혼란을 줄 수 있습니다. 예를 들어, 서비스 가입 과정 중에 이탈한 경우 카카오 로그인이 완료된 상태라면 연결된 앱관리에 해당 앱이 나타나게 됩니다. 이런 과정은 서비스를 탈퇴하고 난 후 탈퇴가 잘 되었는 지 확인차 로그인을 해보는 과정에서 자주 겪게 됩니다.
사용자는 카카오계정으로 연결된 앱의 정보를 카카오톡이나 카카오스토리 내에 존재하는 카카오계정의 연결된 앱관리 페이지에서 확인할 수 있습니다.
-
셋째, 앱 연동 설정 > 카카오 계정 연동 을 선택할 수 있습니다.
기본으로 제공되는 사용자 정보로 카카오톡 서비스 정보를 사용할지, 카카오스토리 서비스 정보를 사용할지, 두 서비스 모두 사용하는 사용자의 경우는 어느 서비스 정보에 우선순위를 둘지를 결정합니다. 기본으로 추가되어 있는 사용자 프로퍼티로는 nickname, profile_image, thumbnail_image가 있습니다.
앱 연결 과정에서 최초 한번만 카카오톡 또는 카카오스토리 서비스와 동기화 연동을 하게 됩니다. 사용자가 해당 정보를 카카오톡 또는 카카오스토리에서 변경하였어도 추후 변경된 데이타는 반영되지 않습니다.
카카오톡 또는 카카오스토리와의 동기화 연동 기능을 사용하지 않도록 설정되어 있을 경우, 해당 부가정보는 빈값으로 채워져 있습니다. 이 기본 부가정보는 사용자 정보 저장 기능을 통해 다른 데이타로 언제든 교체가 가능합니다.
-
넷째, 가입시 추가하고 싶은 사용자 정보를 사용자 목록 및 프로퍼티 관리 메뉴를 통해 추가할 수 있습니다.
커스텀 사용자 정보 컬럼은 5개 이하로 제한 하고, 각 커스텀 사용자 정보 값은 160자 이내로 권장합니다. 실제로 사용자의 프로퍼티는 앱 연결 시에 추가 가능합니다. 또한 사용자 정보 저장 기능을 통해서도 추가 가능합니다.
-
다섯째, 서비스에서 사용할 API에서 요구하는 동의항목을 선택하고, 해당 API를 호출하는 목적, 즉 해당 정보의 수집 목적을 설정해야 합니다.
입력한 수집목적의 내용과 실제 서비스에서 해당 개인 정보를 사용하는 목적이 다를 경우 API서비스의 거부 사유가 될 수 있습니다. 카카오계정 이메일을 사용하기 위해서는 여기에서 이메일 사용을 설정해야 합니다.
-
여섯째, 서비스를 운영하는 곳이 국외라면 사용자 관리 > 개인정보 국외이전 에서 개인정보가 저장되는 국가의 정보를 입력해야 합니다.
properties 에서 name, email, profile_img 값을 받아오지 못해서 오류발생
소스 변경
public function kakao_login_action() {
if (isset($_GET['code'])) {
require_once realpath(dirname(__FILE__).'/../libraries/SNS_OAuth/').'/kakao_oauth.php';
$url = "https://kauth.kakao.com/oauth/token";
$param = "grant_type=authorization_code";
$param .= "&client_id=".$kakao_api;
$param .= "&redirect_url=".$kakao_redirect;
$param .= "&code=".$_GET['code'];
// Get Aeccess Token Value
$auth_data = $this->common->restful_curl($url, $param, 'POST');
$auth_data = json_decode($auth_data);
if($auth_data->access_token) {
$_SESSION['kakao_token'] = $auth_data->access_token;
$url = "https://kapi.kakao.com/v1/user/me";
$param = "";
$header = array("Authorization: Bearer " .$auth_data->access_token);
// Get User Info
$user_data = $this->common->restful_curl($url, $param, 'POST', $header);
$user_data = json_decode($user_data);
// $properties = $user_data->properties;
//properties 값이 안된다 오류 발생 var_dump 출력값 확인 다음과 같다.
/* echo var_dump($user_data);
=>출력
object(stdClass)#22 (3)
{ ["kaccount_email"]=> string(22) "braverokmc79@gmail.com"
["kaccount_email_verified"]=> bool(true) ["id"]=> int(504713662) }
*/
//다음과 같이 변경 하였다. 2017-08-27
$nickname=isset($user_data->name)?$user_data->name :"";
$thumbnail_image=isset($user_data->thumbnail_image)?$user_data->thumbnail_image:"";
// Add Code :: Valid Member
// if exists member -> go main
echo "<form method='post' name='submit_form' action='/login/register'>";
echo "<input type='hidden' name='sns_id' value='".$user_data->id."'>";
echo "<input type='hidden' name='sns_type' value='kakao'>";
echo "<input type='hidden' name='name' value='".$nickname."'>";
echo "<input type='hidden' name='profile_img' value='".$thumbnail_image."'>";
echo "<input type='hidden' name='email' value='".$user_data->kaccount_email."'>";
echo "</form>";
echo "<script>document.submit_form.submit();</script>";
}else {
$this->script->alert("Kakao Token Access Fail.");
$this->script->locationhref('/login');
}
}else {
$this->script->alert("Invailed Access.");
$this->script->locationhref('/login');
}
}
5 . 네이버 로그인 연동 처리
http://macaronics.net/index.php/m03/codeigniter/view/907






























댓글 ( 5)
댓글 남기기