Next.js 서버사이드렌더링
버전이 다르기 때문에 소스가 강좌와 다를 수 있다.
버전
next: 13.0.4
antd: 5.0.1
소스 : https://github.dev/braverokmc79/node-bird-sns
제로초 소스 : https://github.com/ZeroCho/react-nodebird
75. EC2 생성하기
강의 :
EC2 특징
- 클릭 몇 번 만으로 가상 컴퓨팅 환경을 제공받을 수 있음
- 원하는 만큼 가상 서버를 구축하고 보안 및 네트워크 구성과 스토리지 관리가 가능
- 클라우드 컴퓨팅 (참고)
- Machine Image (AMI) - 서버에 필요한 운영체제와 여러 소프트웨어들이 적절히 구성된 상태로 제공되는 템플릿으로서, 이미지를 통해 인스턴스를 쉽게 만들 수 있음
- Elastic Block Store (EBS) - Amazon EBS 볼륨을 사용해 영구 스토리지 볼륨에 데이터 저장가능
- Elastic IP Addresses (EIP) - 동적 클라우드 컴퓨팅을 위한 고정 IPv4 주소 할당 가능
1. 인스턴스 시작
AWS 콘솔 창에서 EC2 검색 후 대시보드 진입 -> 인스턴스 시작 클릭

2. AMI 선택에서 Amazon Linux AMI 선택

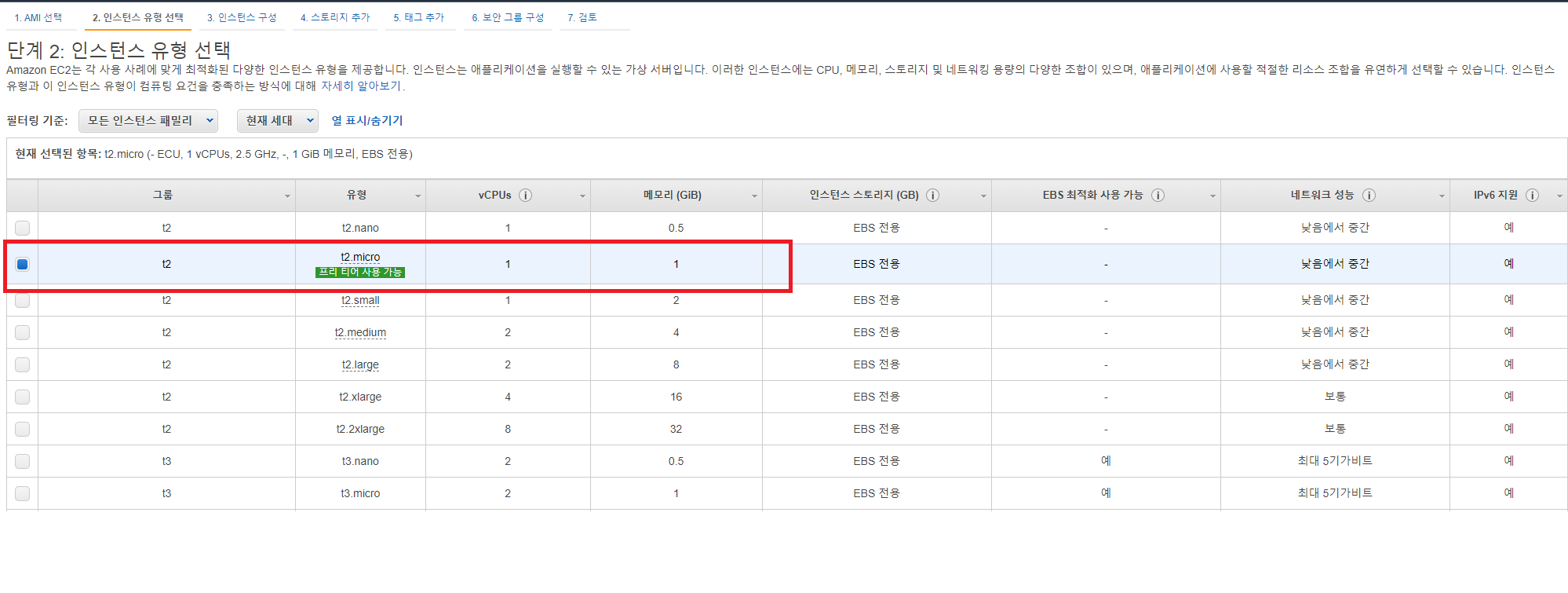
3. 인스턴스 유형 선택
t2 micro 선택 (프리티어 사용 가능)

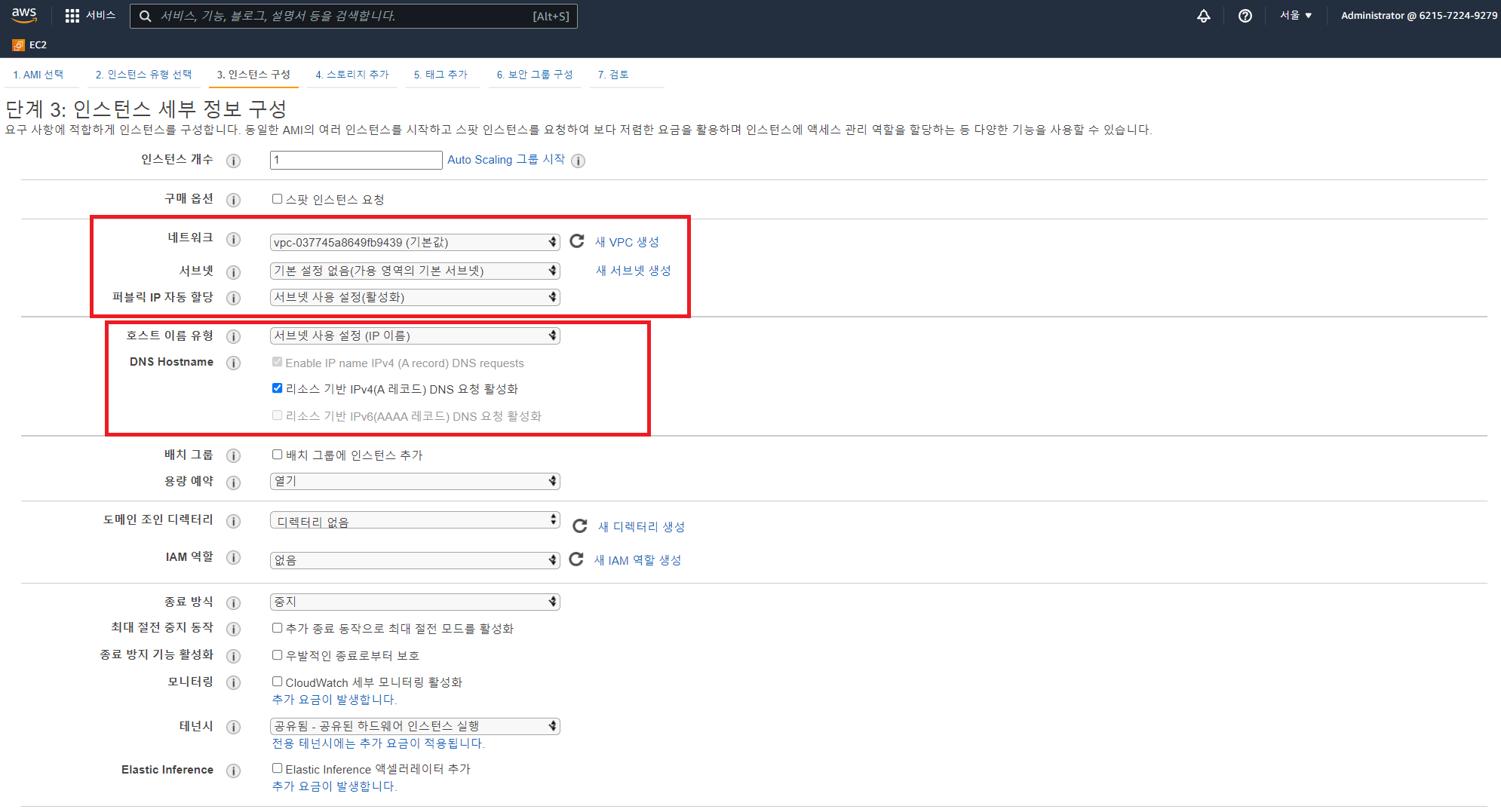
4. 인스턴스 세부 정보 구성
네트워크 설정 등 세부 구성을 설정한다. (기본값으로 해주어도 상관없음)

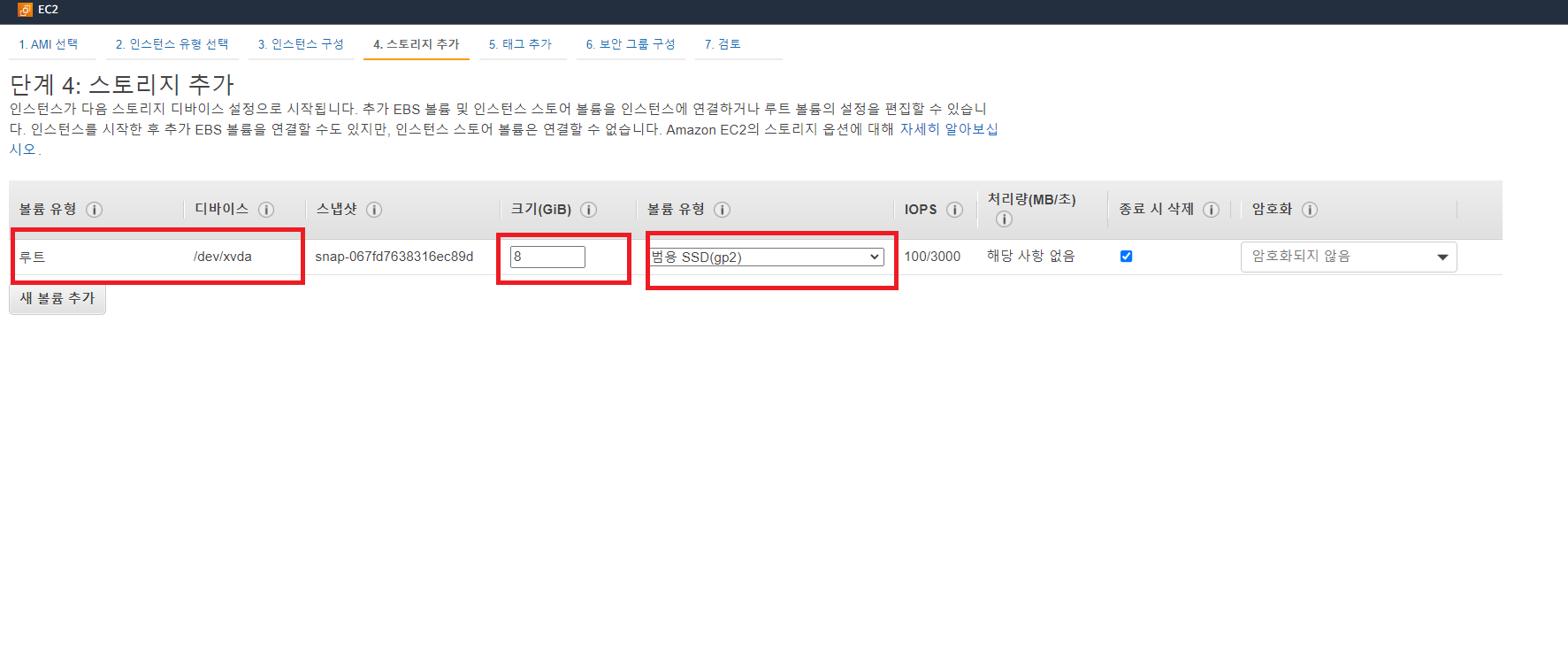
5. 스토리지 추가
인스턴스의 스토리지를 설정한다. (기본값으로 Root장치는 꼭 있어야 함)
볼륨 유형에 따라 비용의 차이가 있는데, 기본적인 범용 SSD를 선택한다.
- magnetic -> HDD를 사용
- 범용 SSD -> SSD를 사용
- IOPS SSD -> SSD를 사용하고 I/O 대역폭 설정 가능

6. 태그 추가
EC2를 구분해줄 수 있는 Name 태그를 추가 후 이름값을 넣어 주었다. (생략 가능)

7. 보안 그룹 구성
인스턴스의 트래픽을 제어하는 방화벽을 설정하는 부분이다.
인스턴스는 가상 머신으로 터미널을 통해 접속해야 하기 때문에 SSH 22번 포트는 default값으로 주어진 상태이다.
추가적으로 웹서버로 활용되는 http(80)/https(443) 포트를 필요에 따라 설정해줘도 좋다.

8. 기존 키 페어 선택 / 새 키 페어 생성
이미 IAM용 키 페어가 있다면 기존 키페어를 사용하고
없다면 새 키 페어 생성 -> 키 페어 이름 설정 -> 키페어 다운로드-> 인스턴스 시작 순으로 진행해주자
(*키페 어는 SSH 터미널로 인스턴스에 접근할 때 꼭 필요한 파일입니다. 외부에 노출되면 안 되기 때문에 생성 후 잘 관리해주세요!!!!)
(*SSH란? SSH는 Secure Shell의 줄임말로, 원격 호스트에 접속하기 위해 사용되는 보안 프로토콜입니다. (*Shell(쉘): 명령어와 프로그램을 사용할 때 쓰는 인터페이스를 말합니다.)

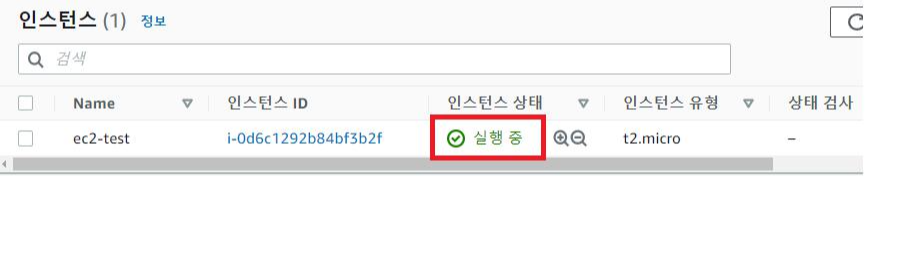
9. 인스턴스 생성 확인
생성된 인스턴스가 Running(실행 중)으로 표시되어 정상 작동하는 것을 확인할 수 있다.

인스턴스 id 클릭

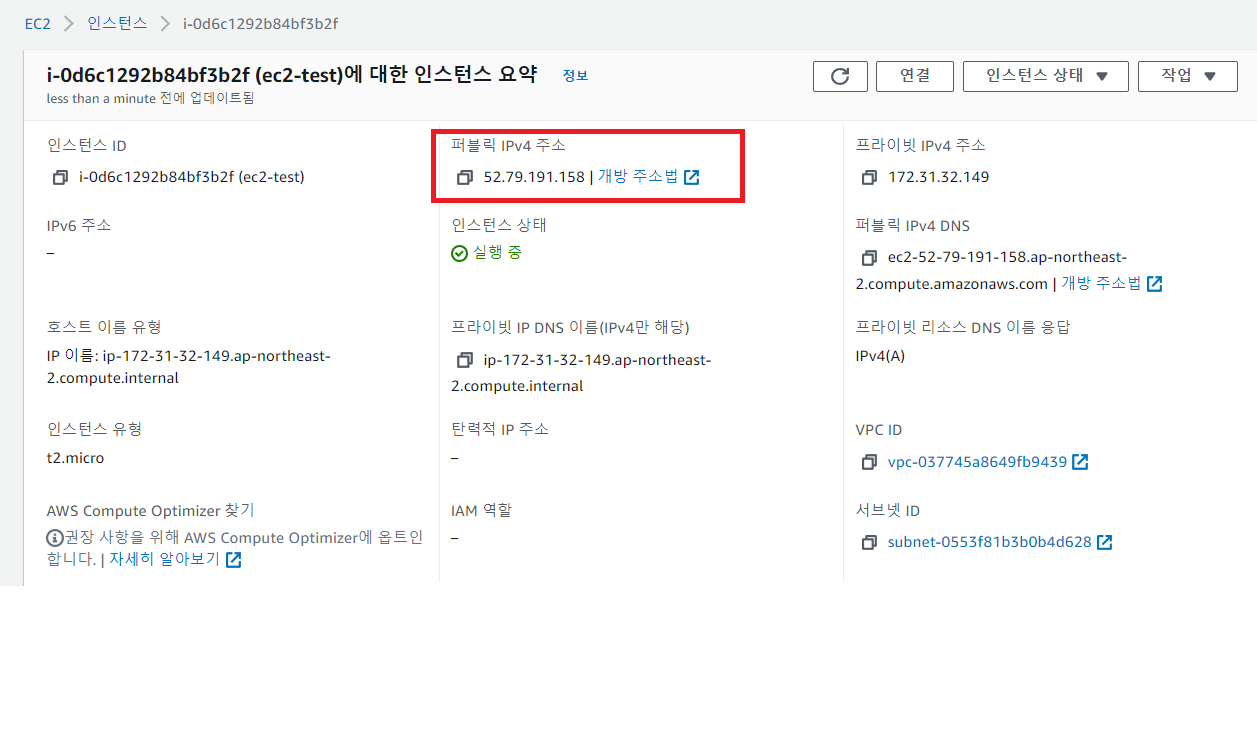
10. 인스턴스 퍼블릭 IPv4 주소 확인

SSH란?
SSH(Secure Shell)는 원격지 호스트 컴퓨터에 접속하기 위해 사용되는 인터넷 프로토콜이다.
셸로 원격 접속을 하는 것이므로 기본적으로 CLI 상에서 작업을 하게 된다. 기본 포트는 22번이다.
(SSH는 암호화 기법을 사용하기 때문에, 통신이 노출된다고 하더라도 이해할 수 없는 암호화된 문자로 보인다.)
SSH 접속 프로그램 'PUTTY'
아래 링크에서 Putty를 다운로드하여보자
Download PuTTY - a free SSH and telnet client for Windows
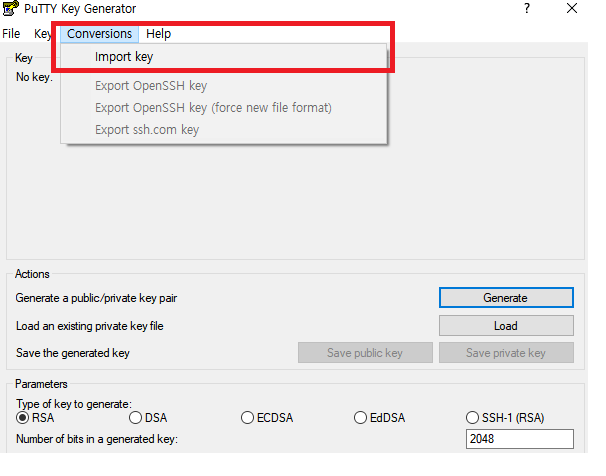
1. puttygen으로. pem파일 변환
putty를 다운로드하였다면 puttygen을 사용하여. pem 키를. ppk파일로 변환 해주자
puttygen 실행 -> 상단의 conversions 클릭 -> import key 클릭 ->. pem파일을 선택 -> sabe private key 버튼 클릭
->. ppk 생성

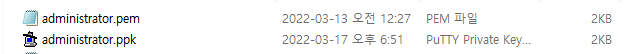
변환이 완료된. pem 파일과 변환 후. ppk 파일

2. putty로 인스턴스에 접속하기
인스턴스의 퍼블릭 주소 복사하기

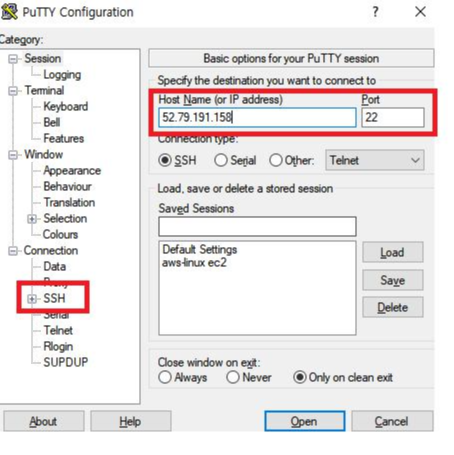
3. putty 실행 후 HostName에 복사한 퍼블릭 주소 입력
(*default 값으로 포트는 22 / 연결 타입은 ssh)

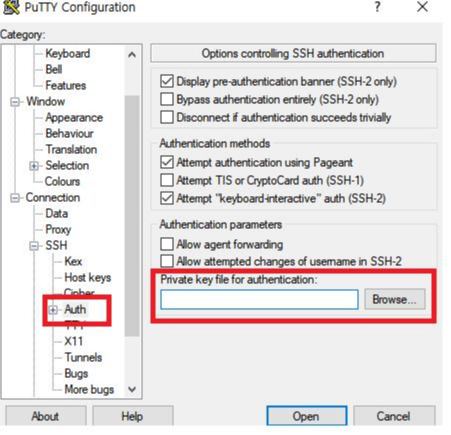
4. Auth 설정
좌측 SSH -> Auth에서 설정한 pirvate key 등록 (. ppk 파일)
다시 session으로 돌아와서 open 클릭

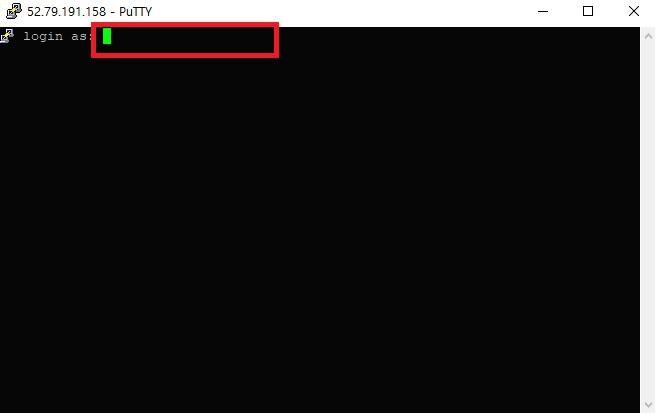
5. 인스턴스 연결
(* putty security alert창이 뜬다. 이는 서버를 신뢰하는가 연결해도 되는가를 최종적으로 확인하는 창이므로 예를 클릭해준다.)
login as -> ec2-user 입력 후 연결

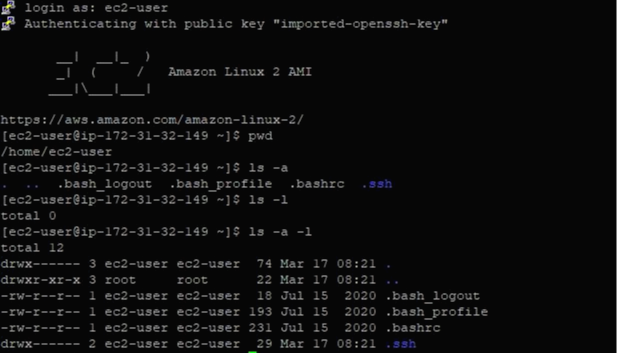
6. 연결 확인

ssh 프로토콜을 통해 인스턴스에 접속하는 방법을 알아보았다.
인스턴스를 중지하고 다시 실행하면 퍼블릭 IP가 다시 할당되어 변경되게 된다. 때문에 매번 퍼블릭 IP를 변경해줘야 하는 불편함 때문에 AWS Elastic IP(EIP)를 사용한다.
사용법은 간단하다.
7. AWS Elastic IP(EIP) 사용하기
EC2에서 인스턴스를 생성 후 -> 중지 -> 다시시작을 하면 처음에 발급받은 public IP가 변경되는 것을 확인할 수 있다. 이는 처음에 받은 IP가 인스턴스가 중지될 때 반환되기 때문이다.
이러한 문제는 탄력적 IP(Elastic IP)를 사용을 통해 해결할 수 있다. 탄력적IP는 고정된 공인 IP를 제공해준다.
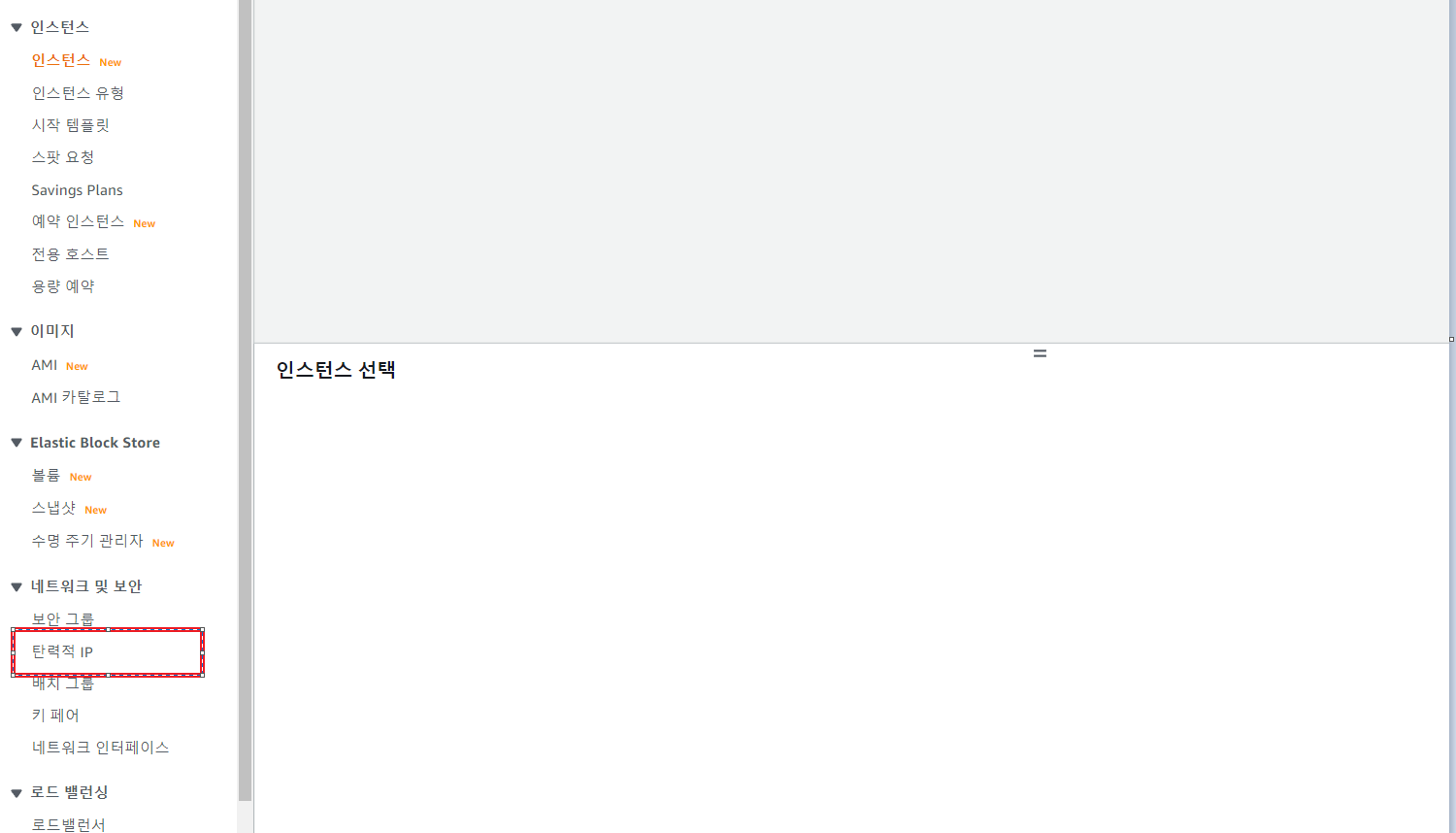
인스턴스 대시보드의 좌측 네트워크 및 보안 -> 탄력적 IP를 선택해준다.

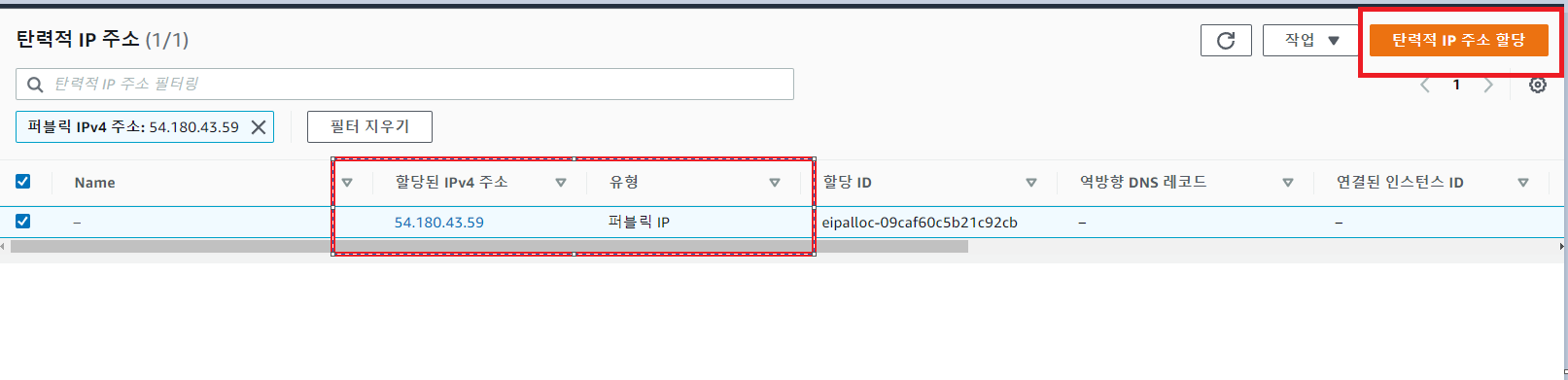
탄력적 IP 주소 할당을 눌러서 기본 설정 값으로 IP를 할당받아준다.
정상적으로 발급 받으면 아래와 같이 할당된 IPv4 주소를 확인할 수 있다.
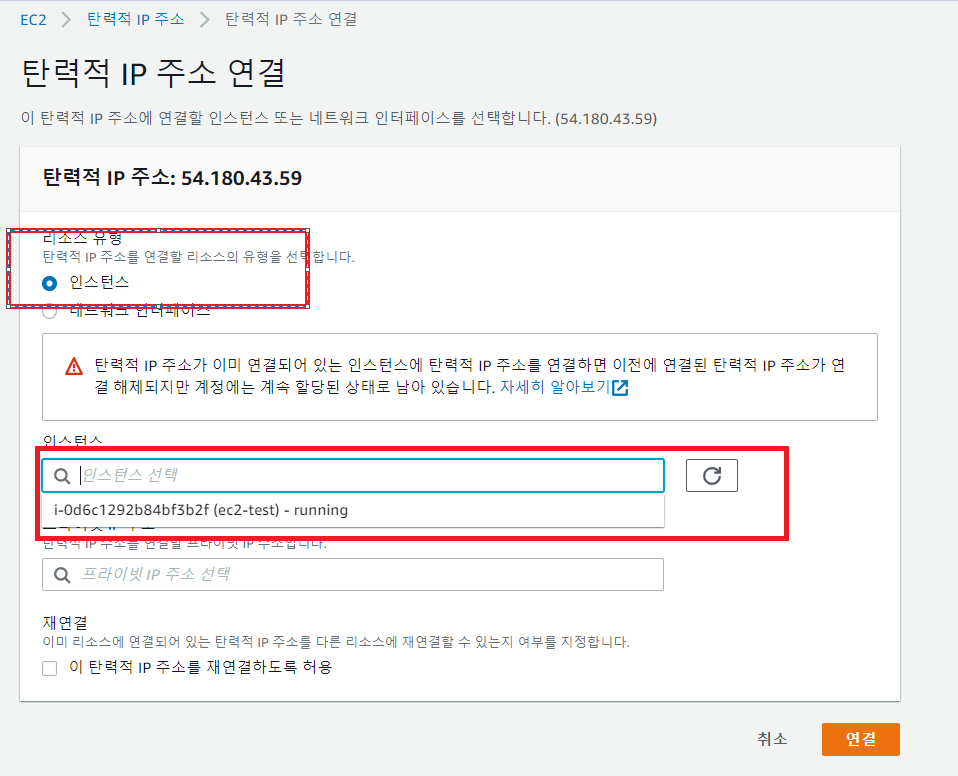
이후 우측상단의 작업 버튼 -> 탄력적 IP주소 연결을 눌러준다.

아래처럼 생성한 인스턴스와 탄력적 IP주소를 연결해준다.

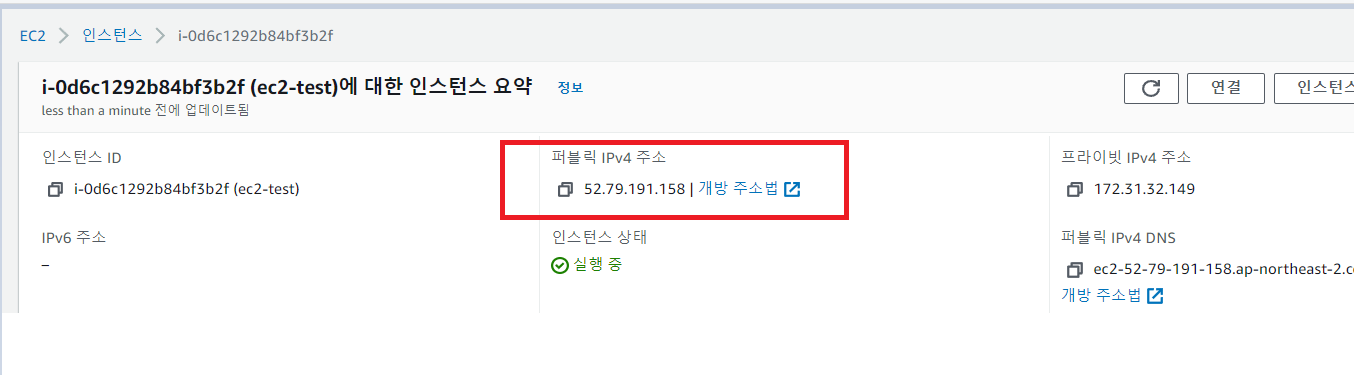
인스턴스에 돌아가보면 해당 IP가 잘 연결된 것을 확인할 수 있다.

동영상 강의와 다르게 vmware 에 서버 설치
= > Ubuntu 20.04 - SSH 설치와 접속 방법
=> ubuntu 20.04.3 LTS 고정 IP (Static IP)설정
$ sudo vi /etc/netplan/00-installer-config.yaml
network:
ethernets:
ens33: # 확인한 NIC 정보
addresses: [192.168.120.137/24] # IP 주소는 CIDR 표기법으로 기재한다. 잘 모르면 끝에 '/24' 기입한다.
gateway4: 192.168.120.2 # 확인한 Gateway 정보
nameservers:
addresses: [8.8.8.8,168.126.63.1] # 원하는 Name server 주소를 쉼표로 구분하여 원하는 순서로 기재한다.
version: 2
적용
$ sudo netplan apply
확인
ifconfig | grep inet
=> ★ Vmware Centos 설치 및 Ssh 설치 그리고 Iptime 설정 후 외부에서 접속 방법
76. 우분투에 노드 설치하기
강의:
노드 설치 참조
https://thebook.io/080334/0037/
최신 노드 설치
https://nodejs.org/en/download/

1. 위 node 사이트에서 다운로드 받을 node 오른쪽 마우스선택 후 링크주소 복사하기
현재 시점 최신버전 v18.13.0
$ wget https://nodejs.org/dist/v18.13.0/node-v18.13.0-linux-x64.tar.xz
2.다운로드한 파일의 압축을 해제한다.
tar -xvf node-v18.13.0-linux-x64.tar.xz
3.설치할 디렉터리를 준비한다.
sudo mkdir -p /usr/local/lib/nodejs
4. 2번에서 압축 해제한 것을 3번에서 준비한 경로에 복사한다.
sudo cp -r node-v18.13.0-linux-x64 /usr/local/lib/nodejs/
5. PATH 환경변수에 노드 경로를 등록한다.
$ cat >> ~/.profile export PATH=/usr/local/lib/nodejs/node-v18.13.0-linux-x64/bin:$PATH
또는 vi 로 편집
vi ~/.profile export PATH=/usr/local/lib/nodejs/node-v18.13.0-linux-x64/bin:$PATH
6.환경변수가 적용되도록 다음을 실행한다.
. ~/.profile
리눅스 환경변수 영구 적용 이 안되므로 export 로 적용
만역에,
환경변수를 영구적으로 적용하고 싶은 경우에는 사용자 세션이 열릴때마다 export 명령어를 수행해주면 된다. 이를 위해서 bash 설정파일에 약간의 수정만 해주면 된다.
7.노드 버전 확인한다.
ubuntu@ubuntu:~$ node -v v18.13.0 ubuntu@ubuntu:~$ npm -v 8.19.3
디렉토리 권한 확인 후 root 이면 ubuntu 계정으로 변경
sudo chown -R ubuntu:ubuntu /home/ubuntu/
참조 :
노드 삭제
Ubuntu 20.04.4 에서 nodejs, npm 완전히 제거하는 법.
1.
sudo apt-get remove nodejs sudo apt-get remove npm
2. cd /etc/apt/sources.list.d로 이동하여 노드 목록이 있으면 제거.
3.
sudo rm -rf /usr/local/bin/npm /usr/local/share/man/man1/node* /usr/local/lib/dtrace/node.d ~/.npm ~/.node-gyp /opt/local/bin/node /opt/local/include/node /opt/local/lib/node_modules sudo rm -rf /usr/local/lib/node* sudo rm -rf /usr/local/include/node* sudo rm -rf /usr/local/bin/node*
4. 확인
node -v npm -v
78. 우분투에 MySQL 설치하기
강의:
=> 우분투(Ubuntu 20.4) 환경에서 MySQL 8.0 서버 구축
mysql 기본으로 8.0 이설치된다.
sudo apt-get update && upgrade sudo apt-get install mysql-server -y
mysql 구동
sudo systemctl start mysql sudo systemctl enable mysql
2. MySQL 보안 설정
▶ mysql_secure_installation 실행
vmawre 에서 npm start 백엔드 시작시 다음과 같이 80 포트는 권한이 없다는 오류 가 나올 경우
Error: listen EACCES: permission denied 0.0.0.0:80
https://stackoverflow.com/questions/60372618/nodejs-listen-eacces-permission-denied-0-0-0-080
=>
> sudo apt-get install libcap2-bin > sudo setcap cap_net_bind_service=+ep `readlink -f \`which node\``
Ubuntu UFW(방화벽) 포트 허용 설정
# ufw allow 3065
확인
http://192.168.120.137:3065/
79. pm2 사용하기
강의 :
# nodejs환경에 morgan 설치하기
아래는 npm을 사용하는 방법입니다.
npm install morgan --save
위 명령어를 사용하면 morgan 설치가 왼료됩니다. 이제 앱에서 morgan을 사용하도록 설정해야합니다. 아래는 express 환경에서 morgan을 사용하는 경우입니다.
const express = require('express');
const logger = require('morgan');
// morgan 모듈 추가
const app =express();
app.use(morgan);
// morgan 사용하기
app.listen(3000, () => {
console.log('Running on port 3000');
});
보안상 hpp 와 helmet 설치
npm i hpp helmet
hpp
hpp (HTTP Parameter Pollution) 는 Express의 중복 이름 파라메터 공격을 방어해주는 모듈이다.
Express가 동일한 이름을 가진 파라메터들이 있을 경우 Array로 만들어주는데, 이때 의도치 않은 동작을 하도록 외부에서 공격할 수 있는 보안 문제가 될 수 있기 때문이다. (입력 데이터 검증을 회피하거나 앱 크래시를 유발)
=>
https://inpa.tistory.com/entry/NODE-보안-????-hpp-모듈-사용법
helmet
https://inpa.tistory.com/entry/NODE-보안-????-hpp-모듈-사용법
helmet은 다음과 같은 더 작은 미들웨어 함수를 포함하고 있다고 한다.
- csp는 Content-Security-Policy 헤더를 설정하여 XSS(Cross-site scripting) 공격 및 기타 교차 사이트 인젝션을 예방합니다.
- hidePoweredBy는 X-Powered-By 헤더를 제거합니다. -> 서버 정보를 알지 못하게 ( 버전 등등 )
- hsts는 서버에 대한 안전한(SSL/TLS를 통한 HTTP) 연결을 적용하는 Strict-Transport-Security 헤더를 설정합니다.
- ieNoOpen은 IE8 이상에 대해 X-Download-Options를 설정합니다.
- noCache는 Cache-Control 및 Pragma 헤더를 설정하여 클라이언트 측에서 캐싱을 사용하지 않도록 합니다.
- noSniff는 X-Content-Type-Options 를 설정하여, 선언된 콘텐츠 유형으로부터 벗어난 응답에 대한 브라우저의 MIME 가로채기를 방지합니다.
- frameguard는 X-Frame-Options 헤더를 설정하여 clickjacking에 대한 보호를 제공합니다.
- xssFilter는 X-XSS-Protection을 설정하여 대부분의 최신 웹 브라우저에서 XSS(Cross-site scripting) 필터를 사용하도록 합니다.
이 중 처음 듣는 개념이 있어 세부 설명을 추가한다.
cross-env 설치
npm install cross-env
app.js
const express = require('express');
const cors = require('cors');
const db = require('./models');
const passportConfig = require('./passport');
const passport = require('passport');
const session = require("express-session");
const cookieParser = require('cookie-parser');
const dotenv = require('dotenv');
const postRouter = require('./routes/post');
const postsRouter = require('./routes/posts');
const userRouter = require('./routes/user');
const hashRouter = require('./routes/hashtag');
const path = require('path');
const hpp = require('hpp');
const helmet = require('helmet');
const morgan = require('morgan');
dotenv.config();
const app = express();
db.sequelize.sync()
.then(() => {
console.log('db 연결 성공');
})
.catch(console.error);
//express 에 static 함수가 존재 path.join 을 하면 운영체제 상관없이 경로설정을 잡아준다.
app.use('/', express.static(path.join(__dirname, 'uploads')));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser());
app.use(session({
secret: process.env.COOKIE_SECRET,
resave: false,
saveUninitialized: false
}));
app.use(passport.initialize()); //패스포트 초기화
app.use(passport.session());
passportConfig();
if (process.env.NODE_ENV === 'production') {
console.log(" production 실행 ");
app.use(morgan('combined'));
app.use(hpp());
app.use(helmet({ contentSecurityPolicy: false }));
app.use(cors({
//origin: 'https://nodebird.com'
// origin: true, // orign: true 로 설정해두면 * 대신 보낸 곳의 주소가 자동으로 들어가 편리합니다.
//프론트 URL 주소
origin: ["http://localhost:3060", "http://192.168.120.136:3060"],
credentials: true
}));
} else {
console.log(" dev 실행 ");
app.use(morgan('dev'));
app.use(cors({
//origin: 'https://nodebird.com'
// origin: true, // orign: true 로 설정해두면 * 대신 보낸 곳의 주소가 자동으로 들어가 편리합니다.
origin: ["http://localhost:3060"],
credentials: true
}));
}
app.get('/', (req, res) => {
res.send('hello express');
});
app.use('/post', postRouter);
app.use('/posts', postsRouter);
app.use('/user', userRouter);
app.use('/hashtag', hashRouter);
//에러처리 미들웨어
// app.use((err, req, res, next) => {
// });
app.listen(3065, () => {
console.log("서버 실행 중");
});
=> 백그라운드 실행을 위한 pm2 설치
$ npm i pm2
packge.json 다음과 같이 추가 변경
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon app.js",
"start": "cross-env NODE_ENV=production pm2 start app.js"
},
https://dydals5678.tistory.com/100
pm2 사용하기 - pm2 종료 sudo npx pm2 kill -- 시작 sudo npm start && sudo npx pm2 monit --재시작 sudo npx pm2 reload all -- 목록 sudo npx pm2 list 돌아가기 exit
80. 프론트 서버 배포하기
80 포트 권한 에러시
> sudo apt-get install libcap2-bin > sudo setcap cap_net_bind_service=+ep `readlink -f \`which node\
프론트
config/config.js
let BACK_URL = "http://localhost:3065";
//let BACK_URL = "http://192.168.120.137:3065";
if (process.env.NODE_ENV === "production") {
//운영시 백엔드 주소
BACK_URL = "http://192.168.120.137:3065";
}
export const backURL = BACK_URL;
http://localhost 프로젝트 ctrl+shift +h 로 전테 검색후 다음과 같이 변경처리
~
import { backURL } from '../config/config';
~
${backURL}
package.json
"scripts": {
"dev": "next dev -p 3060",
"build": "cross-env ANALYZE=true NODE_ENV=production next build",
"start": "cross-env NODE_ENV=production next start -p 80"
},
** 프론트엔드 리액트 실행
빌드 실행후 npm run build pm2 실행 npx pm2 start npm -- start














댓글 ( 4)
댓글 남기기