2. 페이스북 로그인 연동 처리
https://developers.facebook.com/
https://developers.facebook.com/apps
업그레이드 되어서 현재 소스에 있는 페이스북 연동 작동이 안 된다. (2017년 8월 25일)
따라서, 다음 페이스북 로그인 연동 빠르시작으로 연동을 처리 하겠다.
이것은, JavaScript용 Facebook SDK
자바스크립트 연동 처리라서 jsp, php , asp 기타 등 환경에 상관없이 처리 할 수 있다.
페이스북 개발자 페이지로 가서 https://developers.facebook.com/apps 프로젝트를 생성 한 후
다음과 같은 과정을 거친다.
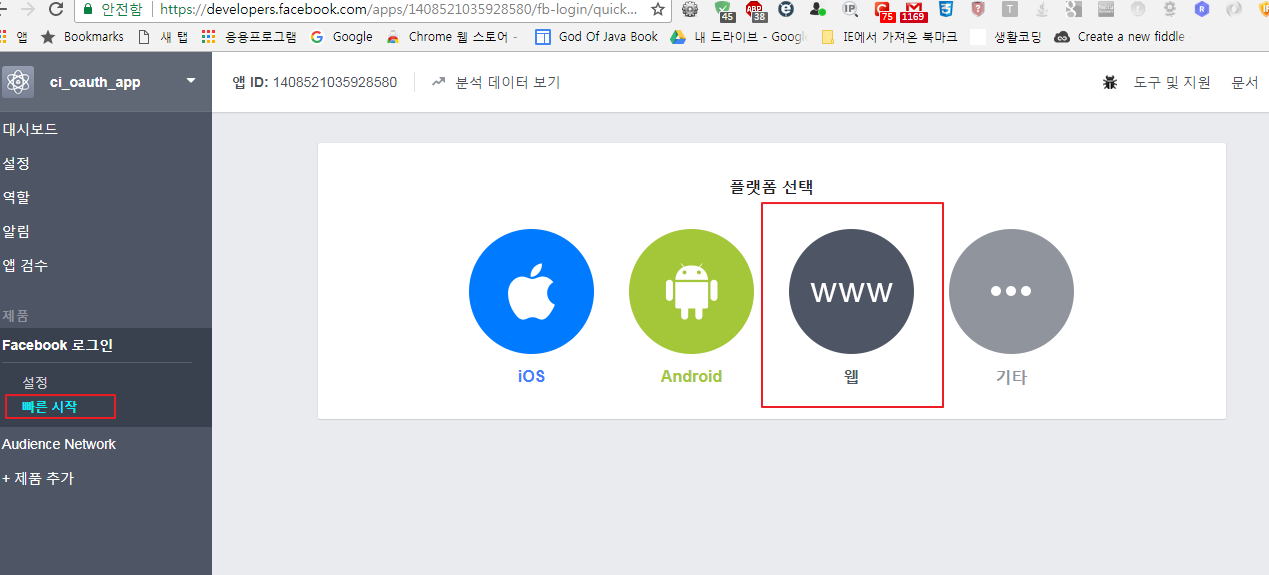
빠른시작에서 웹을 선택한다.
전체 코드 예시
이 코드는 HTML 페이지에 JavaScript SDK를 읽어들여 초기화합니다. 해당하는 곳에 앱 ID를 사용합니다.
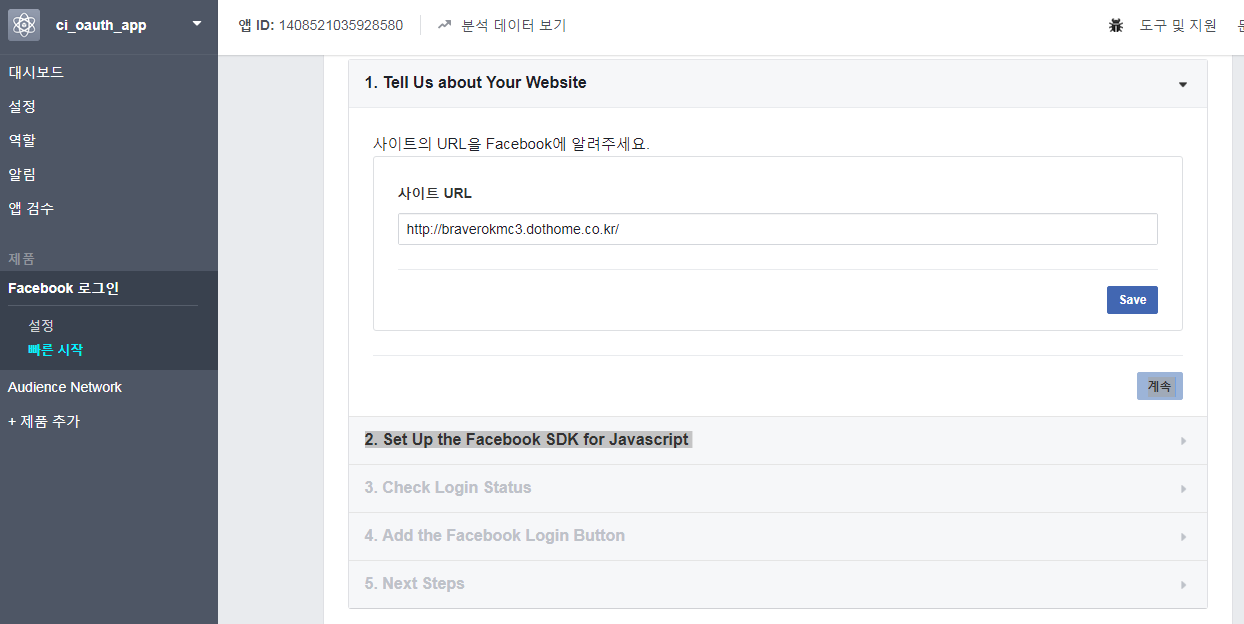
단계별로 진행 과정을 거치면 된다.
사이트 url 을 등록 해 줘야 한다.
1. 운영중인 사이트 등록
2. Javascript 용 Facebook SDK 설정
JavaScript용 Facebook SDK에는 다운로드하거나 설치해야 하는 독립실행형 파일이 없습니다. 대신 SDK를 페이지에 비동기식으로 읽어들일 HTML에 간단한 JavaScript 정규식을 포함하기만 하면 됩니다. 비동기식으로 읽어들이면 페이지의 다른 요소를 읽어들이는 것을 차단하지 않습니다.
다음 픽셀 코드는 옵션이 가장 일반적인 기본값으로 설정되는 기본 SDK 버전을 제공합니다. 읽어들일 각 페이지의 <body>태그를 연 다음 바로 삽입해야 합니다.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '1408521035928580',
cookie : true,
xfbml : true,
version : 'v2.8'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
3. 로그인 상태 체크
웹 페이지를 읽어들일 때 첫 번째 단계로 사용자가 Facebook 로그인을 사용하여 이미 앱에 로그인했는지 확인합니다. FB.getLoginStatus를 호출하여 이 프로세스를 시작합니다. 이 함수는 Facebook 호출을 요청하여 로그인 상태를 가져오고 결과를 통해 콜백 함수를 호출합니다.
다음은 위의 샘플 코드에서 발췌한 내용으로 페이지를 읽어들이는 중에 사용자의 로그인 상태를 확인하기 위해 실행되는 코드입니다.
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
콜백에 제공되는 response 개체에는 다음과 같은 여러 필드가 포함되어 있습니다.
{
status: 'connected',
authResponse: {
accessToken: '...',
expiresIn:'...',
signedRequest:'...',
userID:'...'
}
}
status는 앱 사용자의 로그인 상태를 지정합니다. 상태는 다음 중 하나일 수 있습니다.
-
connected- 사용자가 Facebook에 로그인하고 앱에 로그인했습니다. -
not_authorized- 사용자가 Facebook에는 로그인했지만 앱에는 로그인하지 않았습니다. -
unknown- 사용자가 Facebook에 로그인하지 않았으므로 사용자가 앱에 로그인했거나FB.logout()이 호출되었는지 알 수 없어, Facebook에 연결할 수 없습니다.
connected 상태인 경우 authResponse가 포함되며 다음과 같이 구성되어 있습니다.
-
accessToken- 앱 사용자의 액세스 토큰이 포함되어 있습니다. -
expiresIn- 토큰이 만료되어 갱신해야 하는 UNIX 시간을 표시합니다. -
signedRequest- 앱 사용자에 대한 정보를 포함하는 서명된 매개변수입니다. -
userID- 앱 사용자의 ID입니다.
앱에서 앱 사용자의 로그인 상태를 알게 되면 다음 중 하나를 수행할 수 있습니다.
-
사용자가 Facebook과 앱에 로그인한 경우 앱의 로그인된 환경으로 리디렉션됩니다.
-
사용자가 앱에 로그인하지 않았거나 Facebook에 로그인하지 않은 경우
FB.login()을 사용하여 로그인 대화 상자에 메시지를 표시하거나 로그인 버튼을 표시합니다.
4. Facebook Login 버튼 추가
페이지에 로그인 버튼을 손쉽게 포함할 수 있습니다. 로그인 버튼 문서를 참조하여 원하는 방식으로 버튼을 설정하세요. 그런 다음 코드 받기를 클릭하면 페이지에 버튼을 표시하기 위해 필요한 코드가 표시됩니다.
로그인 상태를 확인하여 사용자가 로그인했는지 확인하는 JavaScript 콜백을 설정하기 위해 다음과 같이 버튼에서 onlogin속성을 사용합니다.
<fb:login-button
scope="public_profile,email"
onlogin="checkLoginState();">
</fb:login-button>
이를 콜백이라 하며 최신 로그인 상태를 얻기 위해 FB.getLoginStatus()를 호출합니다. 아래 예시에 있는 statusChangeCallback()은 응답을 처리하는 함수입니다.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
5. Next Steps
축하합니다. 웹사이트에 Facebook 로그인이 추가되었습니다! 고급 가이드는 Facebook의 다른 문서 페이지를 확인하세요.
Facebook 로그인 버튼 대신 자체 버튼을 사용하여 로그인 대화 상자를 호출하세요.
Facebook 로그인에 의해 생성된 액세스 토큰을 웹사이트에 사용하세요.
앱에서 Facebook 로그인을 통해 액세스할 수 있는 데이터를 관리하세요.
앱을 검수를 위해 제출하여 앱의 공개 대상에 가장 적합한 Facebook 환경을 제공하세요.
JavaScript SDK를 사용하는 웹용 Facebook 로그인
한글 설명서
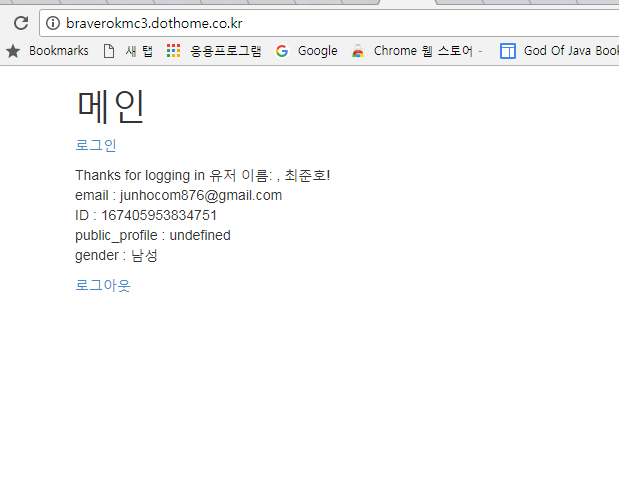
* 최종 결과 전체 코드 => 성공
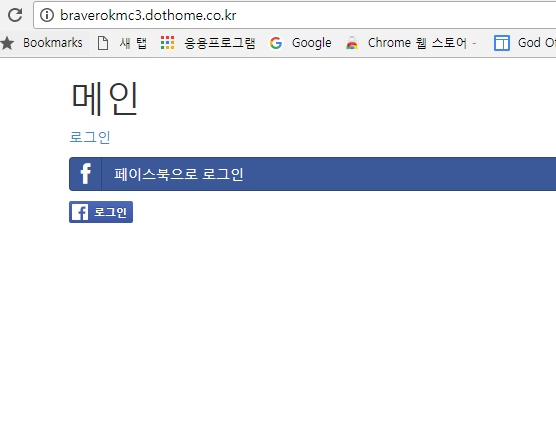
1. 로그인 버튼이 보이기 위해 부트스트랩 등을 연결 시켜 주었다.
2. 다음과 같이 함수를 만들 었고 추가 정보 요청 사항에 {scope: 'public_profile , email, user_likes'}); 과 같이 코드를 작성했다.
이 코드는 파라미터로 &scope=public_pofile,email 과같이 전달 된다. 이 코드가 email 정보를 요청 할 수 없다.
function fbLogin(){
FB.login(function(response){
// Handle the response object, like in statusChangeCallback() in our demo
// code.
checkLoginState();
}, {scope: 'public_profile , email, user_likes'});
}
그리고
3. FB.api('/me', { locale: 'ko_KR', fields: 'name, email, gender, location, birthday, likes' } 의 추가적인 코드를 작성해야
email 등의 정보를 불러 올 수 있다.
4. 다음과 같이 페이스북 로그아웃 처리 코드로 로그아웃을 해야만 한다. 그렇지 않으면 페이스북은 로그아웃이 안된다.
페이스 북 로그아웃 후 세션 로그 아웃.
//페이스북 로그 아웃 처리
function facebookLogOut(){
FB.logout(function(response) {
//세션 로그 아웃처리
location.href='auth/logout';
});
}
<?php defined('BASEPATH') OR exit('No direct script access allowed');
/*
사용자 인증 컨트롤러
*/
class Auth extends CI_Controller {
function __construct()
{
parent::__construct();
$this->load->model('auth_m');
//CSRF 방지
$this->load->helper('form');
}
//주소에서 메서드가 생략되었을 때 실행되는 기본 메서드
public function index()
{
$this->login();
}
public function logout()
{
$this->load->helper('alert');
$this->session->sess_destroy();
echo '<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />';
alert('로그아웃 되었습니다', '/');
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>CodeIgniter SNS Integration</title>
<!-- Bootstrap core CSS -->
<link href="/assets/lib/bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="/assets/lib/bootstrap/css/docs.min.css" rel="stylesheet">
<!-- Bootstrap Social Button -->
<link href="/assets/lib/bootstrap_social/bootstrap-social.css" rel="stylesheet" >
<!-- Custom styles for this template -->
<link href="/assets/css/common.css" rel="stylesheet">
<link href="/assets/lib/font-awesome/css/font-awesome.css" rel="stylesheet">
<link href="/assets/css/flags.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<!--[if lt IE 9]><script src="/assets/lib/bootstrap/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="/assets/lib/jquery-2.1.0.min.js"></script>
<script src="/assets/lib/bootstrap/js/bootstrap.min.js"></script>
<script src="/assets/lib/bootstrap/js/validator.min.js"></script>
<script src="/assets/lib/bootstrap/js/holder.js"></script>
</head>
<body>
<script>
// This is called with the results from from FB.getLoginStatus().
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// 페이스북에 로그인 중이라면 testAPI() 실행
testAPI();
} else {
//페이스북에 로그인 중이 아니라면 다음을 실행
//여기에서 로그인 버튼을 만들어서 화면에 붙인다.
var loginHtml ='<a href="javascript:fbLogin();"'+
'class="btn btn-block btn-social btn-facebook"> <i class="fa fa-facebook"></i>페이스북으로 로그인</a>' +
' <p></p> ' +
'<fb:login-button scope="public_profile,email" onlogin="checkLoginState();"> </fb:login-button> ' ;
document.getElementById('status').innerHTML =loginHtml;
}
}
// This function is called when someone finishes with the Login
// Button. See the onlogin handler attached to it in the sample
// code below.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId : '1408521035928580',
cookie : true, // enable cookies to allow the server to access
// the session
xfbml : true, // parse social plugins on this page
version : 'v2.8' // use graph api version 2.8
});
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
console.log(" 상태 정보 출력 :" + JSON.stringify(response));
});
};
// Load the SDK asynchronously
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v2.10&appId=1408521035928580";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
// Here we run a very simple test of the Graph API after login is
// successful. See statusChangeCallback() for when this call is made.
function testAPI() {
// 로그인이 성공시 다음 아래 코드에서 실행 하면 된다.
console.log('Welcome! Fetching your information.... ');
FB.api('/me', { locale: 'ko_KR', fields: 'name, email, gender, location, birthday, likes' } ,function(response) {
//여기서 부터 DB 정보 연결 코딩을 환경에 맞게 개발을 하면 된다.
// DB 에서 id 또는 email 에서 저장된 동일한 email 있을 경우 저장된 정보 불러 오고 없으면
// 새롭게 등록한다.
console.log('Successful login for: ' + response);
console.log(' 출력 : ' + JSON.stringify(response));
document.getElementById('status').innerHTML =
'Thanks for logging in 유저 이름: , ' + response.name + '!'+
' <br>email : ' + response.email +
' <br>ID : ' + response.id +
' <br>public_profile : ' + response.public_profile +
' <br>gender : ' + response.gender +
'<p></p> <a href="javascript:facebookLogOut();" >로그아웃</a>';
});
}
function fbLogin(){
FB.login(function(response){
// Handle the response object, like in statusChangeCallback() in our demo
// code.
checkLoginState();
}, {scope: 'public_profile , email, user_likes'});
}
//페이스북 로그 아웃 처리
function facebookLogOut(){
FB.logout(function(response) {
//세션 로그 아웃처리
location.href='auth/logout';
});
}
</script>
<div class="container">
<div class="col-sm-12">
<h1>메인</h1>
<p></p>
<a href="login">로그인</a>
<p></p>
<div id="status">
</div>
</div>
</div>
</body>
</html>
권한 참조 - Facebook 로그인
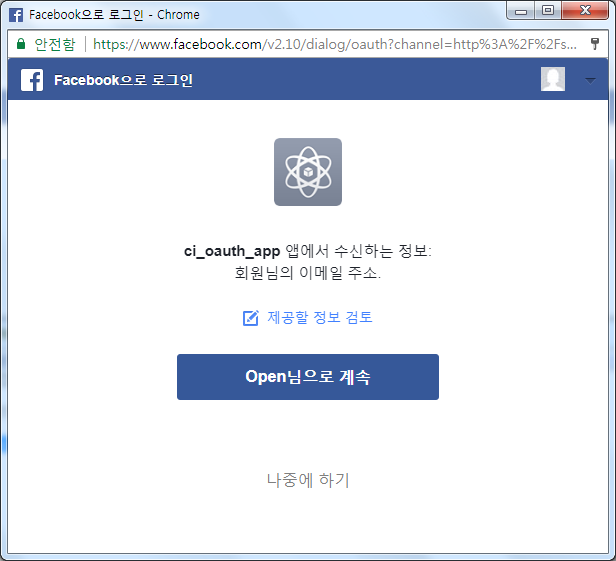
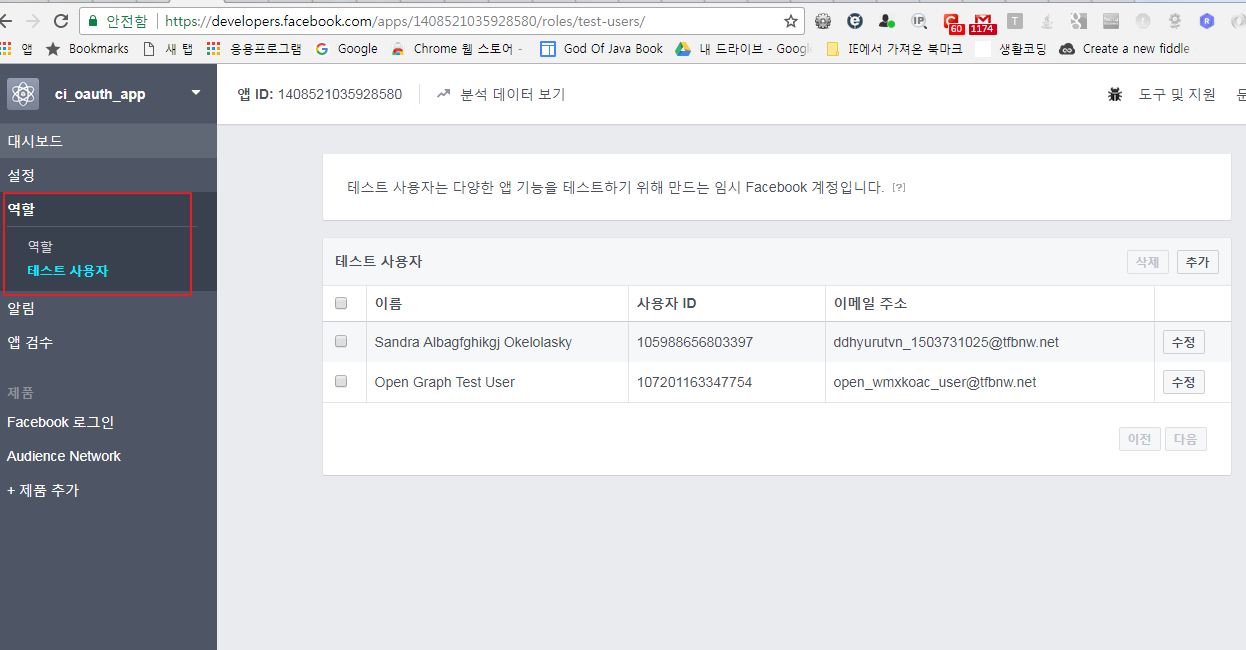
다음과 같이 테스트 아이디로 테스트를 한 후
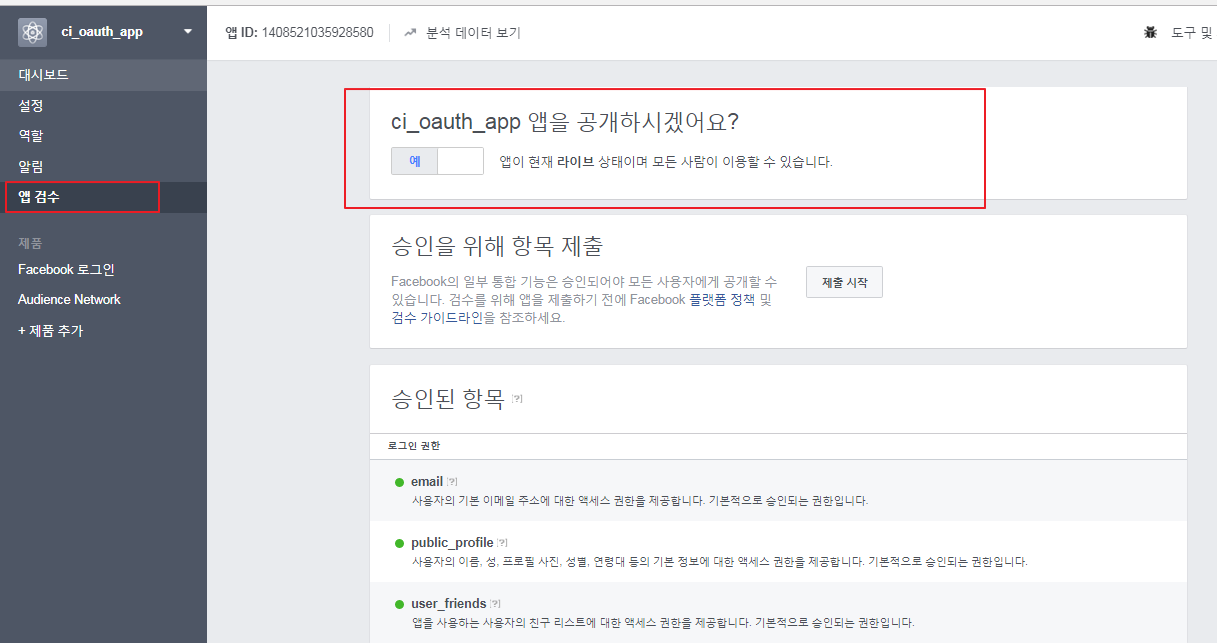
다음과 같이 앱 검수에서 앱을 공개 하면 완료 된다.























댓글 ( 4)
댓글 남기기